Interaction Design Pattern Library - Welie.com
Suggest a pattern Have you seen new examples of patterns out there that have not been described on this site? Send me a link to an example and I'll add it to my to-do list. Suggest a pattern Latest comments Form (Lucas Gwadana) Sometimes the ERROR handling is not explicit enough because when a user makes an... Map Navigator (Marcus) For print pages etc static maps are still relevant. Accordion (dellmre) Ajax accordion samples with source code Autocomplete (Zorg) I believe the name of this pattern to be misleading. Slideshow (Joshua) Slideshows on Homepages can be very beneficial.
The Best Free Software of 2012
For years, PCMag has brought you an ever-bigger, ever-better list of desktop software that will cost you absolutely nothing. As of last year, we shook things up a bit. Instead of an annual look at the best free software, we went monthly. Since software can cost thousands, you might wonder why and how you can score immensely useful programs for free. This happens for the very good business reason that developers often try to gain traction with the public by giving away their product, or at least a "lite" version of it, in the hope that you'll upgrade to a paid version. It's called the freemium model. We're throwing in all the worthy apps that run on Windows 7 and 8, the latest MacOS, and of course, the cloud-based Web apps that run in a browser like Chrome, Firefox, or IE to use anywhere. Look for a new category of free software titles every month. Topics from 2014:
The 5 Foundation Stages in Web Design at DzineBlog
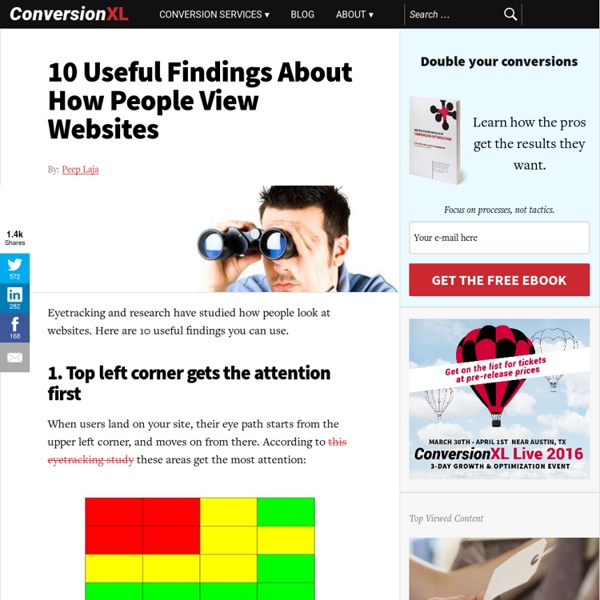
Learn how to earn $125 or more per hour as a freelancer - Click Here Looking for hosting?. We recommend MediaTemple for web hosting. This articles will help you understand how you can take your clients through the entire process of making a new web site. The process of creating a web site involves various design and development stages, from the initial gathering of the information to the actual creation of the pages and ultimately keeping the site updated with relevant fresh information. 1. The initial step to making a successful web site is gathering relevant information. What is the purpose of having a web site? 2. After stage one you have certain information in hand, which you will use in the stage two. 3. Using the information that you have gathered so far, you would now need to decide on the feel of the web site. Next, you would want to make mock designs to show the client. 2 or 3 jpg files of what the final site could look like is a great idea. 4. 5. 6. So your job is done with?
42 New Digital Media Resources You May Have Missed
No doubt your summer celebrations this weekend will leave you little time to catch up on reading. To help you out, we've compiled a handy roundup of this week's most helpful, informative and inspiring stories. We've celebrated iPhone's birthday, we've pondered celebrity impact on social good, and we've laughed over geeky gadgets. This week Mashable overflowed with engaging content. Editors' Picks HOW TO: Manage Your Online Reputation Using SEOWhile you might not be able to remove damaging content from the Internet, there's a good chance you can minimize its impact using simple SEO techniques.Meet the People Who Scored Twitter's Shortest UsernamesHere's a look at the users who snagged premium social real estate with the shortest Twitter usernames on Earth. Social Media
6 Phases of the Web Site Design and Development Process | iDesign Studios
When putting together the main business portion of this site, I wrote an article that outlines the Six Phases of the Web Site Design & Development Process. As an integral part of my own company web site, the article is slanted to how I personally help clients through the process of creating their own site. Here on the blog, however, I wanted to create a more generalized post. Same basic idea, however this version can be utilized by anyone, regardless of who they hire to design their web site. I hope this helps when considering building your own site! The Web Site Design and Development Process There are numerous steps in the web site design and development process. The exact process will vary slightly from designer to designer, but the basics are the same. Information GatheringPlanningDesignDevelopmentTesting and DeliveryMaintenance Phase One: Information Gathering The first step in designing a successful web site is to gather information. Certain things to consider are: Phase Two: Planning
10 Puzzle Websites to Sharpen Your Programming Skills - StumbleUpon
Solving programming puzzles is a fun way to develop your logical and problem solving abilities. Also, when you’re familiarizing yourself with a new programming language, solving puzzles for that language can help speed up the learning process. Here are the top 10 popular programming puzzle sites that will help test your thinking and improve your programming, problem solving, and logical thinking skills. 1. Programming Praxis is a blog that includes a range of interesting problems with solutions usually available in several different programming languages. 2. CodeKata is a blog of programming puzzles written by Dave Thomas, who’s most famous for the groundbreaking book, Pragmatic Programmer. 3. TopCoder is an active programming community of developers who love to solve puzzles. 4. 5. Facebook has a collection of very challenging programming puzzles that–should you manage to solve them–could result in you getting a job at Facebook! 6. 7. 8. 9. 10. 99 Prolog Problems * Bonus: Mind Cipher
Webmaster Kurs - lernen Websites zu erstellen, warten und pflegen
Windows 7 Sticky Notes Tips, Tricks, Backup, Restore, Format, FAQ
If you are a regular Windows 7 | 8 sticky notes user, you might find these tips & tricks to use, format, backup and restore handy. It also tells you how to turn the Sticky Note delete confirmation box, back on, in case you have turned it off earlier. To open a new Sticky Note, type sticky in start search and hit Enter.To change its size, drag it from its bottom right corner.To change its color, right click the note and then click the color you want.To create a new sticky note, click on the ‘+‘ sign in its top left corner.To close a sticky note, right click on its taskbar icon and select ‘Close window’.To delete a sticky note click on the ‘x‘ mark in its top right corner. Once its running and you start making notes, you can use the following keyboard shortcut keys to format its text: Select the text where required, and then press the desired keys: 1. Ctrl+A, Ctrl+C, Ctrl+V, etc of course work as usual. Backup and Restore Sticky Notes Turn the Sticky Note delete warning back on