



Cours VB.Net - Plus loin avec les objets Partie 3 Nous en savons à présent suffisamment pour commencer à mettre pour de bon les mains dans le cambouis. Ouvrons donc la boîte à outils, et regardons ça de près. Que trouvons-nous ? 1. La classe Form (qu'on appelle également le formulaire), issue de la classe Windows.Form, est l'élément de base, obligé et fondamental, de toute application VB pour Windows. Nous pouvons d'entrée noter plusieurs propriétés de la classe Windows.Form (donc de tous les objets Form créés à partir de cette classe), propriétés que nous retrouverons dans la plupart, sinon dans la totalités des autres contrôles proposés par VB : Name : il s'agit du nom de l'objet, exactement comme une variable porte un nom de variable. Une erreur (grossière) à ne pas faire : Il ne faut évidemment pas confondre les propriétés Name et Text, dont le rôle n'a vraiment rien à voir. Size : Il s'agit évidemment de la taille, autre propriété partagée par la presque totalité des contrôles. Me.Size = New Size(500, 300) 2. 3. Sender.text
60 tutoriels Photoshop pour les effets de texte Le texte est un élément de base dans les maquettes et les créations graphiques. Le bon choix des polices et des couleurs requiert de l’expérience et un gout artistique développé pour arriver à des résultats surprenants. L’utilisation de Photoshop et l’ensemble des outils puissants pour texte qu’il propose permet de créer des effets de texte magnifiques. Cet article regroupe 60 tutoriels réalisés par les maitres de Photoshop pour vous aider à améliorer vos techniques et à découvrir des retouches simples qui donnent des effets de texte éblouissants et magnifiques… 60 tutoriels Photoshop pour les effets de texte Ce qui suit est une collection de tutoriels Photoshop pour la réalisation d’effets de texte que vous pouvez utiliser dans vos maquettes, sites web, magazines et posters … Vous trouverez les bases de l’utilisation des calques texte sous Photoshop ainsi qu’un ensembles de techniques avancées… texture 3D Créer un texte 3D texturisé à l’aide de Photoshop et Illustrator. Un autre effet !
Withings - Accueil - Withings Les objets intelligents et connectés 15 Beautiful and Useful Free PSD Files Dribbble is a great community, and is a place where you can find much more than inspiration and awesome professionals. It’s a place where you can find really talented people sharing their work with you for free. This is the case of today’s list, we are presenting you with 15 beautiful and free psd files we found on Dribbble. From tags, to social icons, and complete UI kits, there is a lot of useful files for you here. Sliding Tags Sticky Butterscotch UI Kit 28 Layer Syles Mimi Glyphs Ui Elements Light UI Kit Share Buttons Mini glyphs (12 px) Progress Bar Bella UI 12 px glyphs Derailed Ui Set Mini Clouds Set Share buttons Vector UI Kit
What's My DNS? Global DNS Propagation Checker Imprimer des figurines 3D à son image La société Twinkind publie quelques exemples de réalisation de figurines en 3D. - Photo Twinkind La société allemande Twinkind propose, moyennant un passage dans ses studios et une somme allant de 225 à 1290 euros (305 à 1755 $), d'imprimer une figurine de 15 à 35 cm de haut, en 3D, à son effigie. La procédure exige que le client face une réservation afin de venir dans les studios de TwinKind, à Hambourg, afin de subir un scanner 3D complet. Le processus demandera de 2 à 5 semaines selon la complexité de la demande et le nombre de commandes en préparation. Le concept fonctionne pour tous, enfants ou adultes, quelle que soit sa tenue. Le projet en est encore à ses balbutiements et les réservations ne sont pas encore ouvertes. twinkind.com
Hype : un outil de création HTML5 Hype [1.0 – US – 23,99 €] est une solution qui permet de faire des pages web animées en HTML5. Son éditeur, Tumult, insiste sur le fait que son application ne nécessite pas de connaissances particulières. Il s'agit d'un outil WYSIWYG offrant la possibilité de réaliser du contenu optimisé aussi bien pour un navigateur web traditionnel que pour un iPhone ou un iPad. L'application vous permet de créer des animations interactives assez complexes à l'aide d'une timeline. Pour donner vie à vos créations sur le web, Hype a recours au HTML5, à CSS3 et JavaScript. Tumult insiste sur le fait que son logiciel a été conçu avec "l'esprit Mac" et est particulièrement flexible.
INFORMATIQUE POUR TOUS Principales fonctionnalités de Microsoft Lync : vidéoconférence et messagerie instantanée La nouvelle version de Lync est encore plus performante, innovante et complète que les précédentes. Toujours dans un souci de simplifier les communications entre des utilisateurs dispersés géographiquement, nous avons mis en œuvre des fonctionnalités nouvelles et améliorées : Restez en contact où que vous soyez : Lync permet aux utilisateurs de communiquer en toute sécurité dès lors qu’ils disposent d’une connectivité réseau et il s’adapte automatiquement aux conditions du réseau. Pointez pour agrandir l’image Utilisez l’appareil que vous voulez : Lync simplifie les communications grâce à une expérience cohérente et familière disponible sur PC Windows, smartphones Android, Windows Phone et iOS. La nouvelle application Lync pour Windows 8 et Windows RT procure une expérience tactile et fluide.
Drawing tool - DrawIsland Twitter Brand Pages by Twylah | Get a custom brand page for your tweets. A Place of Record: Let The World Know Everyday people from all over the world register hashtags with Twubs. Registration provides you with a record of your claim that can be used in any trademark or other legal challenge. We record the date of registration and the important details regarding the registrant. Protect your future, register today. SEO For Free: Enhance Your Search Engine Optimization Strategy No SEO strategy is complete without Twubs hashtag registration. Market Presence: Brandable, Media-Rich Hashtag Landing Pages Branded hashtag pages are the missing link for any hashtag marketing strategy. Safe Content: Customizable Feed. You are in control. Hashtags are a great way to organize your followers and get the word out about your brand.
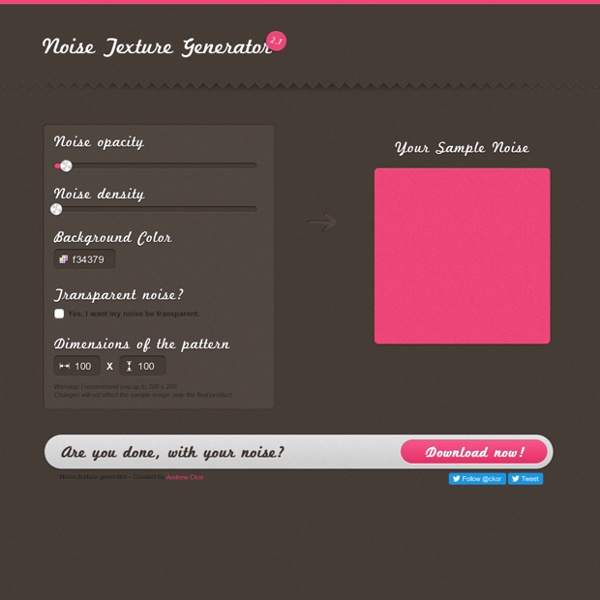
генератор noise-текстуры by viktory12345 Feb 8