



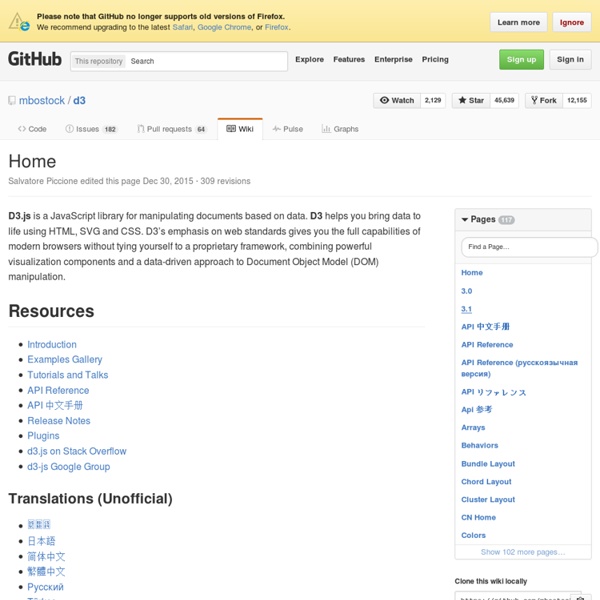
A Force-Directed Diagram Layout Algorithm | Brad Smith's Coding Blog This article concerns the generation of simple diagrams containing a series of interconnected nodes. Often, simple diagrams such as these can add a new dimension of usability to a data-driven application. For example, you can: Show the connections between related entities (e.g. people and relationships)Visualise complex structures (e.g. tree data structures)Follow logic flows and sequences (e.g. flow charts)Produce a navigation map (e.g. for a website) An ever-present challenge in dynamically-generating diagrams, however, is the layout of the nodes. Aesthetics dictate the need for uniform spacing between nodes, radial distribution and minimal crossing of lines (among other things), yet these are very difficult to achieve using ‘blind’ techniques (rule-based layouts and other algorithms that position nodes without considering the overall diagram). A diagram produced with the force-directed algorithm I have implemented a force-based layout algorithm in C# and GDI+. Node Diagram Vector
Tutorials · mbostock/d3 Wiki Wiki ▸ Tutorials Please feel free to add links to your work!! Tutorials may not be up-to-date with the latest version 4.0 of D3; consider reading them alongside the latest release notes, the 4.0 summary, and the 4.0 changes. Introductions & Core Concepts Specific Techniques D3 v4 Blogs Books Courses D3.js in Motion (Video Course)Curran Kelleher, Manning Publications, September 2017D3 4.x: Mastering Data Visualization Nick Zhu & Matt Dionis, Packt. Talks and Videos Meetups Research Papers D3: Data-Driven DocumentsMichael Bostock, Vadim Ogievetsky, Jeffrey HeerIEEE Trans.
Gallery · mbostock/d3 Wiki Wiki ▸ Gallery Welcome to the D3 gallery! More examples are available for forking on Observable; see D3’s profile and the visualization collection. Please share your work on Observable, or tweet us a link! Visual Index Basic Charts Techniques, Interaction & Animation Maps Statistics Examples Collections The New York Times visualizations Jerome Cukier Jason Davies Jim Vallandingham Institute for Health Metrics and Evaluation Peter Cook Charts and Chart Components Bar Chart Histogram Pareto Chart Line and Area Chart Pie Chart Scatterplot and Bubble chart Parallel Coordinates, Parallel sets and Sankey Sunburst and Partition layout Force Layout Tree Misc Trees and Graphs Chord Layout (Circular Network) Maps Misc Charts Miscellaneous visualizations Charts using the reusable API Useful snippets Tools Interoperability Online Editors Products Store Apps
NWB Community Wiki : Tree Map browse << | Visualize Data Algorithms | >> Space Filling or Treemap Algorithm Description Tracing its ancestry to Venn diagrams (Venn,1971), the Treemap algorithm was developed in the HCI Lab at the University of Maryland . The parent-child relationship is indicated by enclosing the child-rectangle by its parent-rectangle. Asahi et al. (1994) explored the use of treemaps in the Analytic Hierarchy Process (AHP). Vernier and Nigay proposed a method to assign a variable height and width to each node.Van Wijk and Van de Wetering (1999) developed Cushion Treemaps that use shading techniques to make the tree structure more visible. Stasko and Zhang (2000) proposed a Focus+Context display and navigation techniques for enhancing radial, space-filling hierarchy visualizations. Graham Wills, Lucent Technologies ( ) presented a clustering technique based on an enhanced treemap at IEEE_InfoVis 98. QuantumTreeMap Layout Algorithm BubbleMap Layout Algorithm Links Binaries: ...
API Reference · mbostock/d3 Wiki Wiki ▸ API Reference Everything in D3 is scoped under the d3 namespace. D3 uses semantic versioning. See one of: Core - selections, transitions, data, localization, colors, etc.Scales - convert between data and visual encodingsSVG - utilities for creating Scalable Vector GraphicsTime - parse or format times, compute calendar intervals, etc.Layouts - derive secondary data for positioning elementsGeography - project spherical coordinates, latitude & longitude mathGeometry - utilities for 2D geometry, such as Voronoi diagrams and quadtreesBehaviors - reusable interaction behaviors d3 (core) Selections Transitions Working with Arrays Math d3.random.normal - generate a random number with a normal distribution.d3.random.logNormal - generate a random number with a log-normal distribution.d3.random.bates - generate a random number with a Bates distribution.d3.random.irwinHall - generate a random number with an Irwin–Hall distribution.d3.transform - compute the standard form of a 2D matrix transform. Pie
Line Chart Line Chart This simple line chart is constructed from a TSV file storing the closing value of AAPL stock over the last few years. The chart employs conventional margins and a number of D3 features: d3.tsv - load and parse datad3.time.format - parse datesd3.time.scale - x-position encodingd3.scale.linear - y-position encodingd3.extent - compute domainsd3.svg.axis - display axesd3.svg.line - display line shape index.html# data.tsv# Interactive Data Visualization for the Web Enhanced with examples hosted on JS Bin, courtesy of Remy Sharp and his company, Left Logic. About the Author Scott Murray is a code artist who writes software to create data visualizations and other interactive phenomena. His work incorporates elements of interaction design, systems design, and generative art. Twitter: @alignedleft Interactive Data Visualization for the Web By Scott Murray $23.99 Read Online Buy the Ebook This online version of Interactive Data Visualization for the Web includes 44 examples that will show you how to best represent your interactive data. Be sure to get the full ebook bundle on oreilly.com, which includes downloadable, DRM-free PDF, EPUB, and Mobi versions of the book, as well as free, lifetime updates. This step-by-step guide is ideal whether you’re a designer or visual artist with no programming experience, a reporter exploring the new frontier of data journalism, or anyone who wants to visualize and share data.
How to set up python web server by cabbagetreecustard Dec 20