



The Complex Grid « Whatype 13/11/2009 – I’ve made a 2010 Calendar using the Complex Grid and I’ve explained it step by step. You can check that article here. I hope you like it Karl Gerstner designed this grid for his work on the CAPITAL magazine. This is actually a six-column grid with a four-column grid superimposed. Karl suggests that this grid requires considerable study, and a designer would have to spend a great deal of time working with it before he could make free use of it in a creative sense. I believe that the effort that goes into making such a grid is really worth it. So, what we want to achieve is a layout that is divided in 2, 3, 4 and 6 columns and has the same horizontal divisions. In the real world, often you can’t choose the size of the page your document is going to use, so I’ll show you the entire math that you must do to build a Complex Grid on a page that is given to you. 1. One of the first maths you should do is finding the number of lines that allow you to make the divisions you want.
InDesign Secrets: Tutorials, Tips, Templates, Blog, Podcast, and More 4 Types of Grids And When Each Works Best Last week I posted the anatomy of a grid and touched on what each part of a grid is and does. Parts like columns and modules, gutters and margins can be combined in different ways to form distinct types of grids. Today I want to look at 4 grid types and when you might use each. Manuscript gridColumn gridModular gridHierarchical grid Ideally by the end of this post you’ll have a better idea why you might choose one type of grid over another for a particular project. I’ll be referring to various grid parts throughout so if those parts are unfamiliar you may want to visit the anatomy of a grid post. Manuscript Grid Sometimes called a block grid or single column grid, the manuscript grid is the simplest grid structure. The primary structure is defined by large text blocks and margins, which position the block within the format. Manuscript grids are good for extensive and continuous blocks of text. By adjusting the margins designers can help create interest. Column Grids Column Gutters Summary
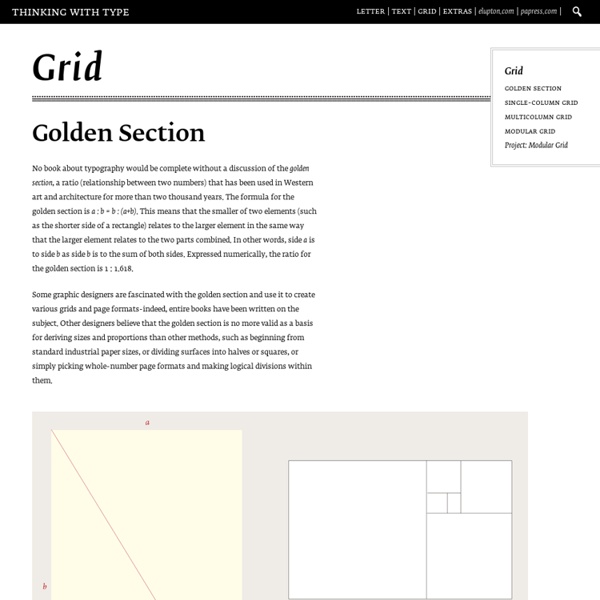
Sub-Studio Design Blog Five simple steps to designing grid systems – Part 2 – July 16th, 2005 – In part one of this Simple Steps series I talked about how to use a simple ratio, that of the paper size you are using, to create a symmetrical grid on which to create your designs. This, the second part in the series, will deal with other ratios and how they can be combined to create more complex grid systems. I’ve talked a few times about using the Golden, or ‘Divine’, Section in the grid systems you design. The Golden Section is a ratio which is evident throughout the universe as the number Phi. This is an important point and has been argued and debated for ages. Composition can make things more usable This is a theory that exists called the ‘Aesthetic Usability Effect’. Composing grids using theory and balanced ratios (such as the Golden Section), which in turn enable the creation of beautiful, balanced designs. Well designed grid systems can make your designs not only more beautiful and legible, but more usable. Putting it into practice Shaping the page The series
Cheat Sheets, For Everything | Design Bread We have collected a cheat sheet for just about everything and everyone! Video programs, Image Editing Programs, Web Languages, SEO, Social Media, and even Photography cheat sheets can be found below! Cheat sheets are a great way to have references on hand for everything from shortcuts and hot keys, to handy tips to improve your workflow. Adobe Photoshop Keyboard Shortcuts (Wallpaper)CS5 Cheat SheetPhotoshop ToolsLasso Tool Cheat SheetHow to Geek: Photoshop Cheat SheetCS5 For Dummies Cheat SheetShortcut GuidePen Tool Cheat SheetBrush Tool Cheat SheetKeyboard Shortcuts Adobe Illustrator Illustrator ShortcutsIllustrator FeaturesShortcut GuidePen Tool Cheat Sheet Adobe Indesign Indesign CS5 for Dummies Cheat SheetTools Panel Cheat SheetIndesign Shortcuts Gimp The Gimp SheetQuick ReferenceQuick Reference Card Apple Aperture Aperture Cheat Sheets9 Most Important ShortcutsAperture Keyboard Shortcuts Adobe Lightroom Lightroom Cheat SheetLightroom Shortcuts Photography Final Cut Pro Adobe Premiere Blender MySQL
Grid System | Sad Bird Design What is this? This is an ongoing guide to creating grid systems for print, which will be continually updated. Introduction: There are plenty of guides out now online about how to create grid systems for the web, even grid generators. Let’s Get Started: I’m going to assume you have chosen an appropriate paper size and margins. The grid is based on leading. 1. Page: 8×10 inches. 2. Place a blue line under each baseline. Typeface: Helvetica. 3. Right now you have a block of text with 48 lines. 4. 5. Place a red vertical line to mark the columns. Page divided into 6 columns. We can’t stop here, though. Black bar represents distance between baseline and cap-height. Now translate that into the space between columns. 6. Page: 12 rows by 6 columns. 7. These are just a very few of what is possible in a matter of minutes. I will talk about page numbers later, and edit if anything is unclear.
960 Grid System Designers Bookshop – Grid Calculator Pro Edition - Plug-in for Adobe InDesign Experience Adobe InDesign ... on steroids! While many designers in the world are wasting hours after hours trying to create layouts that works, our clients only need to spend minutes. Watch a video on how to go from scratch to a finished layout! Discover the tool that a former Swedish graphic design student once dreamed about, he searched everywhere for it, until he realized that nobody had ever created it. Create grid-based layouts in no-time, all settings are applied directly. This software is designed to "hold-your-hand" from start to finish regardless if you're new to layouts or a professional designer with many years of experience. The plug-in can also handle multiple masters which means that you can create totally different layouts in the same document.
A Collection of Printable Sketch Templates and Sketch Books for Wireframing | geekchix.org At the beginning of a web (or application) development project I always create the sketches first. While sketching can be done on a blank paper, it’s much better to use a sketch template. For me that is the best and most productive way to work on and improve my ideas before application development begins (and things get more complicated :-)). Below you will find more than 20 resources that you can use in sketching phase of application development. And, of course, don’t forget to share your wireframes on I ♥ wireframes :-) Printable sketch templates for websites These are some pretty good, printable sketch templates for website design. Browser Sketch Pad (PDF) Browser Sketch Pad by Design Commission — see original source 960 grid template 960 grid template by Nathan Smith — see original source 960 Sketch PDF template Graph paper Graph paper by Konigi — see original source Paper browser Paper browser by Rain Creative Lab — see original source MBTI sketching paper for ideation Sketching grid paper
Page Layout Design Home > Design Tips > Page Layout Design In this tutorial, we’ll explore the design phase of document creation. With the grid as our layout guide, we’ll look at the various ways that elements—text, images, graphic objects, and so on—can work together to produce effective layouts. The grid provides a structured framework for a layout, but it should not limit design or stifle creativity. By the end of this tutorial you will be able to: Understand how basic grid structures are used for page layout. Why use grids? Grid structures are vital to successful document design, and especially so for documents containing a mixture of text and graphics. In the following pages, we’ll look at some different grid structures and illustrate various layout options for each. At the end of the tutorial, we’ll provide some guidelines to help you choose the right grid for your particular project. 1: Basic grid structures Let’s start by looking at some basic grid structures. Two-column grids: Three-column grids: Summary
50 Fresh Free Fonts of 2010 Though there's a broad variety of fonts available for download online, designers keep on tracing the fresh ones to enhance their design copy, a website, brochure, or even an advertisement in a brand new an' awesome way. Still, the free stuff could not always boast of good quality – premium goodies always demand some kind of money investment. However, now it's possible to find the appropriate font that's free, clear, beautiful, and effective for design purposes. Today's round-up actually goes outside the standard font variety. Geomancy Kilogram Tribbon Quadranta Adec Teardrop St Marie Dekar Code Cube Piron Glide Planer Paranoid Circled St Ryde Danger Pincoyablack New Garden Titillium Text Sylar Scriber Mentone Circula Sansation LT Oksana Font V4.0 Lintel Frgmnt Amsterdam Sol Pro Tenby Zag Real Origami Tenderness Vegur Cash Sertig Junction Blackout Railway League Ghothic Goudy Bookletter 1911 Oval About the Author Lilian Rigo