



SelectNav.js - responsive drop-down menu - pure JavaScript About SelectNav.js is a JavaScript plugin that lets you convert your website navigation into a select drop-down menu. Used together with media queries it helps you to create a space saving, responsive navigation for small screen devices. Inspired by TinyNav.js, it was rewritten from scratch to become jQuery independent and customizable. To see it in action just resize this page and observe the topbar. Features Independent - no external library or other dependecies Ligthweight - only 1.5KB minified and 0.8KB minified+gziped Customizable - to make it suit your needs Compatible - tested with IE 6+, Firefox 3.6+, Chrome 4+, Safari 3+, Mobile Safari iOS 3.2+, Android 2.3+ Browser, Opera Mobile, Opera Mini. Usage 1. <ul id="nav"><li><a href="homepage.html">Homepage</a></li><li><a href="about.html" class="active">About us</a></li><li><a href="contact.html">Contact</a></li></ul> Selectnav.js works with every navigation in form of ul or ol lists that follow the example above. 3. 4. Examples Result
PHPMailer TouchTouch – A Touch Optimized Gallery Plugin Martin Angelov I want to share a little experiment with Tutorialzine readers – TouchTouch. It is a jQuery plugin that turns a collection of photos on a webpage into a touch-friendly mobile gallery. Highlights Smooth CSS3 animations and transitions;A responsive CSS interface that fills the screen and responds to changes in device orientation;Preloads photos only when they are needed;Supports swiping through photos;Displays onscreen arrows and listens for arrow key presses on desktop browsers; TouchTouch relies entirely on CSS3 for animations, which means that transitions are extra smooth on mobile devices (naturally, this also means that you won’t see any on older browsers). On the desktop, you get that same responsive interface and smooth animations. jQuery touch-optimized gallery How to use Using it is simple. After you do all of this, simply call the gallery as a regular jQuery plugin: $(function(){ $('#thumbs a').touchTouch(); }); Presenting Bootstrap Studio Learn more by Martin Angelov
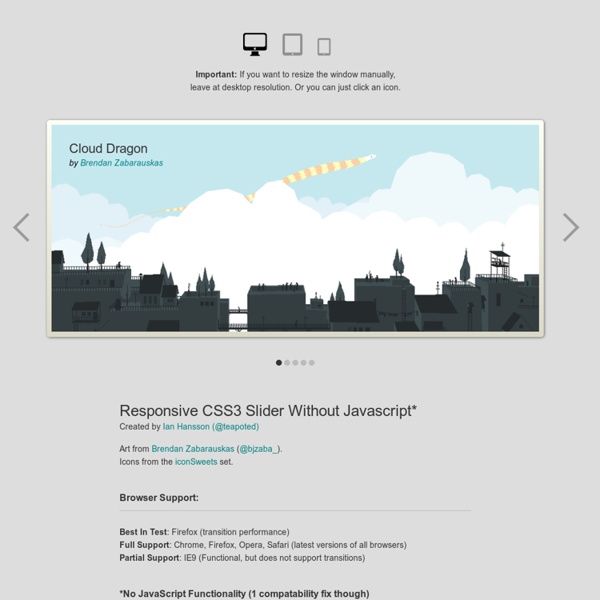
Coin Slider: Image Slider with Unique Effects « Workshop After jqFancyTransitions I decided to release new jQuery image slider plugin with more unique transitions effects. I have ideas for new effects and after I didn’t find that somebody already implement that I create Coin Slider. Thanks to you and your comments Coin Slider have lot of features that jqFancyTransitions didn’t have at the beginning. Basically it’s a latest (and improved) version of jqFancyTransitions but with new ‘fancy’ transitions effects. jqFancyTransitions slice your images in stripes, while Coin Slider slice them in squares. While I was working on this I felt like I’m on college again. For rain effect I spent few rainy hours to built it and that’s why I gave him that name. How to use Download jQuery, Coin Slider javascript file and CSS file and include them on your page: Add slider content and create one div with an id and put images and image descriptions, similar to: At the end all you have to do is to call Coin Slider: Example List of all options Notes
jquery-complexify Websites have a responsibility to users to accurately tell them how good a password is, and this is not an easy job. If your password is 8 characters long and only formed of lower case characters, you need to make it better, perhaps by adding a number or more characters. If your password is 25 characters long but happens to not contain a number, you shouldn't be forced by a password security policy to add one, you clearly have a very secure password. Complexify aims to provide a good measure of password complexity for websites to use both for giving hints to users in the form of strength bars, and for casually enforcing a minimum complexity for security reasons. Note: I use the term 'casually' because this is only client-side validation and anyone could turn it off. Complexity Rating Complexify's default settings will enforce a minimum level of complexity that would mean brute-forcing should take ~600 years on a commodity desktop machine. Unicode Try it out: How do I use it? Complexify Ports
Initializr Slideshow with jmpress.js Today we will create a slideshow using jmpress.js. The jQuery plugin that is based on impress.js will allow us to use some interesting 3D effects for the slides. View demo Download source You have for sure already seen impress.js, a really great JavaScript library for creating extraordinary 3D presentations. The icons used in the demo is by Artcore Illustration and they are licensed under theCreative Commons BY-NC-ND 3.0 license. So, let’s start! The Markup We will have a main container which is a section with the class jms-slideshow. Let’s take care of the style. The CSS Since we want to make the slideshow responsive, we will give the main container a percentage width, with some min and max values: The next wrapper is dynamically added, and this will be the visible slideshow wrapper: The background color classes will be applied to the previous wrapper. The steps will have the following style: Inactive steps will have 0 opacity. The inner parts of the slides will have the following style:
Blueberry - Un semplice, fluido, reattivo dispositivo di scorrimento immagine jQuery. What is Blueberry? Blueberry is an experimental opensource jQuery image slider plugin which has been written specifically to work with fluid/responsive web layouts. A brief history With the popularity of smart phones and tablet devices responsive/fluid web layouts have become an important part of modern web design. Working on a new project I decided to use the 1140px grid from cssgrid.net. So, I decided to start writing a basic plugin with the aim of making it suitable for responsive web design. The goal The hope is that I can at least nudge developers of more popular slider plugins to think about responsive web design, and make their plugins compatible. In the mean time, I aim to continue to develop this plugin (time permitting), squashing some of the bugs and implementing more advanced features. Check out the contribute section to find out how you can help. Frequently Asked Questions Why is it called Blueberry? Help make Blueberry better Known issues Wishlist Buy me a beer
34 Responsive Grid System Response JS touchSlider jQuery Plugin | MobilizeToday touchSlider — is a free CSS accelerated jQuery plugin optimized for desktop and mobile browsers. It can be used for sliding images and content. Features are listed below: Cross-browser support, desktop and mobile CSS accelerated Multipurpose options Responsive layout Ready for images and content Callback functions support Compatible with: Apple iPad, iPhone and iPod Touch Android Phones and Tablets BlackBerry 6+ Windows Phone 7 Google Chrome Firefox Safari Internet Explorer Opera The plugin detects if browser supports CSS transitions, resulting with 3 possible options for animation: Automatic (3D CSS transition is used if detected) JavaScript (jQuery methods will be used for animation) No Animation (slider will work with no animation, useful for browsers with poor support of JavaScript like BlackBerry OS 5) touchSlider has three available modes for sliding: Fixed value scrolling. Parameters Usage Examples
100+Useful jQuery Image Slideshow and Content Slider Free jQuery plugin for image slideshow and content slider are now become very popular for images gallery and css slider you can see them in thousand of blogs and websites. It is really useful for design blog to show the featured contents and i also think it is a great way to attract the visitors which also gives a beautiful look to blogs. It is really useful example and tutorials very detailed image gallery with jquery. Using jQuery you can easily create some css gallery image slider, versatile content sliders. Using jQuery effects is getting increasingly popular within website templates and if you check some of new design with HTML5 and CSS3 code, it also need jQuery effects to make your websites professional. In order to help to find really best website to with free jQuery imags slideshow plugin and good tutorials, so today i have collected more popular jquery plugin slider with tutorials to help you find out more about jquery. Responsive Horizontal Posts Slider using CSS3 and jQuery
www.jarallax.com/demo3/ Jump to progress the Jarallax.jumpToProgress method allows the user to animate the Jarallax animation to a position in the animation. This is a very handy method for navigation. To see it in action press one of the navigation buttons on top of the page. Example jarallax.jumpToProgress( 20, 2000, 30); In this example Jarallax animates to position 20 over 2000 milliseconds with 24 frames a second. Smooth scrollbar Some browsers smooth out the scrollbar when it is moved (like safari). Enabling the smoothed scrollbar will animate the current progress of the Jarallax animation to the scrollbar position. Example: var jarallax = new Jarallax(new ControllerScroll(true)); Clone animations In earlier versions of Jarallax every animation needs to be defined. When defining an animation with the addAnimation method, an animation sequence is returned. The first argument expects a selector, the second an object or array with the key modifications.