



Home - Sharp Suits 35mm Design - Technology, Strategy and Design Your Brain Map: 84 Strategies for Accelerated Learning Future of Internet Search: Mobile Version Part1: Looking Glass Concept This is what Mac Funamizu wish the internet search will be able to do with a mobile device in the NEAR future. Touch screen, built in camera, scanner, WiFi, google map (hopefully google earth), google search, image search… all in one device. Like this way, when you can see a building through it, it gives you the image search result right on the spot. Part2: Future of Mobile Internet Search: Applications Many applications like these will be developed that have never been possible. Search keyword Helpful when you want to find out a word from a lot of text. Part3: Look at What You Don’t See Through Glass You can even see flowers that are not actually blooming. There are a lot more ideas drawn in my Moleskine, so I’ll introduce them later. Part4: Future of Mobile Search for Diet Part5: Future of Mobile Search- Search Beyond Time Part6: Future of Mobile Search- Power of Visualization Visual aid for any book. Part7: Future of Mobile Search: Virtual Shopping #1
Reunite the River 44 Great Facebook Timeline Cover Photos That Will Inspire You Almost everybody has a Facebook account, at least one and at least a fake one. If you don’t have Facebook, you don’t exist. It’s very easy to find out what are your friends doing or where they throw the next party. People are trying to have more creative profiles so that’s the reason I’ve collected for you in this showcase, 44 great photos for your Facebook timeline cover. Motion Design and Filmmaking | WE AND THE COLOR Pixity Land – After Effects Template Pixity Land, A Fully Customizable After Effects Motion Graphics Template. Pixity Land is a beautifully designed motion graphics template for After Effects. The entire package includes more than 500 unique elements and the template is fully customizable. You can change every element or create your own characters and place them everywhere to make your own... Reel 2014 with Motion Design by Lasserre laurent Filmmaking and Motion Design Reel 2014. LAST LIFE – A Game by Rocket Science Amusements LAST LIFE, A New Adventure Game by Rocket Science Amusements. Sony Xperia – Music Channel Motion Spot by FutureDeluxe Sony Xperia – Branding Ident Music Channel Spot. Bisous les Copains #04 by Guillaume Kurkdjian Animated GIF Project. Google Maps – Pokémon Challenge Google Maps – Pokémon Challenge for April Fools’ Day. TypoMad Opening Titles by Tavo TypoMad – Typography Event. New York Times – Holiday Books – Animation New York Times Book Review: Holiday Books Animation.
Graphic & Web Design Archvies | Veerle's blog 3.0 - Webdesign - XHTML CSS | Graphic Design Like I mentioned on Twitter yesterday, this is the largest tutorial I've ever written. Today I'll share you how I created a colorful cityscape in Adobe Illustrator. You'll start from an Illustrator template file, where I prepared the document for you including the colors I've used. We go step by step through the process, creating the sky, the grass, houses, trees, bushes, clouds… I show you several different, yet very simple techniques. Hope you are ready for this very extended tutorial. I promise it'll be fun... Most of you know I have a fascination of everything geometrical. In a previous post I talked about how you can apply a texture effect using a Scatter Brush. One of the things I've been playing with lately is applying textures to my illustrations in Illustrator. I've always been fascinated by the wonderful animated gifimages created by the talented folks of RADIO. A little while ago I designed, coded and implemented a web site for one of our clients 'Tuinen De Korenbloem'.
Toyota Camry Every Bit Brilliant Toyota is repositioning the Camry in Australia with an integrated advertising campaign featuring the inspiration and dedication behind the model. The main television commercial, launched on Saturday August 23, features a thoughtful engineer who walks around the Toyota design facility thinking, designing and planning. Throughout the building each engineer has a contraption floating about his or her head. Click on the image below to play the video in YouTube The web site features all the TV ads, along with four videos in which technicians explain advances relating to performance (electronically controlled transmission), safety (vehicle stability control), technology (rain sensing wipers) and comfort (dual zone climate control). Credits Marketing staff from Toyota Motor Corporation Australiat included Peter Webster, Scott Thompson, Loretta Law, Hannah Roy and Lisa Sutherland. Line production was done at GoodOil Films, Sydney. Music is by Pete Raeburn & Nick Foster at Soundtree Music, London.
Prezi University Brand identity style guides from around the world This is great! The University of Connecticut has a nice one designed by Peter Good. Web and link to PDF version. Peter did a great job of differentiating the three identities a university typically has. – The academic and marketing identity (what most would think of as the main identity). – The athletics or mascot identity. UConn has a pretty simple color palette but, many academic systems also include extra Pantone colors to be used for marketing or just for the presidential or university seal (gold, etc.). Stanford University just redid their system too! I also like Vanderbilt University’s. Art Installations « Categories « Mayhem & Muse – Page 2 Twist your Mind with Ryohei Hase’s Japanese Surrealism Paintings Ryohei Hase is a Japanese illustrator and artist who creates surrealist art with a dark appeal. Twisted images of animals, abstract forms and human beings spring from Hase’s mind onto canvas, paper or a computer screen in a barrage of artworks that leave the world gasping for more. Some of his art borders on disturbing […] Tattoo Artist Emil is as Talented with Watercolor as he is on Skin Watch as tattoo artist Emil splashes his talent on paper with watercolor paint to create a stunning symbolic design. Watch Brazilian Graffiti Art being Born Graffiti artists Galo (aka MakeOne) and Ignoto collaborate, turning a blank wall somewhere in Brazil into a street art canvas. Otherworldly Illustrations by Surrealist Graffiti Artist “Dhear One” Little is known about Mexican painter, illustrator and graffiti artist Dhear One, though this interview with Veemente reveals a little about his background. Fantastic Fan Art by Vlad Rodriguez
Collection of Mobile Design Patterns for App Ideas - PSD Mockups The following is a collection of 11 Mobile design Patterns websites (scroll down) where you can gather inspiration or information on how other designers and developers like yourself have created their apps. Most of these sites contain several screenshots of the popular iOS and Android apps so you can view the onboarding process or if you’d simply like to walkthrough each mobile pattern manually. Introduction: What are design patterns? There is a great PDF report about Mobile Patterns which can be found on the UXBerlin website. This technical paper was first released in 2007 and has some historical data about the origins of mobile design patterns: Originating from architecture theory they were adapted first to software development [11] and consequently to interaction design [4]. Another great source for reading about mobile patterns was written by Jim Lentz. In a followup post title “List Mobile UI Design Patterns“, Mr Lentz wrote: Design Pattern Websites pttrns.com mobile-patterns.com
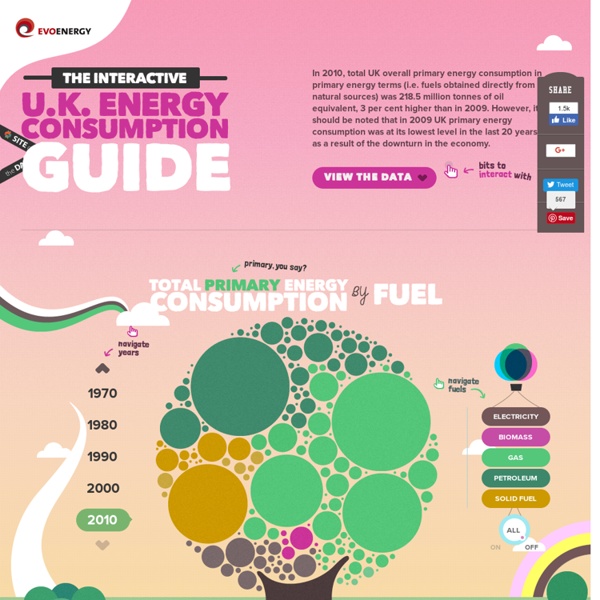
此網站利用互動的資訊圖表,呈現了英國幾十年來的不同能源的比例變 化,還有能源使用的消長。 by martinfish Nov 20