



Harvesting Questions for Content Ideas There's no denying it: coming up with solid topic ideas for content and linkable assets on a consistent basis is hard work. Using keyword tools to unearth keyword ideas that are proven to drive traffic is one effective and time-honored method of topic discovery. Another is using popular questions to fuel content ideation. Leveraging Q&A-driven content is a high value strategy for few reasons. Sourcing popular questions means you're targeting topics that have some level of inherent demand already, so the guesswork and much of the risk is eliminated.Problem-solving content is well-aligned with query intent, which equals a positive user experience, better engagement signals and a higher likelihood for sharing and links.An entire online empire of sites has been built on Q&A-driven content, which to me shows that the public is hungry for problem-solving content. So where and how do you find popular questions for your niche to build content around? Quora Yahoo Answers LinkedIn Answers
Voice Driven Web Apps: Introduction to the Web Speech API The new JavaScript Web Speech API makes it easy to add speech recognition to your web pages. This API allows fine control and flexibility over the speech recognition capabilities in Chrome version 25 and later. Here's an example with the recognized text appearing almost immediately while speaking. Let’s take a look under the hood. if (! The default value for continuous is false, meaning that when the user stops talking, speech recognition will end. The default value for interimResults is false, meaning that the only results returned by the recognizer are final and will not change. To get started, the user clicks on the microphone button, which triggers this code: function startButton(event) { ... final_transcript = ''; recognition.lang = select_dialect.value; recognition.start(); We set the spoken language for the speech recognizer "lang" to the BCP-47 value that the user has selected via the selection drop-down list, for example “en-US” for English-United States. That’s it!
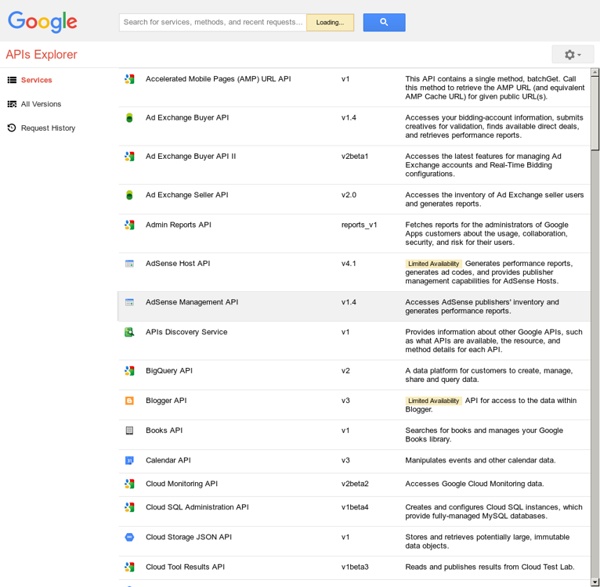
Frequently Asked Questions - Google APIs Explorer What is the Google APIs Explorer? The Google APIs Explorer is a tool that helps you explore various Google APIs interactively. With the APIs Explorer, you can: Browse quickly through available APIs and versions. See methods available for each API and what parameters they support along with inline documentation. Execute requests for any method and see responses in real time. Accessing APIs Which APIs does the Explorer support? APIs Explorer supports the majority of APIs offered by Google. What are some example requests I can make, to get started? Below is a list of some sample requests that you can use. Do I need to have an API key to use the Explorer? Credentials to access an API (called API keys) are not needed to use the APIs Explorer. Go to the Google Cloud Console. What data formats does the Explorer support? The APIs Explorer currently supports only JSON for responses and request payloads. Authorized Access What does it mean to authorize a request using OAuth 2.0?
Code.org Create a 3D T-Rex Game Grades 2+ | Blocks Dance Party Minecraft Hour of Code Escape Estate Grades 2+ | Blocks, Python Code a 3D Space Invaders Game Minecraft Timecraft Rodocodo: Code Hour Pre-reader - Grade 5 | Blocks NASA's Space Jam Make a Flappy game Long Live Wakanda Grades 6+ | Blocks Hello World CodeMonkey Jr.: Pre-coding for Preschoolers Pre-reader | Blocks My Google Logo Grades 2-8 | Blocks Coding Town Grades 2-5 | JavaScript Mario's Secret Adventure: Build Your Own 3D Mario Game CodeCombat: Goblins 'n' Glory Grades 6-8 | JavaScript, Python Code Farm: Plant a Garden Blocks Jumper: Game Creation Make Shapes with Code Pre-reader - Grade 5 | JavaScript, Language independent (can be taught in multiple languages) AI for Oceans Grades 3+ | AI and Machine Learning The Grinch: Saving Christmas with Code Bot is sus?! Grades 2-8 | JavaScript | Internet Explorer 11, Microsoft Edge, Chrome, Firefox, Safari Code Club World: Make cool stuff with free coding games and activities Grades 2-5 | Blocks Dragon Blast Design your Hero
Hackasaurus Look ahead Learn all about Firefox OS » Welcome to Webmaker! That username is taken You must choose a username Invalid username. You must agree to our terms and conditions. X-Ray Goggles Remix and share web pages instantly Activate X-Ray Goggles See how Goggles work by swapping an image Copy this image URL (highlight the text below, right-click, then copy the link) The URL you just copied links to a new image! Share your remix When you're ready to share your remixed page, click the Publish button or press P on your keyboard. Help If you need help, make sure the X-Ray Goggles are activated, then press H on your keyboard. Remix any webpage! You can take X-Ray Goggles with you anywhere on the web: Make sure your web browser's bookmarks bar is enabled. Now visit any website on the internet.
Feed API Introduction With the Feed API, you can download any public Atom, RSS, or Media RSS feed using only JavaScript, so you can easily mash up feeds with your content and other APIs like the Google Maps API. The Google Feed API takes the pain out of developing mashups in JavaScript because you can now mash up feeds using only a few lines of JavaScript, rather than dealing with complex server-side proxies. This makes it easy to quickly integrate feeds on your website. Application Requirements Applications that use this interface must abide by all existing Terms of Service. Applications must always include a valid and accurate HTTP referer header in their requests. Audience This documentation is intended for developers who wish to add Google Feed functionality to their pages using the Google Feed API v1. The Developer's Guide assumes a minimal level of JavaScript understanding. The Class Reference concisely lists the methods, properties, and styles associated with the Feed APIs. Overview
apis-explorer - Google APIs Explorer This project contains the source for the Google APIs Explorer, which is available at The Google APIs Explorer allows developers to navigate Google API services, browse available methods, make API requests, and see responses. The Explorer is written in GWT and relies heavily on the Discovery API. If you have any questions, you can ask them in the Support Forum.
Movieclips Wants To Drink Other Movie Clips Sites' Milkshake With Mashups Everyone loves movie clips. But, unfortunately, they’re often hard to find online in one centralized place. There’s a simple reason for this: licensing. If someone could just solve that, they’d have a pretty killer website, right? The key to this (beyond a killer domain name, movieclips.com) is that they have partnerships with six major Hollywood studios to provide them with clips from films. Movieclips went to the studios, pitching them directly about the idea. The first question is nothing new (you make it easy to share the clips on the various social networks). For example, on stage, they showed a bunch of clips from a bunch of movies to play out the Tiger Woods sex scandal — think: The Ladies Man. You can also make e-cards of sorts for friends. And it’s not just quantity. Last year at TechCrunch 50, AnyClip debuted with a similar idea. Movieclips launched its main product (the clip search engine) in beta this past December and released an API in March. ———-Q&A With The Judges—————-
Translate API: Google übersetzt gegen Bezahlung Unternehmen und kommerzielle Softwareentwickler sollen mit Googles Translation API v2.0 Texte automatisiert übersetzen können. Google stellt damit eine Schnittstelle zu seinem maschinellen Übersetzungsdienst bereit, der mehr als 50 Sprachen übersetzen kann. Insgesamt werden mehr als 2.500 Sprachpaare abgedeckt. Google hat in den vergangenen Jahren viel Arbeit in seine Übersetzungstechnik gesteckt und macht sich dabei seine enorme Rechenleistung und umfangreichen Datenbestände zunutze, um seine lernenden Algorithmen zu füttern. Ab sofort kann die Software im Rahmen eines Cloud-Computing-Dienstes von Dritten kommerziell eingesetzt werden. Die kostenpflichtige Version des Translation APIs kommt weitgehend ohne Nutzungsbeschränkungen aus. Für akademische Zwecke bleibt das API weiterhin kostenlos und kann über Googles University-Research-Programm genutzt werden.
How to Make Your Own Web Mashup So you want to make a mashup but aren't entirely sure where to begin? This page can help you get there. 1. Answer the question: a mashup of what? This helps define what APIs and tools you'll be looking at: maps, news, auctions, products, etc. 2. What is the source of your data? (For the purposes of this Guide, I won't spend time distinguishing between a true 'mashup', thus 2 or more data sources, and just using an API, which may mean only 1 external source. 3. Mashups, as of today, are mostly a programmer's affair although there are some tools such as MapBuilder and Wayfaring that can help you create basic maps without coding. How much of a coder are you? How much time do you have? Do you have a server to run this on? What language will you use? Note that this whole step may arguably be Step 1, depending on your perspective. 4. Most, but not all, API providers require you to have a developer/application ID, a user account with their service, or both. 5.
Kind of Screwed TL;DR version: Last year, I was threatened with a lawsuit over the pixel art album cover for Kind of Bloop. Despite my firm belief that I was legally in the right, I settled out of court to cut my losses. This ordeal was very nerve-wracking for me and my family, and I’ve had trouble writing about it publicly until now. Note: I posted this on Twitter and Maisel’s Facebook wall before it was deleted, but I’ll repeat it here: I understand you may have strong feelings about this issue, but please don’t harass him publicly or privately. Still want the full story? (Note: This post was reviewed by both my and Jay Maisel’s legal counsel.) The Long Version Remember Kind of Bloop, the chiptune tribute to Miles Davis’ Kind of Blue that I produced? But there was one thing I never thought would be an issue: the cover art. You can see the results below, with the original album cover for comparison. Original photo © Jay Maisel. After seven months of legal wrangling, we reached a settlement. Fair Use?