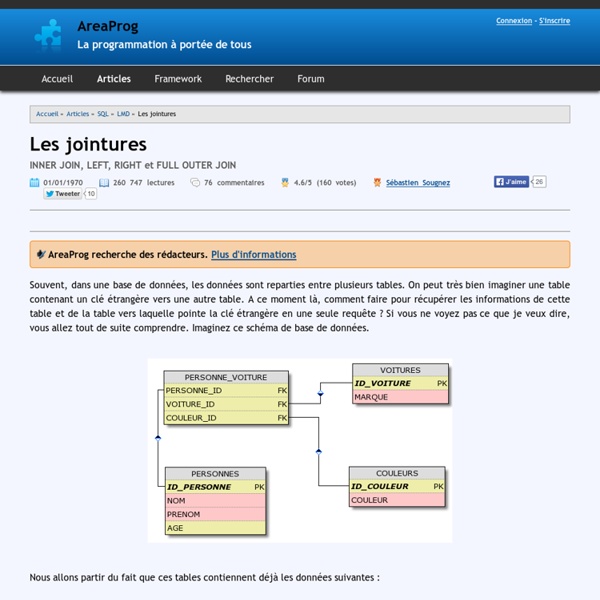
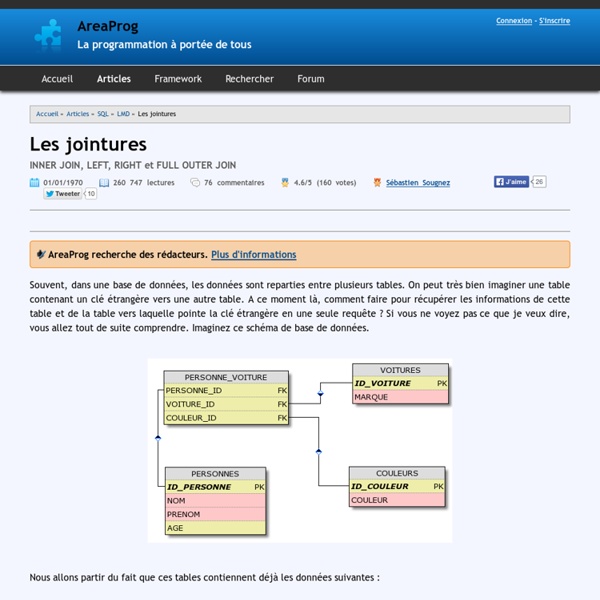
SQL > LMD - Langage de manipulation de données > Les jointures - INNER JOIN, LEFT, RIGHT et FULL OUTER JOIN

Les meilleurs tutoriels SQL
Formation vidéo : Apprendre MySQL
Sommaire MySQL est un Système de Gestion de Bases de Données Relationnelles (SGBDR) Open Source qui vous permettra de gérer des bases de données. Quelque soit le projet web que vous souhaitez créer (blog, e-boutique, site social...) vous aurez besoin d'une base de donnée pour stocker les informations qui constituent votre site. Cette formation a pour but de vous donner tous les outils qui vous permettront ensuite d'utiliser MySQL dans vos sites dynamiques. Introduction Les bases Les fonctions Notions avancées Dumps5min 30sLes jointures ( Réservé aux membres premium )15min 5sRecherches FULLTEXT ( Réservé aux membres premium )13min 17sLes Transactions ( Réservé aux membres premium )6min 59sLes requêtes préparées ( Réservé aux membres premium )4min 53sLes vues ( Réservé aux membres premium )8min 25s Conclusion Conclusion1min 26s
Techniques pour débuter avec le module Base
Bien utiliser le SQL Rappel Dans OOoBase, vous pouvez faire : - des requêtes de type SELECT dans la section requête en vue SQL - tous types de requêtes dans Outils / SQL ... Exemples de requêtes 1. Code : Tout sélectionner AgrandirRéduire SELECT SUM("TVA196") AS "Total" FROM "TFactures" WHERE YEAR("DateEmission") = YEAR(NOW( )) Note : MONTH("DateEmission") = MONTH(NOW( )) pour le mois en cours 2. SELECT SUM("TVA196") AS "Total" FROM "TFactures" WHERE "DateEmission" >= '2006-01-01' AND "DateEmission" < '2006-04-01' Note : format de date aaaa-mm-jj (ou yyyy-mm-dd) 3. SELECT CONCAT("TClients"." Note : ce type de concaténation est mieux accepté CONCAT("TClients"." 4. UPDATE "TClients" SET "RaisonSociale" = 'Les Arts d''Aujourd''hui', "Nom" = UCASE('debrier') WHERE "RefClient"=12 5. SELECT "Titre" FROM "TLivres" WHERE "Nouvelle" = True 6. INSERT INTO "TLivres" ("Titre", "RefAuteur", "Nouvelle") Values ('Les jeux de l''esprit', 12, False) Requêtes par macros cris59
Sheik Yerbouti
Date de publication : 2004 Par SheikYerbouti (Page d'accueil) Administration Oracle : Rôles et privilèges Retour au sommaire . Introduction 1. Rôles et privilèges sont définis pour sécuriser l'accès aux données de la base Ces concepts sont mis en oeuvre pour protéger les données en accordant (ou retirant) des privilèges a un utilisateur ou un groupe d'utilisateurs Un rôle est un regroupement de privilèges. Les privilèges sont de deux types Les privilèges de niveau système Qui permettent la création, modification, suppression, exécution de groupes d'objets les privilèges CREATE TABLE, CREATE VIEW, CREATE SEQUENCE par exemple permettent à l'utilisateur qui les a reçu de créer des tables, des vues et des séquences Les privilèges de niveau objet Qui permettent les manipulations sur des objets spécifiques Assigner des privilèges système à un utilisateur Il faut donc lui assigner les privilèges nécessaires Il doit pouvoir se connecter, créer des tables, des vues, des séquences. CREATE ROLE comptabilite ;
Related:
Related: