



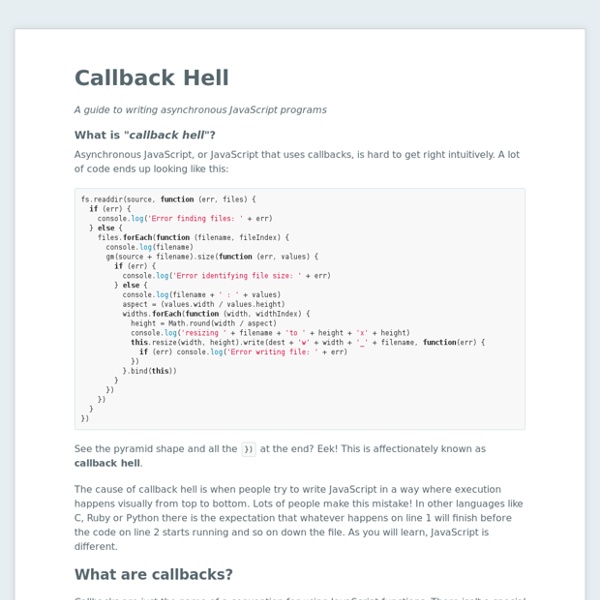
How to Use the JavaScript Fetch API to Get Data We all remember the dreaded XMLHttpRequest we used back in the day to make requests, it involved some really messy code, it didn't give us promises and let's just be honest, it wasn't pretty JavaScript, right? Maybe if you were using jQuery, you used the cleaner syntax with jQuery.ajax(). Well JavaScript has it's own built-in clean way now. Along comes the Fetch API a new standard to make server request jam-packed with promises and all those things we learned to love over the years. How do we use the Fetch API? In a very simple manner all you really do is call fetch with the URL you want, by default the Fetch API uses the GET method, so a very simple call would be like this: fetch(url) .then(function() { }).catch(function() { }); Looks pretty simple right? We are now going to build a simple GET request, in this case, I will use the Random User API and we will get 10 users and show them on the page using vanilla JavaScript. <h1>Authors</h1><ul id="authors"></ul>
DOM Core Page last changed today DOM methods and properties that are for all implementations, and not just for the JavaScript one. In theory almost all of them should work in any programming language that supports the DOM. This is the desktop table. See also the mobile table. Last major update on 3 September 2013. Getting elements These methods are meant for getting the HTML elements you need from the document. You must know these methods by heart. These four properties give basic information about all nodes. There are three basic node types: element nodes (HTML tags), attribute nodes and text nodes. You must know these properties by heart. The DOM tree Five properties and two arrays for walking through the DOM tree. In general you shouldn't use too many of these properties. x.parentNode.firstChild.nextSibling.children[2] your code is too complicated. DOM Traversal A few useful properties that should have been in the DOM from the start but mysteriously weren’t. Node manipulation Text data Attributes Trident
You're Missing the Point of Promises This post originally appeared as a gist. Since then, the development of Promises/A+ has made its emphasis on the Promises/A spec seem somewhat outdated. Contrary to some mistaken statements on the internet, the problems with jQuery's promises explained here are not fixed in recent versions; as of 2.1 beta 1 they have all the same problems outlined here, and according to one jQuery core team member, they will forever remain broken, in the name of backward compatibility. Promises are a software abstraction that makes working with asynchronous operations much more pleasant. getTweetsFor("domenic", function (err, results) { // the rest of your code goes here to one where your functions return a value, called a promise, which represents the eventual results of that operation. var promiseForTweets = getTweetsFor("domenic"); I've talked about how cool I think promises are at length. Thenables and CommonJS Promises/A People mostly understand the first paragraph. What Is the Point of Promises?
Building a JavaScript Development Environment | Pluralsight Hi everyone, my name is John Smith , welcome to my course, PHP: Getting Started. I am a PHP programmer at The Mill. PHP is the world’s most widely used server-side scripting language. This course is a quick introduction to developing PHP applications, and no prior experience with PHP is required. Document Object Model (DOM) Level 3 Events Specification Status of This Document This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at This document is a Working Draft of the Document Object Model Level 3 Events (DOM3 Events) specification. This document is produced by the Web Applications WG, part of the Rich Web Clients Activity in the W3C Interaction Domain. You can find the latest Editor's Draft of this document in the W3C's Mercurial repository, which is updated on a regular basis. Implementers should be aware that this document is not stable. This document was published by the Web Applications Working Group as a Working Draft. Publication as a Working Draft does not imply endorsement by the W3C Membership. This document was produced by a group operating under the 5 February 2004 W3C Patent Policy. 3. Note
Fantastic Micro-Frameworks and Micro-Libraries for Fun and Profit! The Danger Crew RPG: Lessons Learned by Drew Conley on CodePen The day is finally here. The Danger Crew, an RPG game built with React and Redux, is ready to play! I made a Celebration Pen for it: #Intro and Background I started The Danger Crew with two friends in October 2015. There have been other demos since, like our Battle Demo and a few public prototypes. Every part of the game has been revisited and beefed up since last time I wrote. I'd like to share a few lessons I've learned in the last ~15 months from bringing this side project to life. #1. I started the project without <canvas>, because I was basically afraid of it. We had the idea for the game, we wanted to get started Now Now Now, and didn't want to lose that spark of inspiration. Somewhere along the way, I started tinkering with canvas and totally fell in love. It's okay to get started with whatever you already know. If your game idea is big and ambitious, drill it down to the most important mechanics and nail those first. #2. Screenshot from first demo. #3. #4. #More Links:
Understanding ES6 Modules This article explores ES6 modules, showing how they can be used today with the help of a transpiler. Almost every language has a concept of modules — a way to include functionality declared in one file within another. Typically, a developer creates an encapsulated library of code responsible for handling related tasks. That library can be referenced by applications or other modules. The benefits: Code can be split into smaller files of self-contained functionality.The same modules can be shared across any number of applications.Ideally, modules need never be examined by another developer, because they’ve has been proven to work.Code referencing a module understands it’s a dependency. Where are Modules in JavaScript? Anyone starting web development a few years ago would have been shocked to discover there was no concept of modules in JavaScript. HTML can load any number JavaScript files using multiple <script> tags: Each script initiates a new HTTP request, which affects page performance.
Javascript Territory - JSter Javascript Catalog Progressive Web Apps: The definitive collection of resources Introduction Want to get started with progressive web apps, but not sure where to start? This page will list the best resources we know of to help you understand Progressive Web Apps (PWAs), get started and learn things in depth. Make sure to bookmark this page, as this is a living document that we’ll be adding to from time to time. Progressive Web Apps: The what, how and why These articles introduce the concept of Progressive Web apps and serve as a jumping point to learn more about them. Progressive Web Apps: the future of Apps: A 20 minute video of a presentation by Opera’s Bruce Lawson, introducing the overall “why” and “what” of PWAs.Progressive Web Apps (Chrome Dev Summit 2015): Alex Russell (Google) and Andreas Bovens (Opera) introduce the concepts, code and cross-browser nature of PWAs.Progressive Web Apps: Escaping Tabs without losing our soul: Alex Russell’s original blog post outlining the concept of PWAs. UI Concepts Offline Push Notifications Tools and Libraries
Modernisez votre JavaScript avec ES2015 (ES6) L’univers React, comme ceux de la plupart des frameworks front-end, utilise désormais intensément des avancées récentes de JavaScript. Ces avancées sont apparues à partir de 2015, dans la version du langage appelée ES2015 (également connue sous le nom « ES6 »). Peut-être n’avez-vous pas l’habitude de cette syntaxe : nous allons donc jeter un rapide coup d’œil sur les principales nouveautés que vous rencontrerez fréquemment à l’usage. Classes Les composants React peuvent être définis sous forme de fonctions ou de classes. Cette syntaxe est comparable à celle trouvée dans de nombreux langages courants. Faites attention aux points suivants : Vous pouvez retrouver tous ces éléments dans la documentation. Fonctions fléchées Une syntaxe plus concise Le premier avantage des fonctions fléchées est la concision de leur syntaxe. Traditionnellement, une fonction se déclare avec le mot-clé function suivi de la signature puis du bloc de fonction, au sein duquel tout return doit être explicite. } else {
JavaScript language a- z cheat sheet Here is an A - Z list of some Javascript idioms and patterns. The idea is to convey in simple terms some features of the actual Javascript language (rather than how it can interact with DOM). Enjoy... Array Literals An array literal can be defined using a comma separated list in square brackets. Arrays in javascript have a wide selection methods including push() and pop(). In the example above, the chanceCivilisationCallback callback function is invoked by peakOil. Configuration Object Instead of passing around a bunch of related properties... Use a configuration object The use of a configuration object makes it makes it easier to write clean APIs that don't need to take a huge long list of parameters. Note: The closure is the object literal returned from annoymous function. Constructor Functions (Built in) There are no classes in Javascript but there are construtor functions which use the new keyword syntax similar to the class based object creation in Java or other languages. Then...