



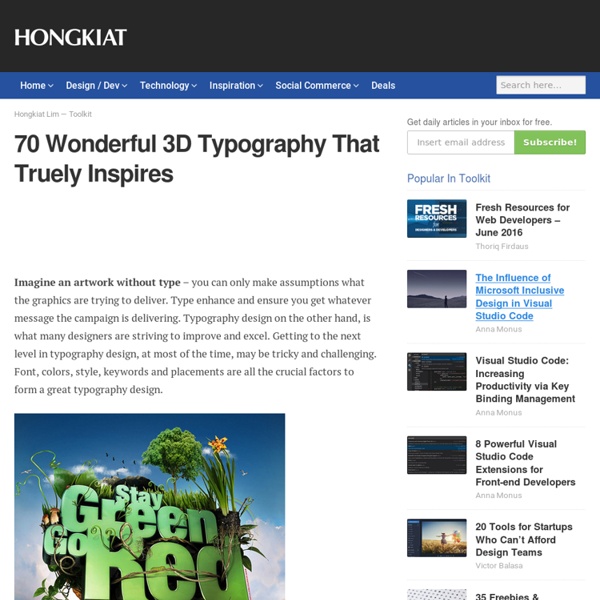
60 tutoriels Photoshop pour les effets de texte Le texte est un élément de base dans les maquettes et les créations graphiques. Le bon choix des polices et des couleurs requiert de l’expérience et un gout artistique développé pour arriver à des résultats surprenants. L’utilisation de Photoshop et l’ensemble des outils puissants pour texte qu’il propose permet de créer des effets de texte magnifiques. Cet article regroupe 60 tutoriels réalisés par les maitres de Photoshop pour vous aider à améliorer vos techniques et à découvrir des retouches simples qui donnent des effets de texte éblouissants et magnifiques… 60 tutoriels Photoshop pour les effets de texte Ce qui suit est une collection de tutoriels Photoshop pour la réalisation d’effets de texte que vous pouvez utiliser dans vos maquettes, sites web, magazines et posters … Vous trouverez les bases de l’utilisation des calques texte sous Photoshop ainsi qu’un ensembles de techniques avancées… texture 3D Créer un texte 3D texturisé à l’aide de Photoshop et Illustrator. Un autre effet !
50 Fantastic Typography Tutorials Zusammengestellt von Nousheen Aquil Heute bringen wir einen weiteren, sicherlich interessanten Beitrag zur Typographie, der ein paar nützliche englischsprachige Tutorien enthält. Der Beitrag soll helfen zu erkennen, dass die Gestaltung schöner typografischer Entwürfe nicht immer einfach ist. Add Fantastic Color to 3D Text In this tutorial, you will learn how to bring a simple text to life and place everything in fantastic, colored and glowing 3D space. Create a Steam Powered Typographic Treatment Steampunk style type experiment! How to make a Typographic, Retro, Space Face In this tutorial, Artist will show you how to make a typographic face by using simple techniques. Create 3-D text with some extreme lighting Today we are going to take an object/text, change it from 2-D to 3-D and give it some realistic effects. Create Smokey Typography in 12 Steps Learn how to create cool smokey typography in 12 simple steps. Other Useful Resources
40 Striking Typography Tutorials Using Photoshop In the broadest sense, typography is the design and use of typefaces as a means of visual communication from calligraphy to the ever-developing use of digital type. we creating list of striking techniques of typography tutorials using Photoshop. Typography is sometimes seen as encompassing many separate fields from the type designer who creates letterforms to the graphic designer who selects typefaces and arranges them on the page. We hope you all like these stunning typography graphics and also share your own typefaces here for our respected visitors and readers. A – Typography Create a Delicious Type Treat New Premium Tutorial How to Make 3D Neon Light Typography The Subway Types Create a Trendy Typographic Poster Design Create an Ancient Typography with Dry Soil Texture and Floral Brushset in Photoshop 3D Typography in Photoshop Create a Simple, Professional Typographical Design Awesome Milk Typography Effect in Photoshop Dynamic Recessed Watercolor Typography in Photoshop Colorful Typography
Créer une typographie d'écran dans Photoshop - Documentation <div class="row2" style="text-align:right;"> <a href=""></a>• <a href="../wiki/history.php?id=208">Historique</a><a href="../wiki/print.php? Créer une typographie d'écran dans Photoshop Introduction: C'est la traduction en français, d'un Tutoriel en anglais du site de abduzeedo.com. Etape 1 Commencez par importer tous vos dessins vectoriels séparément dans la zone de travail de Photoshop. - Créez un nouveau document à 1200 x 800 pixels avec une résolution de 72 ppp. Étape 2 1) Une fois les 3 vecteurs masqués, cliquez sur la flèche de sélection et cochez "Sélection automatique du calque" ainsi que "Afficher le cadre de sélection", cela nous sera fort utile par la suite. 2) Créez une nouvelle zone de texte. en utilisant l'outil texte , Faites un clic gauche, restez cliqué et descendez. , Et faites Ctrl+Alt+z, pour annuler et recommencez. Étape 3 Maintenant dans cette zone, je tape le nom de notre site "chez-swan.net". -Fermez la fenêtre des options de texte. Étape 4 Étape 5 Etape 6 Etape 7
Créez une animation typographique en vidéo 1/2 : Photoshop Lhenalee (Thomas Normanno) vous guide dans la création d’une animation typographique en vidéo avec Photoshop et After Effects. Bonjour à tous ! Dans la première partie de ce tutoriel, nous allons concevoir un effet typographique à l’aide de Photoshop CS5 et After Effects. Ensuite dans la seconde partie, nous réaliserons une animation sous After Effects à partir de la maquette réalisée dans la partie 1. Dans cette première partie nous utiliserons tout d’abord Photoshop pour concevoir notre typographie, et nous verrons ensuite comment importer ce PSD dans After Effects avec tout ses calques et groupes ! Vous pouvez voir les résultats ci-dessous : Résultat final du tutoriel (partie 1/2) Résultat final du tutoriel en vidéo (partie 2/2) Mais un peu de patience et commençons en ouvrant Photoshop ! Étape 1 : Commencer à créer le fond Nous allons commencer par créer notre nouveau document. - Faites un nouveau calque « Black ». Tout ça pour un simple fond ? Résultat final du fond !
20 exemples inventifs de typographie Blog de l'agence web mikii.fr Accueil Tu as l'air d'être nouveau ici, bienvenue chez nous ! Si tu souhaites rester informé gratuitement des derniers articles qui t'intéressent, n'hésite pas à rejoindre les 2688 personnes qui nous suivent déjà sur notre page Facebook. 20 exemples inventifs de typographie 5 août 2010Thibaut Lamanthevu 16520 fois1 commentaire Dans la même lignée que notre article 20 exemples de typos originales, je vous propose aujourd’hui de découvrir 20 nouvelles œuvres typographiques très originales, qui ne manqueront pas de vous inspirer. Certains m’ont vraiment impressionné et une chose est sûre, c’est travaux nous montrent tous qu’il n’existe aucune frontière en matière de créativité, on peut vraiment créer n’importe quoi avec du texte ! Bon visionnage ! Source Tags : illustratorlogotypephotoshoptypographie Vous aimerez sûrement : Day to Night : New York de jour comme... Kindskoepfe, un projet photo renversa... "This is art II" : 12 icônes profess... Il y a 1 commentaire Précédent
Design "Typographique" [Tuto TheGimp] - Tuto Gimp Salut à tous ^^ Je vous propose aujourd'hui une adaptation pour THE GIMP d'un tutorial pour Photoshop que j'ai beaucoup aimé. Voici le lien du tutorial original : Tuto PhotoShop du site Tutoriaux Photoshop . com(J'ai évidement eu l'accord par e mail de l'auteur ^^) Je vais l'adapter à THE GIMP pour essayer de reproduire le plus fidèlement l'effet final : _________________________________________________________________________________________________ 1) Créez un Nouveau document - Taille : 1400 x 1400 px - Fond : Noir. 2) Sélectionnez l'outil Texte et créez une zone de sélection plus grande que votre document. 3) Dans la Boite de dialogue de Texte suivante : Tapez votre texte - Taille : Au choix (dans le tuto j'ai pris 18 px) - Couleur : 323131. Ceci explique que ma boite de dialogue (en photo plus haut) est remplie de "crystalxp.net" !! 5) Allez dans le menu Calque puis Transformer puis Rotation Arbitraire... Vous devez obtenir ceci : 8) Répétez l'étape 5 Vous devez optenir ceci :
Effet Typographique Avec Photoshop Effet Typographique Avec Photoshop Pour commencer ouvrez un nouveau document de 1280x1024 pixels avec un fond Noir Ajoutez-y un calque de Remplissage dégradé Menu > Calque > Nouveau calque de remplissage > Dégradé réduisez l'opacité de ce dernier jusqu'à 8% Tapez Une lettre de votre texte ou plusieurs si vous voulez moi dans l'exemple j'ai mis un grand « T » couleur #6dcff6 et une Opacité de 20% ce qui vous donne ça Maintenant prenez l'outil texte et tapez tous ce que vous voulez en variant les taille et style de texte mais essayez de ne pas dépassez le bord de votre lettre j'ai choisi un «T» parce que c'est facile de suivre les bord Dans les options de fusion appliquez une Incrustation en dégradé Maintenant cliquez sur le petite œil a coté du calque de la lettre «T» Créez un nouveau calque ( CTRL+SHIFT+N) et allez dans Menu > Filtre > Rendu > Nuage Ensuite changez le mode de fusion de ce dernier en Incrustation comme ce ci Changez son mode de fusion en Éclaircir et voilà le résultat
How to Create a Richly Ornate Typographic Illustration When looking for top quality content, you're usually forced to pay for your resources. They're generally better and easier to work with, and offer a wider range of use. Sometimes though, you can find the same level of quality at zero cost, and it's exactly what we're going to do today. We're going to create a detailed illustration with free gifts and self made goodies. Our video editor Gavin Steele has created this video tutorial to compliment this text + image tutorial. I love doing type treatments. In this tutorial, I went for a decorative look, by firstly choosing a typeface: Ayosmonika. My initial colors were violet and yellow, but they seemed out of place. The first thing we'll do is create a very large wooden texture. Select a dark brown (#48403a) as the foreground color and a lighter version (#ac9f92) as the background color. OR: If you're a Graphic River user, you can download a similar texture from my Wood Texture Pack. We'll now give the fibers more depth and a darker color.