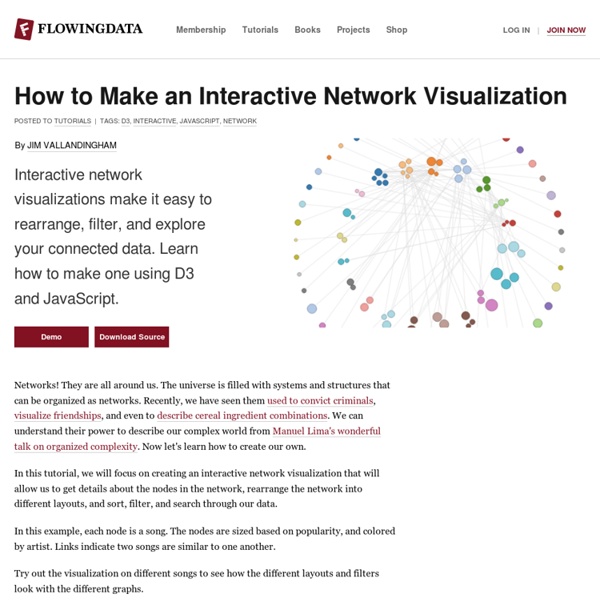
Google Image Slideshow - Online Slideshows from Search Results
25 Best Infographics Of 2011 That Are Still Relevant Today
The year of 2011 went very fast for us in the development world and I am sure some of you accomplished important things for your career during this year. But besides our personal achievements, the whole industry managed to reach something that was unthinkable around 10 years ago. To show you how the web progressed during the past year, I collected a series of infographics from the internet and hope, by the end of this article, you will realize what huge potential this year of 2012 has. 1. 60 seconds on the web This one shows what happened on the web during 2011 in a timeframe of 60 seconds, if we minimize the whole year to it. 600 new YouTube videos, almost 700,000 search queries on Google and Facebook status updates and close to 100,000 tweets should say enough about what power the internet holds nowadays. Source 2. It is easy to see how Apple, for example, disrupts today’s web. Source 3. Source 4. Source 5. Want to see some interesting information about the apps in Apple’s Store? Source 6.
Roundabout for jQuery by Fred LeBlanc
It’s ready-to-go straight out of the box, but if you want to get crazy, Roundabout is highly-customizable with an extensive API that allows for some pretty amazing results. Roundabout requires jQuery (at least version 1.2, successfully tested through version 1.7.2). It works in all major modern browsers and even some of the older, not-so-modern ones. It’s open source and released under the BSD license, meaning that it’s free to use in your personal or commercial projects. See Roundabout In Action Add-Ons Roundabout is equipped to play nicely with a couple of other plugins if they’re made available. Roundabout Shapes by Fred LeBlanc Roundabout can move in more ways than just a turntable. But That’s Not All! The list above is only a list of the plugins that have support baked in, but Roundabout will play nicely with many other plugins. Learn Support New in V2 The code is also a lot cleaner and better commented, which will hopefully allow you to get in there and tweak if you want to. to this: Usage
a Physicist in Wall Street
Voices from the iTDi Community 2 – Victor Hugo
Victor Hugo Rojas B. is a teacher trainer and educator with more than 26 years of experience. He is associate professor of the Didactics of TEFL at U.N.E. He currently lives and works in Lima, Peru. He is passionate about language teacher training and development, and learning technologies. He believes, fervently so, that teachers must be trained through teaching practice, facing challenges, and creating new methodologies. What are you passionate about, Victor Hugo? I am really an ambitious and critical educator who tries to be outstanding. I am also passionate about integrating technologies in teacher training and teacher development courses. How and why did you become a teacher? I think that I am a born teacher. When I was a child and teenager, I used to play teacher with my brother, sister and cousins. What are you most interested in right now, Victor Hugo? Actually, I am most interested in becoming an online mentor of novice and experienced English teachers worldwide.
The Joy of Stats
About the video Hans Rosling says there’s nothing boring about stats, and then goes on to prove it. A one-hour long documentary produced by Wingspan Productions and broadcast by BBC, 2010. The change from large to small families reflects dramatic changes in peoples lives. Hans Rosling asks: Has the UN gone mad? Hans Rosling explains a very common misunderstanding about the world: That saving the poor children leads to overpopulation.
jQuery API
The R Project for Statistical Computing
Not All Bad Ideas Are Created Equal
Some say ideas are everything. Others say ideas are cheap. David Lynch says ideas are fish. The upper right zone is the promised land, the intersection of "functional" and "well-structured" ideas where everything from "genius" to "interesting" lies. What the chart doesn’t capture, of course, is that ideas are motile, evolving creatures. McCandless’s chart is a work in progress, an idea itself. [via Information Is Beautiful; top image: Margo Harrison/Shutterstock]
SEO Keyword Graph Visualization | SEO Browser
Use this free Java application to explore the connections between related websites. Try it now! Enter keywords or a URL, and click 'Graph it!' Getting Started Make sure you have the latest version of java, at least Java 1.5 Type in your search keywords or a URL, and press "Graph It!" Sample Searches:
turn.js - The page flip effect for HTML5
Data mining with Ruby and Twitter
In October 2008, like many others, I created a Twitter account out of curiosity. Like most people, I connected with friends and did some random searching to better understand the service. Communicating at 140 characters didn't seem like an idea that would be popular. An unrelated event helped me understand Twitter's real value. In early July 2009, my web-hosting provider went dark. After random web searching, I found information pointing to a fire in Seattle's Fisher Plaza as the culprit. This was when I realized that the true power of Twitter is open and real-time communication of information among individuals and groups. Twitter and APIs Although the early web was about human-machine interaction, today's web is about machine-machine interaction, enabled using web services. Web services are implemented using a number of styles. Back to top A quick tour of Ruby and Twitter Let's explore how you can use the Twitter API with Ruby. $ sudo apt-get install ruby1.9.1-full Listing 1. Listing 2. #!
Free Visual English Dictionary and Thesaurus | Discover meaning