jQuery plugin for Avgrund concept popin
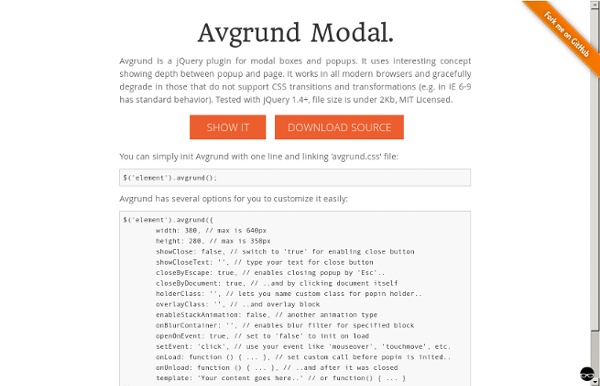
Avgrund is a jQuery plugin for modal boxes and popups. It uses interesting concept showing depth between popup and page. It works in all modern browsers and gracefully degrade in those that do not support CSS transitions and transformations (e.g. in IE 6-9 has standard behavior). Tested with jQuery 1.4+, file size is under 2Kb, MIT Licensed. You can simply init Avgrund with one line and linking 'avgrund.css' file: $('element').avgrund(); Avgrund has several options for you to customize it easily: Avgrund plugin was inspired by Hakim's Avgrund.js demo.
JQuery Cycle Plugin
Check out Cycle2, the latest in the Cycle line of slideshows. The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more. It also supports, but does not require, the Easing Plugin. Images are used in these demos because they look cool, but slideshows are not limited to images. Use the Effects Browser page to preview the available effects. For more about options, see the Options Reference page. Frequently Asked Questions Special thanks to Torsten Baldes, Matt Oakes, and Ben Sterling for the many ideas that got me started on writing Cycle in 2007.
37 Phenomenal jQuery Plugins and Demos for Developers
In this post we have collected 37 jQuery plugins for use in your next web project. Slide-In Contact Form Description : When the user clicks on the Contact link at the top of the page, the contact form will slide down. Virtual jQuery Keyboard Description : This tutorial will explain how to implement a simple virtual keyboard with some with jQuery. Digg style sign up form Description : Simulate a Digg style signup form, with its unique features such as their dynamic tooltips that give you a hint on each field that is to be filled. Load Content While Scrolling With jQuery Description : If you have lots of content to present but can not load all of it at once as it may take too long, this plugin is the answer. Pirobox jQuery Lightbox Description : You can create a very elegant photo gallery page with this plugin, watch as the images slide in and out. FancyBox Facebox 1.2 Description : Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. jGoogle
37 More Shocking jQuery Plugins
Apr 09 2008 It’s really amazing to see what one can create using jQuery. Developers just don’t stop making incredibly interactive web applications every now and then. This post just demonstrates excellent examples of some of the best jQuery plugins out there. You can also take a look at the other jQuery Plugins in this series : So let’s get started and don’t forget to subscribe to our RSS-Feed to keep track on our next post. jQuery Sliders 1) Slider Gallery- A similar effect used to showcase the products on the Apple web site. Live Demo: Here 2) Accessible slider- Illustrations and code samples showing how to make a slider UI control accessible to those who aren’t running JavaScript or CSS. Live Demo: Here jQuery Manipulating Images 3) crop, labelOver and pluck-Crop-Gives your visitors the power to crop any image on the fly using JavaScript only. Live Demo Of Crop: HereLive Demo of LabelOver: Here Live Demo Of Crop: Here Live Demo: Here jQuery Navigation Menus jQuery Accordions jQuery Image Viewer
45+ Fresh Out of the oven jQuery Plugins
Mar 05 2008 Two month ago we’ve presented the 50 favorite jQuery plugins many developers use and we promised that the second version will be coming soon. Today, we are going to introduce 45+ more jquery plugins that were recently created, so you don’t have to do the search as we did it and will continue to do it to build a useful library of jquery plugins and solutions. Image SlideShows and Galleries 1) Galleria -Is a javascript image gallery written in jQuery. 2) jQuery Multimedia Portfolio -Non obstrusive and accessible portfolio supporting multiple media : photos, video (flv), audio (mp3), will automatically detect the extension of each media and apply the adapted player. 3) wSlide -Change your lists in animated box (with pagination) Tag Clouds 4) Hover Sub Tags- Using jQuery to reduce the size of the tag cloud that you have on your sites, for example if you have Ajax as a tag, you can have jquery, mootools, etc… as sub-tags. Pagination Navigation 7) jQuery Treeview Plugin Tables and Grids
Related:
Related: