



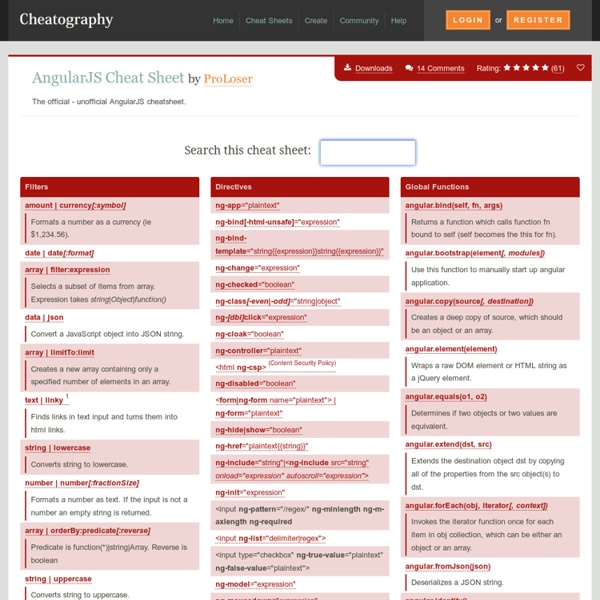
http://www.cheatography.com/proloser/cheat-sheets/angularjs/
Deal with users authentication in an AngularJS web app This post is meant to share some thought about the main issues related to the user’s authentication in an AngularJS web app. This post is about how to maintain, and recognize, the status of authentication of an user (that is, if he’s logged in, or not) between the different routes of a web application. Moreover it also explains how to handle the case of a not authenticated user, who is trying to access to a page, that requires the user to be logged in. Before going into the details of my approach, it is very important to clarify that, because the user has full controll of the browser, each control implemented with front end technologies, must (!)
AngularJs Tips and Tricks [UPDATED] ☢ DeanSofer.com These tips were developed in AngularJs v0.10.5 v1.0.1. I'll keep updating this post, so check back often! I've compared a LOT of different javascript frameworks for my company's rewrite, and finally settled on AngularJS because of how rapidly I'm able to produce prototypes. Why does Angular.js rock? Let’s see if we can discover why :) Angular.js is a MV* (Model – View – Whatever) Javascript framework which is maintained by Google which excels in the creation of single-page-applications or even for adding some “magic” to our classic web applications. I could spend all the day writing about why you should try Angular.js in your new project, but I feel that it would be better if we see it in action. Data binding and scopes
More AngularJS Magic to Supercharge your Webapp Make way for another amazing article which covers more of AngularJS Due to the popularity of the previous article, Use AngularJS to power your web application, I've decided to cover more of AngularJS to make it fun and easy for all developers to play around with it. AngularJS is an incredible tool, but a lot of the more advanced features are hidden in deep within the documentation and others are too tricky to learn direclty. AngularJS is also a fairly new product and as a result there are many features that are yet to be discovered and blogged about. Authentication in AngularJS (or similar) based application. Implementation of the concept described below and also a demo application is available here: Hello again, today I would like to write a little bit about how am I handling authentication in an application front-end running inside web browser, using AngularJS.
Free online services Espacenet - patent search Over 70 million patent documents from all over the world, giving information about inventions and technical developments from 1836 to today. European publication server AngularJS SEO with Prerender.io AngularJS is an excellent framework for building websites and apps. Built in routing, data-binding and directives among other features enable AngularJS to completely handle the front-end of any type of application. The one pitfall to using AngularJS (for now) is Search Engine Optimization (SEO). In this tutorial, we will go over how to make your AngularJS website or application crawlable by Google. The Problem Search engines crawlers (or bots) were originally designed to crawl HTML content of web pages.
Using Yeoman to Create a Web Application ← Big Data Roundup | Meteor Web Application Creation → A guest post by Jonnie Spratley, who currently works for GE as a UI Developer on the Industrial Internet Team building user interfaces for next generation products, and teaches a variety of programming courses at AcademyX. In this post we will discuss using Yeoman, which is a client-side stack that contains three tools and frameworks to help developers quickly build beautiful and scalable web applications. These tools include support for linting, testing, minification and more. Read Yeoman: Optimizing Your Workflow in AngularJS for more about Yeoman. Yo is used to generate things, from other generators to files and more.Bower is used for dependency management, downloading and installing .js components.Grunt is used for task management such as building, previewing and testing.