



REST Representational State Transfer (REST) is a software architecture style consisting of guidelines and best practices for creating scalable web services.[1][2] REST is a coordinated set of constraints applied to the design of components in a distributed hypermedia system that can lead to a more performant and maintainable architecture.[3] REST has gained widespread acceptance across the Web[citation needed] as a simpler alternative to SOAP and WSDL-based Web services. RESTful systems typically, but not always, communicate over the Hypertext Transfer Protocol with the same HTTP verbs (GET, POST, PUT, DELETE, etc.) used by web browsers to retrieve web pages and send data to remote servers.[3] The REST architectural style was developed by W3C Technical Architecture Group (TAG) in parallel with HTTP 1.1, based on the existing design of HTTP 1.0.[4] The World Wide Web represents the largest implementation of a system conforming to the REST architectural style. Architectural properties[edit]
spin.js JSON Tutorial Introduction This is an introductory tutorial on JSON - JavaScript Object Notation. As a web developer, you will find plenty of occassion when you will require applying or working with JSON in your project. The document ends with a list of what you will learn in other tutorials of this series, which is sort of a roadmap of basic things you need to learn for working with JSON and a summary of the points discussed. Ultimately, JSON is used as a data model, but compared to other data models like Relational Database or XML, it has a low learning curve. What is JSON JSON is a lightweight text-based open standard data-interchange format. JSON is often used to serialize and transfer data over a network connection, for example between the web server and a web application. JSON is a standard and is specified on RFC4627 on IETF (International Engineering Task Force). JSON files are saved with .json extension. What JSON looks like We will now look how a typical JSON looks like. Basic Constructs
JSON with Java This chapter covers how to encode and decode JSON objects using Java programming language. Let's start with preparing the environment to start our programming with Java for JSON. Environment Before you start with encoding and decoding JSON using Java, you need to install any of the JSON modules available. For this tutorial we have downloaded and installed JSON.simple and have added the location of json-simple-1.1.1.jar file to the environment variable CLASSPATH. Mapping between JSON and Java entities JSON.simple maps entities from the left side to the right side while decoding or parsing, and maps entities from the right to the left while encoding. On decoding, the default concrete class of java.util.List is org.json.simple.JSONArray and the default concrete class of java.util.Map is org.json.simple.JSONObject. Encoding JSON in Java Following is a simple example to encode a JSON object using Java JSONObject which is a subclass of java.util.HashMap. Decoding JSON in Java
/latest.json · Open Exchange Rates Definition Parameters app_id: stringRequired Your unique App ID (required) base: stringOptional Change base currency (3-letter code, default: USD) symbols: Limit results to specific currencies (comma-separated list of 3-letter codes) Examples Result Format Documentation The base property provides the 3-letter currency code to which all the delivered exchange rates are relative. The rates property is an object (hash/dictionary/associative array) containing all the conversion or exchange rates for all of the available (or requested) currencies, labeled by their international-standard 3-letter currency codes. The timestamp property indicates the time (UNIX) that the rates were published. Additional Parameters Changing the base currency and requesting specific symbols are currently available for clients on the Developer, Enterprise and Unlimited plans. More code samples are on their way!
6LowApp The 6LowApp activity of the IETF coordinates work in the IETF to specify application (as well as possibly transport, security and operations) protocols for constrained nodes and networks, the Wireless Embedded Internet. 6LowApp is not itself an IETF Working Group, but is intended to result in the creation of IETF Working Groups. In the 6LowApp activity, definition of work will be carried out as well as initial work leading up to specifications. CoRE Working Group ¶ The first result of the 6lowapp activity has been the CoRE working group, which met for the first time at IETF77. Please see for more information about the CoRE WG. The CoRE Wiki is at — contributions are welcome. 6LowApp was kicked off in the BarBofs/IETF75/6LowApp "Bar BOF" at IETF 75 in Stockholm. At IETF76, 6LowApp had a quite successful BOF (in the IETF, this is a special meeting in the process of creating a working group).
Introduction to Raphaël.js Introduction SVG, short for Scalable Vector Graphics, is a XML-based language for describing objects and scenes. SVG elements can fire events and can be scripted with JavaScript. SVG comes with several built-in primitive types such as circles and rectangles as well as being able to display text. While SVG as a technology is not new, HTML5 now enables SVG objects to be embedded in a page directly without the use of a <object> or <embed> tag bringing it in line with what is currently available with the canvas. Drawing Your First Scene Let's begin by drawing a simple scene with Raphaël. Each SVG object can have attributes assigned to it for things like the the color, rotation, stroke color and size, etc. Drawing Advanced Shapes with Paths A path is a series of instructions used by the renderer to create objects. The code and figure below show a rectangle and closed curved drawn with paths. Drawing Text The second method, print, draws the text as a collection of paths. Events SVG vs Canvas
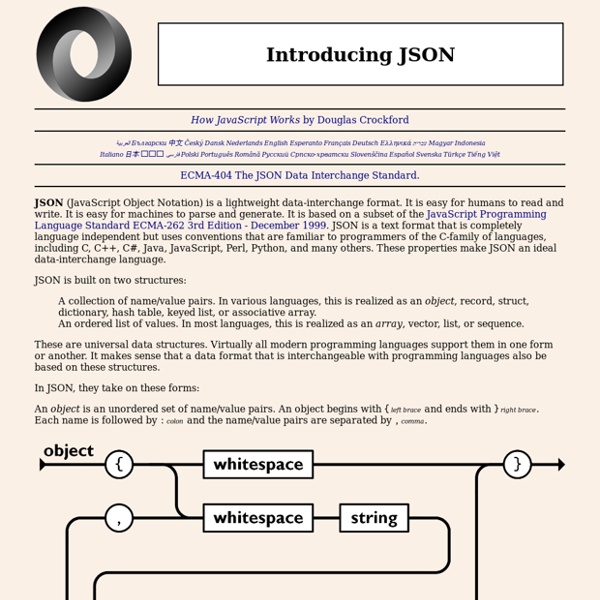
JSON JSON (/ˈdʒeɪsən/ JAY-sən),[1] or JavaScript Object Notation, is an open standard format that uses human-readable text to transmit data objects consisting of attribute–value pairs. It is used primarily to transmit data between a server and web application, as an alternative to XML. Although originally derived from the JavaScript scripting language, JSON is a language-independent data format. Code for parsing and generating JSON data is readily available in many programming languages. The JSON format was originally specified by Douglas Crockford. It is currently described by two competing standards, RFC 7159 and ECMA-404. History[edit] Although JSON was originally based on a non-strict subset of the JavaScript scripting language (specifically, Standard ECMA-262 3rd Edition—December 1999[8]) and is commonly used with that language, it is a language-independent data format. Data types, syntax and example[edit] JSON's basic types are: Data portability issues[edit] Using JSON in JavaScript[edit]