



CodeAndMore @font-face made simple tool exljbris Font Foundry Responsive design : définition, fonctionnement, ressources et tutoriels « Design Spartan : Art digital, digital painting, webdesign, illustration et inspiration… Si vous vous intéressez de près ou de loin au webdesign ou à l’intégration, vous n’avez pas pu échapper au dernier terme à la mode : le “responsive web design”. Cette avancée technologique est également une nouvelle philosophie de création de site. Voici un article pour définir ce qu’est le “responsive web design” et expliquer quels en sont les points-clés (puis plein de liens, de tutoriels et de ressources super cools aussi !). Le “responsive web design” est né suite à un besoin grandissant. De nos jours, il n’y a pas un client qui demande un site Internet sans demander une version mobile de celui-ci. Seulement en quelques années le nombre d’appareils et de résolutions servant à consulter des sites web a tout simplement explosé : ordinateurs, smartphones, tablettes, web TV, grille-pain, format portrait, paysage, etc… Entre 2005 et 2008 on a identifié pas moins de 400 résolutions d’écran différentes pour tous les appareils vendus. Définition du responsive web design La mise en page La typo
Media Queries ResponsiveSlides.js · Responsive jQuery Slider & Slideshow How to Use Web Fonts and the @font-face CSS Method The days of web safe fonts are about to end thanks to all the great attempts of designers, developers and industry leaders around the world. The good thing in digital production industry is the community of people who are always pushing the boundaries to their limits. Then when it becomes a new standard or convention its pushed forward again by the same community even further. Technologies like Cufon, sIFR, FLIR and @font-face are some good examples of this. We will investigate the use of @font-face CSS method, which is stronger, simpler and more flexible. I still think with good use of typography this small list of web safe fonts are enough to create basic typographic impact, but having more options and variations also excite me in another way. What is @font-face @font-face is a CSS rule which allows you to embed a particular custom font from your server to render a webpage even if its not already installed on site visitor’s computer. Formats How web fonts are licensed? How to make it work
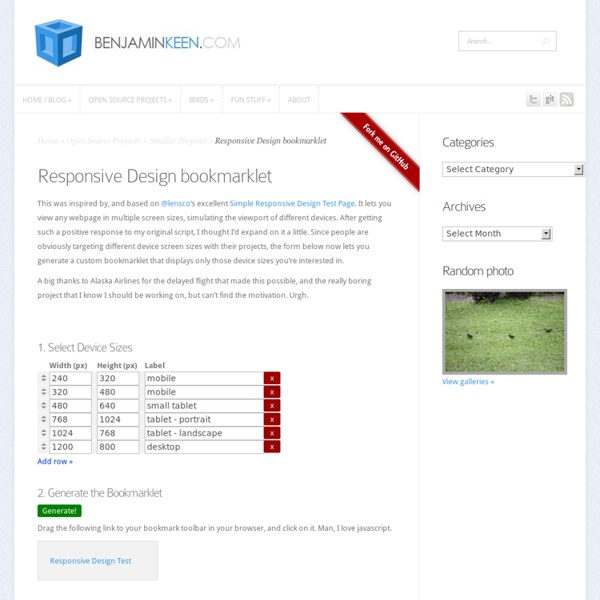
ProtoFluid. Responsive Design Testing. SDK Before installing Android Studio or the standalone SDK tools, you must agree to the following terms and conditions. This is the Android Software Development Kit License Agreement 1. Introduction 1.1 The Android Software Development Kit (referred to in this License Agreement as the "SDK" and specifically including the Android system files, packaged APIs, and Google APIs add-ons) is licensed to you subject to the terms of this License Agreement. 2. 2.1 In order to use the SDK, you must first agree to this License Agreement. 3. 3.1 Subject to the terms of this License Agreement, Google grants you a limited, worldwide, royalty-free, non-assignable, non-exclusive, and non-sublicensable license to use the SDK solely to develop applications for compatible implementations of Android. 3.2 You may not use this SDK to develop applications for other platforms (including non-compatible implementations of Android) or to develop another SDK. 4. 5. 6. 7. 8. 9. 12. 13. 14.
Flexible CSS typographic scale | The Happy Bit When designing using text, no matter if it’s for print or the Web, one vital thing to do is to ensure that the design stays harmonious in every aspect. The best way to do so is quite possibly using a so called typographic scale, which means giving text portions precise, regular and linear dimensions, based on the hierarchical relationships they hold with other text elements. This has been long known, of course, and we’re not bringing anything new to the cause. But being the Web one of our domains, we felt like managing the typographic scale in CSS could be done better, and in an easier, sort of automatic, way. Our goal was to create a base-level CSS that could set a well thought series of values for the typographic scale, hence establishing a vertical rhythm, with absolutely no reference to pixels. Instead, we wanted it to graciously adapt itself when varying the font size declaration of the document’s body. The scale would degrade as follows, from the biggest element to the smallest:
14 Top Typeface and Font Combinations Resources By Douglas Bonneville on December 3, 2009 One of our most popular font articles is about how to create good font combinations. But don’t take our word for it! We’ve collected a cadre of excellent articles to help you make even better typeface pairs. Take a look at our font combinations article and the free PDF after you peruse this list. (10/12/2010 – Updated) (8/29/2010 – Font Combinations book released) (7/23/2010 – Updated) (5/26/2010 – Updated list again) (3/16/2010 – The list has been updated with more resources) Remember, a typeface is a whole set of fonts with all its variations. 19 top fonts in 19 top combinations Complete with graphics and a PDF chart to get you going! BTW: The Big Book of Font Combinations wants you to stop by and check out its samples. And don’t forget to check out our very own “19 top fonts in 19 top combinations” article, complete with graphics and a PDF chart to get you going! Even more font pairing resources Happy font combining!