



Beautiful Buttons for Twitter Bootstrappers This is an extension to the Twitter Bootstrap framework. It makes creating pretty buttons easy. (Send improvements to @charliepark.) First, monkey with the sliders on the left. Use your arrow keys for extra precision. (Button Puffiness might not affect all browsers.) Second, copy the CSS in the box below. You should be able to just pop it into your CSS file.
How to Center Layers in Photoshop - Web Development Stuff Posted in Graphics, How-To on Jun 23rd, 2009 | 22 responsesTagged as photoshop Do you seem that some image is not exactly centered as you wish? Should be 5 pixels left or about 7 pixels upper? Before we start, I would like to focus your attention on the right upper History panel to follow all actions done by every single step. Well, let’s have a situation: very friendly and cute looking smiley should be exactly centered in the 500×500 pixels blank image. Now, make layer from Background of the newly created blank image by double click on it, in the right lower Layers tab. Following step is pretty simple – drag our friendly smiley over the newly created image and drop wherever you want. This is going to be the key step. Once Layer 0 is rectangulary marked, select Layer 1 (the smiley) and go to the Layer > Align Layers to Selection tab of the top main menu. Select Vertical Centers and you’ll get your nice smiley centered verticaly in the Layer 0 as shown below.
31 sites pour trouver des icônes gratuites à télécharger Webdesigners et graphistes, découvrez cette sélection de 31 sites qui vous permettront de trouver des icônes gratuites à télécharger pour vos prochaines créations.Pour vos travaux personnels ou professionnels, posséder des icônes diverses et variées peut s'avérer être un atout de taille. Que vous souhaitiez créer un prototype de site, réaliser l'UI d'une interface mobile ou autre, avec cette sélection, vous accéderez à des centaines de milliers d'icônes gratuites. Terminez vos projets plus rapidement ! 32 outils pour gagner du temps dans la réalisation de vos projets et simplifier la création graphique. Vous utilisez un site qui n'est pas dans cette liste ? Bonne découverte et pensez à partager l'article avec vos amis ! Les sites pour trouver des icônes gratuites Webalys Toutes les offres d'icônes gratuites sont accessibles facilement. Découvrir Webalys Template Pro Je partage régulièrement des listes d'icônes gratuites et des sélections journalières. Web Design Freebies 1001 Free Downloads Mr.
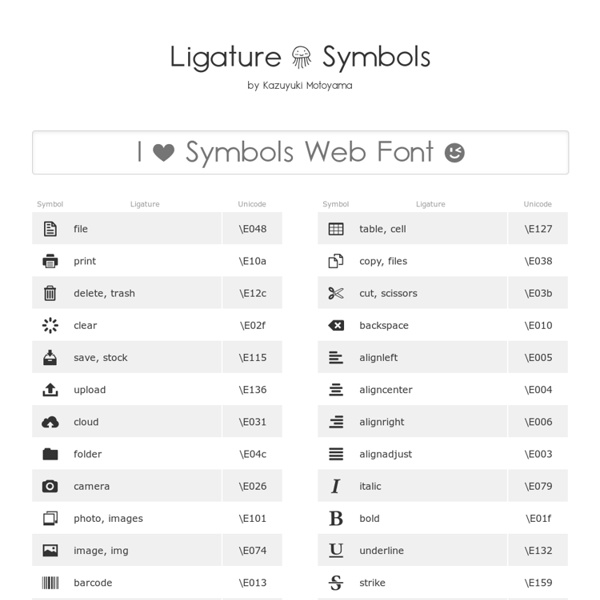
36 High-Quality Flat Design Resources 14 Free Icon Fonts for Web Designers Note: Before using any of the icon fonts below, you should read their license and terms of use. Website design is important to any company that wants to attract customers. Having appropriate and consistent icon fonts is part of what makes the design so effective and successful. 1. Ionicons Download Page 2. Full disclosure: I’m the founder of the Shock family of websites and this free icon font was created by my company. Shock Icon Font Download Page 3. Dripicons Download Page 4. Entypo Download Page 5. Sosa Download Page 6. Foundation Icons Download Page 7. Typicons Download Page 8. The Elegant Icon Font Download Page 9. Map Icons Download Page 10. Ligature Symbols Download Page 11. Heydings Icons Download Page 12. Fontawesome Download Page 13. Signify Download Page 14. PulsarJS Download Page How to Use Icon Fonts Learn how to use icon fonts by reading these tutorials: Real Advice
20 Incredibly useful tools and resources for Web designers When it comes to Web design, the tools you use play an integral part in your results. Of course, we’re big fans of getting down to the basics, like putting pencil to paper, but sometimes finding new apps and resources can help you get those creative juices flowing. Check out our list of 25 incredibly useful tools and resources for designers and developers below. 1. Niice essentially operates as a design search engine, pulling in results from Behance, Dribbble and Designspiration. 2. Pixel Dropr is a Photoshop plugin created by UI Parade which allows designers to create collections of icons, illustrations, photos, buttons and other elements that can be dragged and dropped to any PSD file. 3. If you’re a Hacker News reader, you already know how Designer News works. 4. Firefox has added a new typography-centric tool called the “Font Inspector” to its DevTools, available now in the browser’s Nightly Build. 5. 6. 8. This Web app is a simplistic as it sounds. 9. 10. 11. 12. 13. 14. 15. 16.
Besoin d'inspiration pour vos logos ? 20 sites à connaître Terminez vos projets design plus rapidement ! Découvrez la conception sans limite ! Des photos, des modèles, des polices et des PSD inspirants et prêts à l'emploi. Télécharger des milliers de templates L'inspiration pour vos logos est en panne ? Vous recherchez des idées pour la création de votre prochain logotype ? Les galeries d'inspiration de logo Comme le nom l'indique, une galerie de logo vous donne accès à des dizaines et des dizaines de logos pour vous imprégner de différents styles et vous inspirer. LogoPond LogoPond vous propose une sélection de logos de très bonne qualité. Découvrir LogoPond Logo Faves Logo Faves met à disposition une sélection de logo de qualité, un coup de projecteur sur les plus belles réalisations et la possibilité aux internautes de voter pour leurs préférés. Découvrir Logo Faves Logospire Logospire est un site qui accueille de nombreux logos. Découvrir Logospire The Design Inspiration The Design Inspiration est un très bon outil pour trouver des idées. LogoGala