



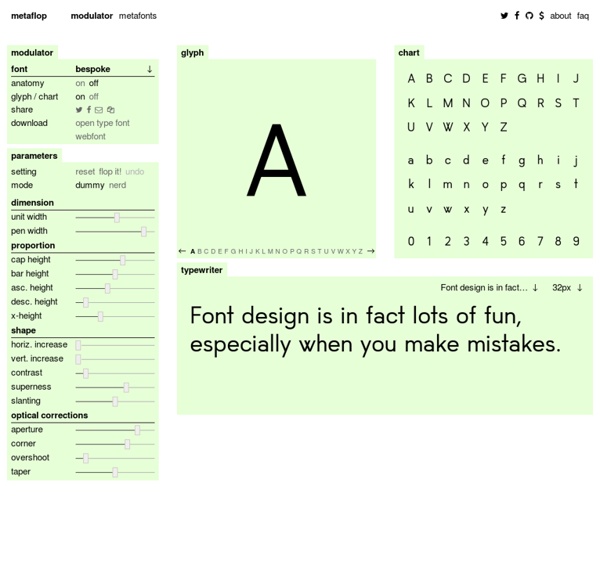
http://www.metaflop.com/modulator
Related: outils documentaires16 really useful responsive design tutorials Responsive web design can be a daunting step to take if you have no idea where to start. Thankfully, we've rounded up these really useful tutorials to help you from day one. From dealing with typography and video, through imagery and layout to the technicalities of using JavaScript on your responsive sites, you'll be a pro before you know it. 01.
A Beautifully Illustrated Glossary Of Typographic Terms You Should Know The world of typography often seems like it has its very own language, full of serifs, strokes, and swashes. Sorting out all those terms can be confusing in itself, so we’ve compiled a visual glossary that will guide you through the lingo — whether you’re an aspiring typeface designer or just a general typography enthusiast. Learning the building blocks of typography will help you better understand how to pick a suitable font and apply it effectively within your design projects. The Basics: Typefaces Categories & Styles 3 Columns Blogger Templates Free Blogger Templates for your blog. Download Professional XML Blogspot Templates available in 1, 2 or 3 columns layouts. Total: 1677 Templates 3 Columns Blogger Templates Templates with a main column and two sidebars, with left or right sidebars SkyNew
iWeb2Shot - Capture d'écran page web complète Convert Web Page to High Resolution Image SnapshotSupported Images (PNG, GIF, JPG, TIF, BMP, PPM, PGM)Set Image to Custom Wallpaper or Actual Page SizeBookmarklet to Get Image Directly from BrowserShare, Save, or Email Cool Websites as ImageBookmark on Image Network such as FlickrNo Registration, No Email, Unlimited UsageChrome Extension - Firefox Add-On Setting image to PNG results in high resolution Wallpaper but large file size | Javascripts contained in a web page are disabled for security | Does not work with websites that require user login Bookmarklet Convert web pages to Image Snapshot directly from your browser. Drag this button
Getting Started With Sass System Requirements Before proceeding, you'll want to install the following on your system: Starting in Foundation 5, we've started using bower to manage the updating process of Foundation. It only needs to be installed one time using the following command: Bash [sudo] npm install -g bower grunt-cli Bodoni through the ages – Creative Review From a New Order album cover to cigar packaging by Paul Rand, a new exhibition from paper company Fedrigoni showcases some outstanding uses of Italian typeface Bodoni. Designs are also featured in an accompanying catalogue by SEA… Made in Italy – Bodoni in Print opens at Protein Gallery in Shoreditch on June 10. Organised by paper company Fedrigoni, the show presents a look at posters, packaging, book covers and album art created using Italian typographer, printer and typesetter Giambattista Bodoni’s most famous typeface. It also features previously unseen material from the Bodoni Museum in Parma and the Monotype archives, including matrices, lead type and sketches. Born in the Alps, Bodoni was one of the most celebrated typographers and compositors of the 18th century.
The best free presentation software and other alternatives to Microsoft PowerPoint More has been written about the art of the presentation than could ever be covered here, but one thing that usually accompanies your co-workers’ demos are PowerPoint slides. PowerPoint wasn’t always a Microsoft product — it was originally called Presenter and created for Macs. The name was changed for legal reasons in 1987, the same year Microsoft bought the company behind it and created its Graphics Business Unit. SEE ALSO: Illegal downloaders to receive email warnings, as Pirate Bay traffic doubles 25 Incredibly Useful CSS Snippets for Developers CSS is no doubt up there with the most important web languages that we use. While html provides the structure it can be inconsistent and unpredictable across different new and old browsers. Css is where the html is styled though, and where we get creative as well as addressing those inconsistencies. Below is a fantastic list of 25 Css snippets that I am sure you will find extremely useful. Whether you are a veteran web developer, or are just getting your foot in the door of css, they are all well worth checking out. Hide text with text indent
Eric Gill got it wrong; a re-evaluation of Gill Sans by Ben Archer Eric Gill got it wrong; a re-evaluation of Gill Sans by Ben Archer This article is intended for an audience of contemporary designers and students who are at least one step removed from mid-century British typographic culture; it is a critique of the Gill Sans typeface and the idiosyncrasies of its creation from a contemporary perspective. The central argument is that an earlier typeface by Eric Gill’s mentor, Edward Johnston, is a superior piece of type design.
Free Responsive Design Testing Tools to test Responsive Drupal Themes We recently launched TB Methys II - a Fashion Drupal theme (our first Drupal 7 responsive theme). How to make sure the theme can adapt correctly on different browser dimensions, orientations and screen resolutions? Should we buy all available devices or is there another solution for that? It requires much testing work to ensure the theme can be displayed on various mobile devices and tablets.