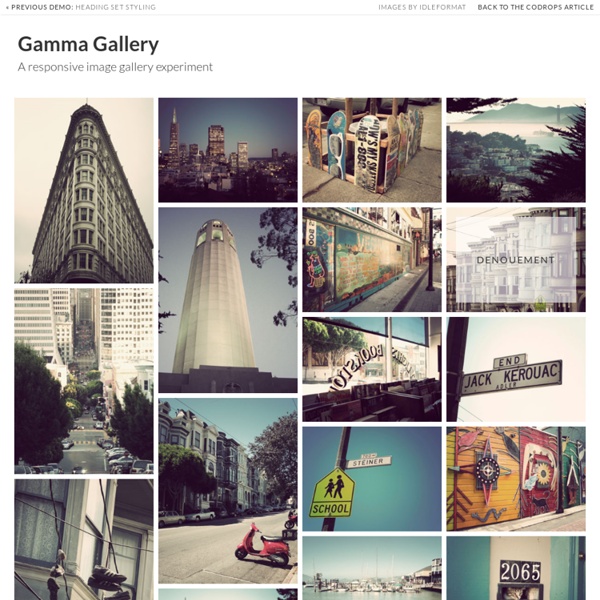
Gamma Gallery - A Responsive Image Gallery Experiment
Assemblage Becoming Sky high Life Beleaguer Chatoyant Denouement Desuetude Diaphanous Desuetude Languor Inglenook Forbearance Penumbra Mondegreen Plethora Onomatopoeia Wafture Cynosure Epiphany Felicity Serenity Furtive Glamour Inure Labyrinthine Lagoon Desire Leisure Softness Moiety Nemesis Panacea Scintilla Example for loading more items...
3D Gallery Room
« Previous Demo: 3D Book Showcase Images by Thomas ClaveiroleBack to the Codrops Article 3D Gallery Room Demo 1 Demo 2 x
Flexslider by WooThemes
namespace: "flex-", //{NEW} String: Prefix string attached to the class of every element generated by the plugin animation: "fade", //String: Select your animation type, "fade" or "slide" easing: "swing", //{NEW} String: Determines the easing method used in jQuery transitions. jQuery easing plugin is supported! direction: "horizontal", //String: Select the sliding direction, "horizontal" or "vertical" reverse: false, //{NEW} Boolean: Reverse the animation direction animationLoop: true, //Boolean: Should the animation loop? smoothHeight: false, //{NEW} Boolean: Allow height of the slider to animate smoothly in horizontal mode startAt: 0, //Integer: The slide that the slider should start on. slideshow: true, //Boolean: Animate slider automatically slideshowSpeed: 7000, //Integer: Set the speed of the slideshow cycling, in milliseconds animationSpeed: 600, //Integer: Set the speed of animations, in milliseconds initDelay: 0, //{NEW} Integer: Set an initialization delay, in milliseconds
Magnific Popup: Responsive jQuery Lightbox Plugin
Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device(for jQuery or Zepto.js). Examples Single image lightbox Three simple popups with different scaling settings. 1 — fits horizontally and vertically, 2 — only horizontally, 3 — no gaps, zoom animation, close icon in top-right corner. Lightbox gallery You may put any HTML content in each gallery item and mix content types. Zoom-gallery If you wish to open the popup only after image is fully loaded, you may preload image via JS. Popup with video or map In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered. Dialog with CSS animation Animations are added with simple CSS transitions, you can make them look however you wish.More animation effects on CodePen. Popup with form Entered data is not lost if you open and close the popup or if you go to another page and then press back browser button. Ajax popup Fast
Related:
Related: