



Developing UX Agility: Letting Go of Perfection By Carissa Demetris, Chris Farnum, Joanna Markel, and Serena Rosenhan Published: June 4, 2012 “The agile literature that informed our agile champions did not mention UX activities, so it was up to our UX Design team to work out what it would mean for us to work within an agile framework.” A few years ago, our Development organization championed a move from a waterfall development approach to an agile development process. [1] Our User Experience Design team had already established a well-respected place in our organization, and everyone had a clear understanding of our roles and responsibilities within our waterfall development process. The Development team achieved its new-found agility through daily builds and two-week sprints, or releases, but as we started attending daily meetings and delivering designs, we often struggled to feed the work backlog and keep pace with them. Although achieving agile UX was a gradual process, we eventually made the shift. Perfection Revisited Endnotes
How to Write a Letter for Complaint A complaint letter is written to complain about the wrong doings, bad state of affairs, errors, etc., to the authorities. This letter helps your voice to reach at the right place and to the right person. On many occasions, the authorities are caught unaware about the hardships commoners are suffering from. The letter of complaint has legal importance too. This sort of letter is used to raise your concerns about unfair things happening in society. Let see types of complaint letters : Sample Complaint Letter Complaint Letter to Higher AuthoritiesCustomer Complaint Letter How to Write a Complaint Letter About an EmployeeHow to Write a Complaint Letter About Your BossSample Complaint Letter for Bad ServiceSample Complaint Letter Poor Customer ServiceSample Discrimination Complaint LetterHow to Write a Complaint Letter to a CompanyHow to Write a Complaint Letter to a Landlord
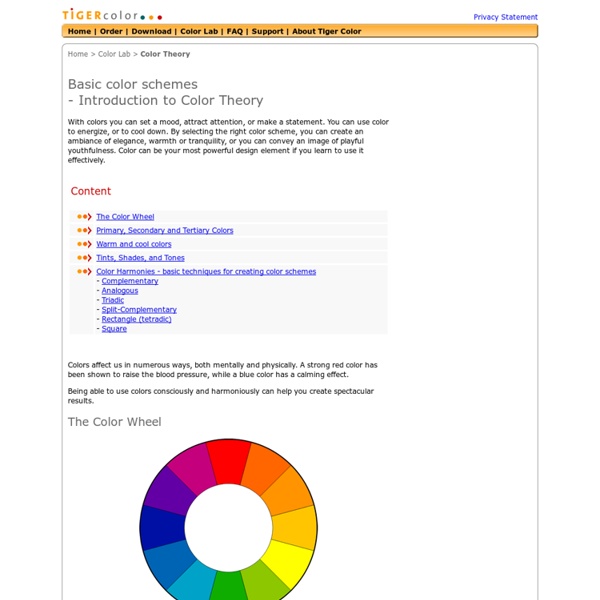
Basic Color Theory Color theory encompasses a multitude of definitions, concepts and design applications - enough to fill several encyclopedias. However, there are three basic categories of color theory that are logical and useful : The color wheel, color harmony, and the context of how colors are used. Color theories create a logical structure for color. For example, if we have an assortment of fruits and vegetables, we can organize them by color and place them on a circle that shows the colors in relation to each other. The Color Wheel A color circle, based on red, yellow and blue, is traditional in the field of art. There are also definitions (or categories) of colors based on the color wheel. Primary Colors: Red, yellow and blueIn traditional color theory (used in paint and pigments), primary colors are the 3 pigment colors that cannot be mixed or formed by any combination of other colors. Secondary Colors: Green, orange and purpleThese are the colors formed by mixing the primary colors. Color Harmony 1.
Using CSS Background-size Responsively If the latter half of 2011 is to be remembered for anything within the web community it will be for the rapid evolution and adoption of responsive web design. Though not the Holy Grail for every mobile web strategy it does correct some of the mistakes the industry made in trying to tame the untameable. Before Ethan Marcotte's A List Apart article on Responsive Web Design came along designers revelled in the constraints of the 960 grid; the limitations we imposed on our websites by determining a fixed grid system in an unfixed world gave us a false sense of control over our designs. With responsive design the tried and tested processes we have employed over the years are being rewritten to suit a new and unfamiliar way of building websites. Responsive Inline Images Images in web design have been easy for years. Luckily however inline imagery doesn’t provide all that many issues in a responsive design until you discover an image disappearing off to the right of your mobile screen.
Fun Yet Educational Websites For Kids Kids are being introduced to technology at an earlier age than ever before. In the classrooms, they use tablets and computers to learn. Also, they are given time where they have free time to play educational games. So, how can you maximize your child’s learning potential at home? PBS Kids PBS has been around forever featuring shows that educate our children. ABCya This website is geared to kids from Kindergarten to 5th grade. Funbrain There is a mix of reading materials, games and math activities on Funbrain. Starfall Starfall is a colorful website that is geared toward younger learners. Bforball Here is a site geared toward preschool aged children. Fungooms If you are looking for videos and games that will appeal to children that are very young, then this is the right site for you. With these sites in mind, you can feel better about letting your children spend time in front of the computer or on tablets.
Using the Color Wheel: Color Theory Tips for Artists and Painters Understanding the color wheel and using color theory in your artwork is a good idea for any artist, and especially for oil painters. In this article I’ll go through the basics of color theory (using a traditional artist’s color wheel) and explain ways that oil painters and other artists can make use of that information. In the color wheel pictured above, there are twelve colors. Although they might be self-explanatory, starting from the top and going around clockwise they are: Yellow, Yellow-orange, Orange, Red-orange, Red, Red-violet, Violet, Blue-violet, Blue, Blue-green, Green, and Yellow-green. I’ll sometimes refer to a few of them by more common names, like Purple (for Blue-violet), Turquoise (Blue-green), or Magenta (which is pretty close to Red-violet). Other names like Light or Dark Orange, or even Chartreuse (for Yellow-green), are sometimes used by artists as well. There are three Primary Colors which are the most important. These colors are of course Red, Blue, and Yellow.
How Much Does a Responsive Web Design Cost? Answer: $13.47. Asking “How much does a responsive web design cost” and expecting a cut-and-dry, prescriptive answer just ain’t happening. Brian Hoff (@behoff) handily explains why in his article What Does a Website Cost? Imagine asking a Real Estate company, “How much does a house cost?” The fact is that responsive web design costs more…than doing nothing. I’ve seen a project that didn’t take mobile into consideration at its inception, and about 80% through the design process the client asked “How will this work on an iPad?” The moral of the story is that right out of the gate it’s much better to account for today’s plethora of devices, and also acknowledge the unpredictability of the future. Responsive Site Or Dedicated Experience? While this topic has almost been beaten to death by now, there are some budget-related considerations when determining how to approach a mobile web project. Budget Considerations for Responsive Web Design Projects
lbdh intro page Elements of Art: Color Tutorial ANALOGOUS colors are next to each other on the color wheel. Green and blue, yellow and orange, violet and red are examples of analogous colors. When used together, analogous colors seem to blend with each other. COMPLEMENTARY COLORS are across from each other on the color wheel. Red and green, blue and orange, violet and yellow are complementary colors. Compare the use of analogous or complementary color schemes in the following artworks. Notice how the colors blend together in the first three examples. Homage to the Square: Soft Spoken, 1969 Josef Albers (American, born Germany, 1888–1976) Oil on Masonite 48 x 48 in. (121.9 x 121.9 cm) .Gift of the artist, 1972 (1972.40.7) © 2010 The Josef and Anni Albers Foundation / Artists Rights Society (ARS), New York Source: Josef Albers: Homage to the Square: Soft Spoken (1972.40.7) | Heilbrunn Timeline of Art History | The Metropolitan Museum of Art In the next artworks, compare the use of complementary colors to the use of analogous colors.
Guidelines For Mobile Web Development - Smashing Magazine Text — Portable Free Apps : Use it And Enjoy it Portable SynWrite: Another Free Full-featured Source Code Editor Portable Free Apps : Portable SynWrite: Another Free Full-featured Source Code Editor Portable SynWrite: Another Free Full-featured Source Code Editor SynWrite is a free source code editor, HTML editor, and Notepad replacement for Windows systems. Tags : Editor, Programming, SynWrite Portable LogViewer Pro: A Free Viewer For Text Log Files Portable Free Apps : Portable LogViewer Pro: A Free Viewer For Text Log Files Portable LogViewer Pro: A Free Viewer For Text Log Files The LogViewer Pro is a free viewer for text log files. Tags : Log, LogViewer Pro, Text Portable Intype 0.9.2: Another Free Text Editor Portable Free Apps : Portable Intype 0.9.2: Another Free Text Editor Portable Intype 0.9.2: Another Free Text Editor Intype is a fresh text editor for programmer, and it support many languages technologies stuffed in: HTML, JavaScript, CSS, PHP, Ruby, Groovy, Rails, Python, Perl, Java and many more. Tags : Free, Intype, Text Editor
Calendars - Download Free PSD Categories Recent Items Popular Search Terms iphone 5 gui, white iphone 5, flat ui pro download, ui kits, instagram template psd, instagram gui, instagram ui psd, the bricks – bundle pack addons, iphone 5 ui kit, ui kit psd, iphone 5 psd, UI KIT, instagram psd template, iphone 5 gui psd, instagram gui psd, instagram interface psd, flat ui pro free download, ribbon psd, square ui download, white iphone 5 psd Another Calendar Calendar UI Calendar with Event Preview Calendar Pretty Little Calendar Copyright © 2014 WebUIkits · All rights reserved
No Private Key, No Problem. How to Decrypt SSL Traffic with Session Keys. The purpose of the blog is to provide a guide on how to decrypt SSL/TLS traffic without a private key. There are many times when IT admins need to utilize a packet inspection such as Wireshark. When the application data is encrypted however, troubleshooting application data becomes more of a challenge. So now let’s dive in. Step 1. The first thing you will need to do is configure an environment variable (Windows 7). Step 2. Under the System variables, click New. Step 3. Once this is set, we will point Wireshark to the premaster file by navigating to Edit –> Preferences –> Protocols –>SSL(Pre)-Master-Secret log filename. Step 4. For the majority of situations encrypted traffic captured by Wireshark while navigating SSL/TLS encrypted sites with Chrome or Firefox will now appear as decrypted. I’d like to give special credit to the author of the article below for inspiring this article.
Wind-tunnel UX and Branded Design Authors: Neil Barrie, Zag Strategy Director & Stephen Wake, Zag Head of Design Great brands have long understood that providing customers with enjoyable, differentiated user experiences is critical to winning their loyalty. Walk in to a Waitrose supermarket or Kohl’s store and there’s no comparison to a Tesco or a kmart from the layout of aisles, to the attitude of the staff to the products they do and don’t stock. ‘Screen’ UX offers brands a whole range of new opportunities to really deliver on their promises and strengthen their customer relationships. But too often this is a missed opportunity, we end up with experiences that are good but not great. Wind tunnel web design? Images via www.lovemoney.com, www.moneystrands.com, www.mint.com, www.mybillq.com www.lloydstsb.com, www.yodlee.com, The screen shots above are from a recent Zag audit of the Personal Finance Manager (PFM) market but the point applies to plenty of other categories. Of course this is easy to say, much harder to do.