The Gestalt Principles
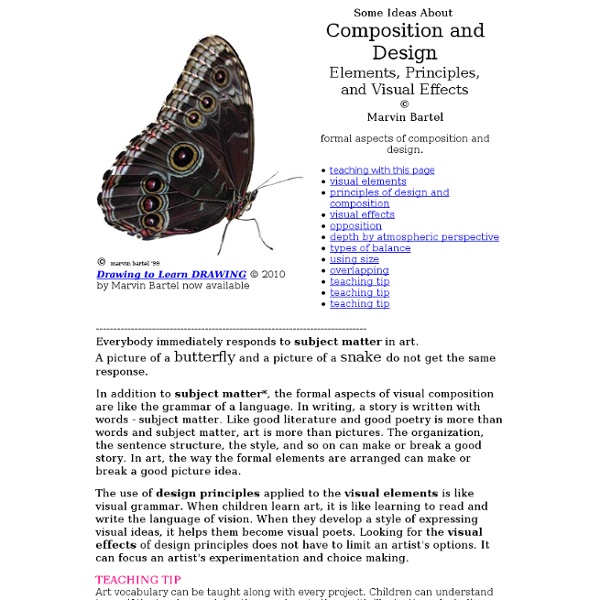
The Gestalt Principles Gestalt is a psychology term which means "unified whole". It refers to theories of visual perception developed by German psychologists in the 1920s. These theories attempt to describe how people tend to organize visual elements into groups or unified wholes when certain principles are applied. These principles are: Similarity Similarity occurs when objects look similar to one another. The example above (containing 11 distinct objects) appears as as single unit because all of the shapes have similarity. Unity occurs because the triangular shapes at the bottom of the eagle symbol look similar to the shapes that form the sunburst. When similarity occurs, an object can be emphasised if it is dissimilar to the others. The figure on the far right becomes a focal point because it is dissimilar to the other shapes. Continuation Continuation occurs when the eye is compelled to move through one object and continue to another object. Closure Examples Proximity Figure and Ground Figure
Graphic Design Basics Part 1: Elements
Graphic design is a very wide domain and getting a job as a graphic designer is not an easy task. Besides the many skills you will have to learn, getting a job on the web also requires personal attributes such as resistance to stress, creativity and self-motivation. But before your personal skills will be evaluated, the practical ones are the first to be looked at; and the most important, obviously. Therefore today we start a short series of articles in which I will talk about the basics of graphic design. Today we review the most popular elements of the industry. The main job of a graphic designer is to design visual elements for the web and print, such as layouts for websites (which are most of the time “translated” into real websites by the web designers), posters, brochures, flyers or advertising campaigns (both in web and offline). There are in total six elements of a design which you need to be aware of: the line, the shape, the color, the texture, the value and the space. 1. 2. 3.
Designing Websites for Kids: Trends and Best Practices
Advertisement How would you like to design a beautiful, colorful, stimulating website that is captivating, memorable and allows you to let your creative juices flow without the need to worry too much about conventional usability and best practices? In today’s Web design market, it’s rare that such a project would present itself — unless you were asked to design a website for children! Websites designed for children have been largely overlooked in Web design articles and roundups, but there are many beautiful and interesting design elements and layouts presented on children’s websites that are worthy of discussion and analysis. This article will showcase a number of popular commercial websites targeted towards children with an analysis of trends, elements and techniques used to help keep children interested and stimulated. Design That Stimulates The Senses Humans are mentally stimulated by a number of factors, and this is especially true with children. Bright, Vivid Colors Herman’s Homepage3
Clean Up Your Mess - A Guide to Visual Design for Everyone
Basic Color Theory
Color theory encompasses a multitude of definitions, concepts and design applications - enough to fill several encyclopedias. However, there are three basic categories of color theory that are logical and useful : The color wheel, color harmony, and the context of how colors are used. Color theories create a logical structure for color. For example, if we have an assortment of fruits and vegetables, we can organize them by color and place them on a circle that shows the colors in relation to each other. The Color Wheel A color circle, based on red, yellow and blue, is traditional in the field of art. There are also definitions (or categories) of colors based on the color wheel. Primary Colors: Red, yellow and blueIn traditional color theory (used in paint and pigments), primary colors are the 3 pigment colors that cannot be mixed or formed by any combination of other colors. Secondary Colors: Green, orange and purpleThese are the colors formed by mixing the primary colors. Color Harmony 1.
Features and concept
As of this writing ‘projection mapping’ is one of the fastest growing mediums, being used in a variety of artistic and commercial projects. The basic idea: take a projector, point it at a physical volume like an object or an architectural element, and then map an image onto it. The MadMapper provides a simple and easy tool for video-mapping projections and LED mapping. It removes a lot of the confusion related to this medium, effectively demystifying the process, allowing you, the artist or designer to focus on creating your content, and making the experience of mapping textures to physical objects in real time, fun. MadMapper is built around the idea of sharing video content between applications. MadMapper also allows to manipulate lighting fixtures (such as LEDs) using MAD_Light, within the same unified environment. There is an ever-growing list of software supporting the Syphon framework, such as: MadMapper is currently developped by GarageCUBE and 1024 Architecture
Visual Design Basics
Visual design focuses on the aesthetics of a site and its related materials by strategically implementing images, colors, fonts, and other elements. A successful visual design does not take away from the content on the page or function. Instead, it enhances it by engaging users and helping to build trust and interest in the brand. Basic Elements of Visual Design The basic elements that combine to create visual designs include the following: Lines connect two points and can be used to help define shapes, make divisions, and create textures. Principles for Creating a Visual Design A successful visual design applies the following principles to elements noted above and effectively brings them together in a way that makes sense. Unity has to do with all elements on a page visually or conceptually appearing to belong together. Example of Pulling it all together Additional Information
Innovative Transparent Bubble Tents
How cool are these individual bubble rooms? French designer Pierre-Stéphane Dumas has put a new spin on camping outdoors with his series of tent-like chambers shaped like igloos, under the name Bubbletree. Each bubble suite is fit to be fully furnished with enough space for a bed and resting chairs. They come in two forms—transparent and half-opaque—for different settings, whether you want to lay back and take in your surroundings or simply have a private lodge outdoors. I imagine it would be a rather unusual experience to be able to camp outdoors in this modern-styled mobile hotel with furnishings that are otherwise foreign to the rugged outdoors. Bubbletree website via [Fubiz]