



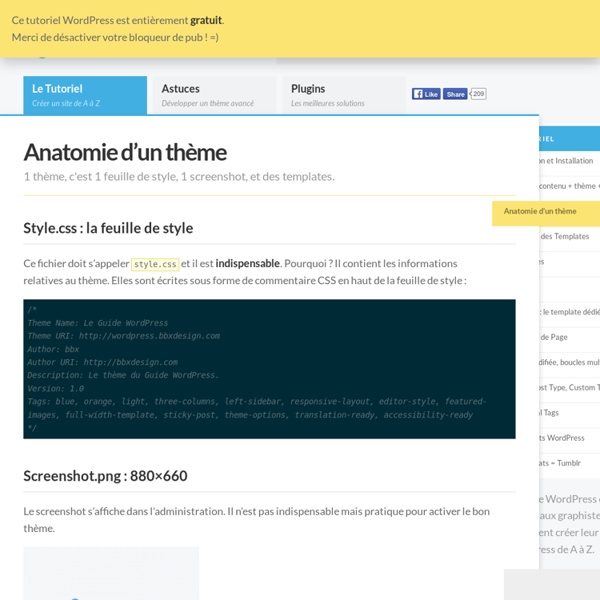
Custom Fields Custom Fields Languages: English • Español • Nederlands • 日本語 • Македонски • Português do Brasil • Русский • 中文(简体) • (Add your language) WordPress has the ability to allow post authors to assign custom fields to a post. This arbitrary extra information is known as meta-data. Mood: Happy Currently Reading: Cinderella Listening To: Rock Around the Clock Weather: Hot and humid With some extra coding, it is possible to achieve more complex actions, such as using the metadata to store an expiration date for a post. Meta-data is handled with key/value pairs. Keys can be used more than once per post. Here is an example of what this information might look like on your post: Currently Reading: Calvin and Hobbes Today's Mood: Jolly and Happy Function Reference Usage Based upon our example above, let's put this into action. On your next post, you can add a new book and mood to your meta-data. Displaying Custom Fields It might look like this in the source code: Advanced Techniques for Custom Fields <?
35 meilleurs plugins Wordpress incontournables Wordpress est aujourd'hui le logiciel de création de site CMS le plus utilisé sur le Net. Et ce qui fait son efficacité, ce sont surtout les plugins ou extensions qui permettent à tout webmaster de rendre son site Wordpress encore plus performant. Notamment en terme d'optimisation et de référencement. Définition du plugin Wordpress Un plugin Wordpress, ou extension Wordpress en français, est une fonctionnalité sous forme de script qui permet de personnaliser un peu plus tout site Wordpress. Et ce, afin de faciliter son optimisation, d'améliorer ses performances techniques, ou encore de lui ajouter des éléments interactifs. Ainsi, si vous avez un site Wordpress et que vous souhaitez y installer un forum, une liste de diffusion, des boutons de partages, vous aurez à choisir un plugin Wordpress que vous n'aurez pas à créer vous-même. Quoique vous ayez envie d'installer sur votre site ou blog Wordpress, il existe certainement un plugin Wordpress pour arriver à vos fins.
n'est pas accessible With the release of version 3.0, WordPress introduced custom post types and updated custom taxonomies which were introduced in v2.8. Since then, WordPress users and developers are able to create their own post types and taxonomies. People are no longer chained to the dull "posts" and "pages" with the boring "categories" and "tags". Yes, using custom post types, custom taxonomies and custom meta boxes are cool. The Hassle of Creating Custom Post Types and Taxonomies I find it hard and boring to create custom post types and taxonomies with the register_post_type() and register_taxonomy() functions. Even as a developer, it's painful to do this with every single post type and taxonomy I have to create - I can't imagine how hard it is for novice WordPress users. Don't get me wrong, you still can or have to do them with SuperCPT, too - but SuperCPT embraces the DRY (Don't Repeat Yourself) principle and eases up the process. Using SuperCPT, the All-in-One Solution The Screencast Conclusion
UHUpage PS0009 - Accueil Autre Compatible in: Firefox, Internet Explorer 7 - 8 - 9, Chrome, Safari, Opera LIVE DEMO: History 2012-02-22 v1.47 for Prestashop v1.4.7.0 2011-11-24 v1.2 for Prestashop v1.4.5.1 2011-02-10 v1.1 for Prestashop v1.3.7.0 2010-12-22 v1.0 for Prestashop v1.3.5.0 Description This theme, UHUpage PS0149, is suitable for merchants who wish to sell their products in the fields of gastronomy and food.Easy to set up with the template installer you can create a unique and customized e-shop. Démonstration Démonstration Front office Fonctionnalités New for Prestashop v1.4.7.0 stable. All advertising images, image size and links can be changed on your admin panel. The phone number in the right upper corner will add more trust of customers to your company. Scroll News This is a new module to let your customers know the preferential information and other information rapidly. Categories of New Products This new module can display new products on the home page - by category!
n'est pas accessible WordPress is built for customization. It was created in such a way that each and every section is customizable. In this tutorial we will be exploring one of the most powerful features of WordPress known as Custom Post Types and how WordPress reached a new height with the advent of this wonderful feature. What Actually Are Custom Post Types? Suppose you want your blog to have a separate section for Movie Reviews. By using Custom Post Types you can create a new type of item like Posts and Pages, which will contain a different set of data. Custom Post Types are a new set of administrative options appearing along with the default post types such as Posts, Pages, Attachments etc. Why Use Custom Post Types? Custom Post Types help us to keep different types of posts in different buckets. Let's Create a Custom Post Type Plugin Here we shall create a custom post type plugin which will display favorite movie reviews. Step 1: Create WordPress Plugin Directory Step 2: Create PHP File Step 3: Add Header
Destiny Mystic Blue Le thème Destiny Mystic Blue pour PrestaShop est un thème de haute qualité et vous pouvez le personnaliser selon vos goûts et vos envies avec le web design propre, simple et superbe. Facile à installer avec le programme d'installation de template, vous pouvez créer une boutique unique et personnalisée. Vous pouvez voir à quel point il est facile d’installer ce thème en regardant la vidéo de démonstration sur YouTube Personnalisable comme vous le souhaitez, vous pouvez profiter au maximum de ce thème et rendre votre boutique plus facilement reconnaissable. Le thème Destiny est moderne, un design web 2. qui augmentera votre notoriété et créera une boutique à votre image! Avantages dans le thème Destiny sont: Une démo est disponible ici Vous utilisez ce module sur votre boutique en ligne ?
Retrieve and Display Images from a WordPress Post I have already mentioned a few ways to do this but I have discovered a few problems with my old code. I have improved this one quite a bit so I felt that I should just delete my old suggestions and offer you the best technique I have discovered. The whole point of this piece of code is to make it easier for people to retrieve images from their posts. If you want to pull only the excerpt but also want to display an image along side it, this code is all you need. Forget using custom fields or plugins, just add this code to your theme’s functions.php and then call the function within the loop to pull the image you want. It functions by going through your post’s content and placing every image it encounters into an array. If you already have a functions.php file in your theme’s folder, just place the following code between the opening <? Now whenever you want to display an image from a post, just use <? NOTE: I just created a plugin for this called Simple Image Grabber.
CMS Made Simple - CMS Made Simple - CMSMS - Tips and Tricks One of my first websites was for our local primary school. They wanted a website they could maintain by themselves, so I started looking on the internet for a free CMS, where I found CMS Made Simple. CMS Made Simple is an open source content management system and is built by a group of dedicated volunteers. The way CMSMS is built with a lean core package and if necessary plenty modules to add on, was just what I was looking for! I absolutely don't have a background in the IT sector, but I am a technician. Issues that I have resolved in my own websites, I like to share with others.
Custom post types in WordPress One of the things I’ve been hoping would be implemented in WordPress for years is the ability to create custom content types. The inability to do this has been WordPress’ weakest point when compared to rivals in the CMS market. In WordPress 3.0, we’ll have the capability to easily create and manage content via custom post types. With a few lines of code in a plugin, you can have your own types. There are other 3.0 features such as menu management and multi-site, but this is the most promising feature coming. Note that I’ll use “post” and “posts” a lot to refer to custom post types in this tutorial. What are custom post types? Don’t be confused by the term “post” in the name. Custom post types don’t have any strict rules that define what they are. Blog PostsPagesAttachmentsRevisionsNav Menus (WordPress 3.0) You should think of them as a way to create, edit, and store information in the same way as blog posts but with much more creative control. Ideas for custom post types labels description <?
WordPress Blog, Themes, Plugins & Tutorials