



Learning JavaScript Design Patterns I would like to thank Rebecca Murphey for inspiring me to open-source this mini-book and release it for free download and distribution - making knowledge both open and easily available is something we should all strive for where possible. I would also like to extend my thanks to the very talented Alex Sexton who was kind enough to be the technical reviewer for this publication. I hope that it helps you learn more about design patterns and the usefulness of their application to JavaScript. Volume 2 of Essential JavaScript Design Patterns is currently being written and will be more detailed than this first edition. The ETA for it's online release is late Q4, 2011. For more detailed coverage of specific patterns, you may be interested in my posts on the Pub/Sub (Observer) or Decorator patterns. At the beginning of this book I will be focusing on a discussion about the importance and history of design patterns in any programming language. Patterns are not an exact solution.
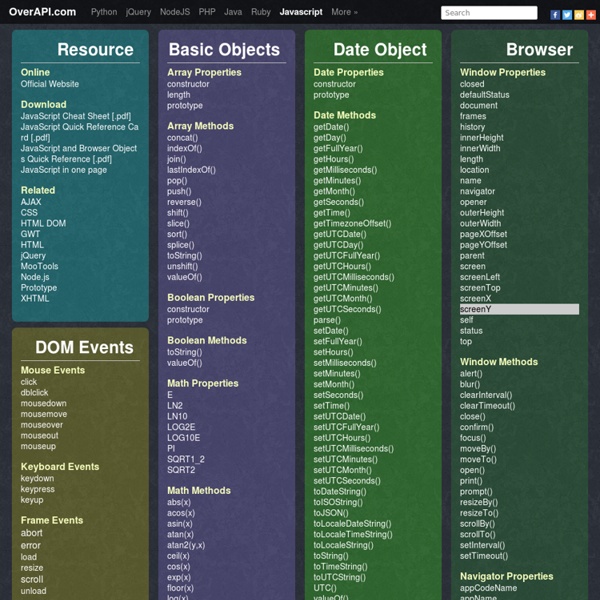
OverAPI.com | Collecting all the cheat sheets jsPDF - Create PDFs with HTML5 JavaScript Library PDFs have become an essential element of document sharing. Our team recognised a significant challenge with generating these files and developed jsPDF, the ultimate solution for PDF generation. We took an innovative approach and made jsPDF open-source to encourage a collaborative community of developers to enhance its features and functionalities. With our easy-to-use application, you can create professional-looking PDFs in a matter of minutes, without the need for complex software or extensive training. Documentation Our documentation is generated from the source code, and we ensure it's up-to-date and comprehensive. Support While our open-source software doesn't come with free support, we offer competitive pricing for personalised project assistance.
2 Learning HTML Learning HTML Are you ready to learn HTML? This tutorial will give you an understanding of the basics of HTML so that you can make your very own web page. Lessons: Extra Stuff: Quick Reference of tags covered in this tutorial. This resource originally created by Deborah Dunk.
10 Useful JavaScript Solutions for Charts and Graphs The visual structures such as Graphs and Charts are a valuable presence in web development. The visual structures can easily simplify complex data and output that can be chosen to put a list of JavaScript graphs. Today we present 10 such JavaScript solutions for Charts and Graphs to make easy your website development much easier. JS Charts JS Charts is a JavaScript chart generator that requires little or no coding. jQuery Visualize The Visualize plugin parses key content elements in a well-structured HTML table, and leverages that native HTML5 canvas drawing ability to transform them into a chart or graph visualization. Highcharts Highcharts is a charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application. jqPlot Computation and drawing of lines, axes, shadows even the grid itself is handled by pluggable “renderers”. TufteGraph PlotKit PlotKit is a Chart and Graph Plotting Library for Javascript. jQuery Sparklines Raphaël
Android HTTP Access Android HTTP Access - Tutorial Copyright © 2010, 2011, 2012 Lars Vogel Performing HTTP operations with Android This article describes how to access web resources via HTTP in Android. It is based on Eclipse 3.7, Java 1.6 and Android 4.0 (Ice Cream Sandwich). 1. Android contains the standard Java network java.net package which can be used to access network resources. The base class for HTTP network access in the java.net package is the HttpURLConnection class. The preferred way of accessing the Internet according to Google is the HttpURLConnection class, as Google is focusing their efforts on improving this implementation. 1.2. To access the Internet your application requires the android.permission.INTERNET permission. To check the network state your application requires the android.permission.ACCESS_NETWORK_STATE permission. Within an Android application you should avoid performing long running operations on the user interface thread. StrictMode.ThreadPolicy policy = new StrictMode. 4. Tip 6.
Using Google's Closure to Compile and Verify your JavaScript 7, Mar 2013 A large application is nearly guaranteed to come with an equally large amount of JavaScript attached to it. During development it makes sense to divide the JavaScript of the application into multiple sensibly named files both to make finding specific functionality in the code base easier, and to keep the file length to a reasonable size for readability/comprehension purposes. However, when it comes time to move your site to the production environment, this development processes' inefficiencies become noticeable in slow loading pages. One way that these problems can be mitigated by combining all the multiple JavaScript files into a single compiled file. Introducing Google Closure The Google Closure Compiler is a tool designed to solve these problems. How to Get it Sounds great right? sudo mkdir /opt/closure cd /opt/closure sudo unzip path/to/compiler-latest.zip sudo chmod a+r * That's all there is to it! java -jar /opt/closure/compiler.jar --help How to Use it Finding Errors
8 free sites that teach you how to program Developed in 2011, the main focus of Code Academy is to teach you how to code so that you can transform your career. It features a number of success stories from individuals who knew little to nothing about coding and went on to have fruitful careers as programmers. Code Academy covers a lot of ground, including how to make interactive websites. The courses on Code Academy are free and it has become a well-known and respected resource for anyone yearning to learn how to code. Documentation JSHint is a program that flags suspicious usage in programs written in JavaScript. The core project consists of a library itself as well as a CLI program distributed as a Node module. More docs: List of all JSHint options · CLI flags · Writing your own reporter · FAQ Basic usage The easiest way to use JSHint is to install it as a Node program. $ npm install jshint -g After you've done that you should be able to use the jshint program. $ jshint myfile.js myfile.js: line 10, col 39, Octal literals are not allowed in strict mode. 1 error If a file path is a dash (-) then JSHint will read from standard input. Configuration JSHint comes with a default set of warnings but it was designed to be very configurable. This setup allows you to have different configuration files per project. Configuration file is a simple JSON file that specifies which JSHint options to turn on or off. Inline configuration /* jshint undef: true, unused: true */ /* global MY_GLOBAL */ Directives jshint /* jshint strict: true */