



O que é Tactile Design? Oi Chocólatras! Em minhas pesquisas sobre design e tato, nas quais muitas vezes eu atirava no Google “tactile design”, frequentemente caia em imagens como […] Oi Chocólatras! Em minhas pesquisas sobre design e tato, nas quais muitas vezes eu atirava no Google “tactile design”, frequentemente caia em imagens como essa aqui: Não era bem isso que eu queria naqueles momentos, porém me despertou o interesse e hoje dedico este post ao tal Tactile Design. Mas o que ocuparia essa categoria? O processo de criação de uma peça que pode entrar nessa categoria é o que realmente importa. O Tactile Design funciona como uma ilustração 3D feita a mão. Veja também: GUI Architectures There have been many different ways to organize the code for a rich client system. Here I discuss a selection of those that I feel have been the most influential and introduce how they relate to the patterns. Graphical user interfaces have become a familiar part of our software landscape, both as users and as developers. My interest is identifying common and useful patterns for application developers to use in rich-client development. In this essay I want to explore a number of interesting architectures and describe my interpretation of their most interesting features. To some extent you can see this essay as a kind of intellectual history that traces ideas in UI design through multiple architectures over the years. (There is something of an exception here, in that I did have access to a running Smalltalk-80 to examine MVC. Forms and Controls I shall begin this exploration with an architecture that is both simple and familiar. Figure 1: The UI I'll use as an example. Model View Controller
Disregard Everything I Say - The Visual Components of a Psychedelic Experience Please click here for the most updated version of the visual components of the psychedelic experience on PsychonautWiki.org. This article attempts to break down the visual effects contained within the psychedelic experience into simple, easy to understand titles, descriptions and leveling systems. This will be done without depending on metaphors, analogies or personal trip reports. The article starts off with descriptions of the simpler effects and works its way up towards more complex experiences as it progresses, using image examples wherever possible. This describes not my personal experiences but the universally reported effects that are consistently felt by most if not all psychedelic users. It is in reference to all of the classical psychedelics and the huge variety of obscure and modern “research chemicals” that are becoming increasingly prevalent. Enhancements - The first category of visual effects can be classified as an overall enhancement of vision. Increased visual acuity:
Os 12 princípios básicos para começar a animar. O primeiro passo para quem quer começar a animar, é se apegar aos detalhes. Não somente na composição (cenário, objetos e personagens, mas nos detalhes técnicos na hora de fazer a mágica acontecer. Veja a importância neste vídeo. Agora que você viu o que acontece quando não se pensa nos detalhes do movimento, vamos aos 12 princípios da animação, retirados do livro “Disney Animation – The illusion of life”(a Disney certamente é referência quando se fala em fluidez e dramatização, mas falar sobre ela daria uma nova postagem). Comprimir e esticar (Squash and Stretch): Sem dúvida o conceito mais importante. Antecipação (Anticipation): Como na vida real, poucos movimentos ocorrem sem a antecipação. Encenação (Staging): Este princípio está baseado em apresentar uma ação de forma que fique claro visualmente para o espectador. Animação direta e posição-chave (Straight Ahead Action and Pose to Pose): Existem dois métodos para animar uma cena, o “direto” ( straight ahead ) e o “pose a pose”.
Designing User Interfaces For Business Web Applications - Smashing Magazine Advertisement Business Web application design is too often neglected. I see a lot of applications that don’t meet the needs of either businesses or users and thus contribute to a loss of profit and poor user experience. It even happens that designers are not involved in the process of creating applications at all, putting all of the responsibility on the shoulders of developers. This is a tough task for developers, who may have plenty of back-end and front-end development experience but limited knowledge of design. So, we will cover the basics of user interface design for business Web applications. Websites vs. Confusing Web applications and websites is easy, as is confusing user interface design and website design. A website is a collection of pages consisting mostly of static content, images and video, with limited interactive functionality (i.e. except for the contact form and search functionality). Different Types of Web Applications First, Know Your Users How to Identify Users? Testing
shalperin/vr-bike Colunistas - Nizan Guanaes - A diferença é a marca - 19/02/2013 19/02/2013 - 03h00 A diferença entre um tablet fabricado na China e o mesmo tablet igualzinho, só que com a marca Apple, é a marca da Apple. A marca não é só um logo estampado num produto, mas um conjunto de valores e atributos tangíveis e intangíveis que essa marca carrega e aquele logo anuncia. A construção de uma marca é uma obra empresarial suada, que leva tempo, feita com disciplina e profissionalismo. A marca não é, como muitos pensam, fruto só de publicidade. Uma marca também é definida por coisas que não é. As marcas não vendem só luxo, exclusividade ou frescura. Para isso, a Zara é um prodígio de seguir a moda sem copiar seus custos, abrindo lojas bem na frente das marcas de luxo. As marcas, assim como os grandes jornais que amamos, têm que ter conselho editorial e editor-chefe. Jobs soube também explorar com maestria as relações públicas. Ele fez da coletiva um instrumento midiático moderno, global e excitante. A família Safra é um exemplo. Leia as colunas anteriores
Java: BoxLayout and Boxes BoxLayout arranges components either horizontally or vertically in a panel. You can control alignment and spacing of the components. Complicated layouts can be made by combining many panels, some with horizontal layout and some with vertical layouts. Several classes are typically used: javax.swing.BoxLayout, javax.swing.Box, and javax.swing.Box.Filler. To Create a JPanel with BoxLayout Choose either a horizontal layout (BoxLayout.X_AXIS) or vertical layout (BoxLayout.Y_AXIS) for a JPanel. JPanel p = new JPanel(); p.setLayout(new BoxLayout(p, BoxLayout.Y_AXIS));p.add(some_component); Unlike other layouts, the panel/container must be passed to the BoxLayout constructor. Example The above examples were created with this code, using either X_AXIS or Y_AXIS. content.setLayout(new BoxLayout(content, BoxLayout.X_AXIS)); content.add(new JButton("Button 1")); content.add(new JButton("2")); content.add(new JButton("This is button three")); The Box class Creating Boxes import javax.swing.*; . . .
Qual a melhor cor para um botão de e-commerce? Pensar em qual a melhor cor para um botão é uma tarefa que necessita de um tempo maior de pesquisa e reflexão, uma vez […] Pensar em qual a melhor cor para um botão é uma tarefa que necessita de um tempo maior de pesquisa e reflexão, uma vez que, como profissionais de design, não podemos simplesmente aplicar uma cor só porque ela ficou bonita no layout sem ao menos entender que tipo de sensações ela está transmitindo no contexto em que está inserida. Esse contexto se refere ao público alvo do projeto e as questões culturais desse público. Portanto, para escolher a cor mais adequada é necessário, antes de tudo, entender o que elas significam, por isso, recomendo a leitura do post Psicologia e Relações Físicas das Cores e Preferências Cromáticas e suas relações. Relação das cores com o consumidor Essa relação muitas vezes é intrínseca ao ser humano porque fomos condicionados a acreditar que é exatamente assim que deve ser. AmareloOtimista e jovem. Teste A/B entre os botões verde e vermelho
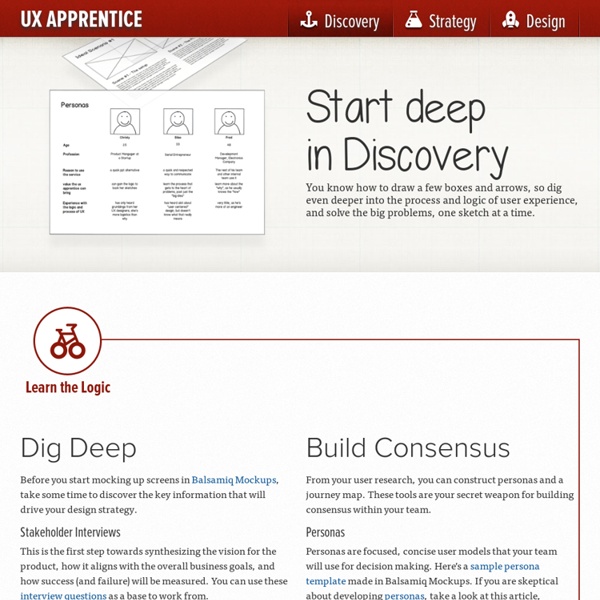
Stakeholder Interview Template | UX Apprentice You may also download this template in Microsoft Word format. What is your vision for this offering? What defines success for this project? What are the potential pitfalls (i.e. what keeps you up at night about this project)? Different types of users (salesperson vs supervisor vs analyst) Who is primary? What problems do users have that this offering solves? What similar tools are in use today? Target market(s)? PROCESS & WORKFLOW (example questions here for a Salesperson role) What is the nature between the salesperson and their customer? What tools do they use today? What defines success?
Revista Leaf » Materiais grátis na web sobre Design Thinking Existem vários materiais grátis para pesquisa sobre Design Thinking na web. Se você está interessado em aprender um pouco sobre o assunto e não tem dinheiro disponível no momento para investir no assunto, pode começar pela leitura das indicações abaixo: O primeiro livro indicado é o excelente Design Thinking, Inovação em Negócios de Maurício Vianna, Ysmar Vianna, Isabel K. Adler, Brenda Lucena e Beatriz Russo, através da MJV Press que está disponível para download no site livrodesignthinking.com.br mediante o pagamento de um post pelo Facebook ou pelo Twitter. O livro traz algumas ferramentas bem descritas e como aplicá-las e também cases brasileiros de aplicação do design thinking. Vale o download. Outra dica é ler o blog Design Thinking, Thoughts by Tim Brown (designthinking.ideo.com), onde o próprio autor do termo Design Thinking compartilha seus pensamentos sobre o assunto. A próxima fonte sobre o Design Thinking é o slideshare, que tem muito conteúdo disponível sobre o assunto.
User Interface Engineering - Usability Research, Training, and Events - UIE Harmonia das Cores – Circulo Cromático | IFDBlog As cores harmoniosas são aquelas que funcionam bem em conjunto ou justapostas, e que produzem um esquema de cores atractivo. O círculo cromático ou roda das cores pode ser utilizado de forma a ajudar na escolha das cores e combinações harmónicas. Para trabalhar bem as harmonias, é sempre aconselhável conhecer alguns termos relacionados com a teoria das cores, como o conceito de tom, tonalidade, valor ou escala tonal, luminosidade, saturação. 1. É a harmonia resultante de uma mesma cor da roda das cores. Prós: A harmonia monocromática, é simples de utilizar e sempre luz balançada e visualmente apelativa. Contras: Este esquema carece de contraste. Dicas: - Quando realizar um trabalho com harmonia monocromática, utilize as luzes, sombras e tonalidades da cor principal para tornar mais interessante o trabalho. - Experimente o esquema análogo; ele oferece certas nuances ainda mantendo a simplicidade e elegância da harmonia monocromática. 2. 3. 4.Harmonia Triádica 5. 6. 7. 8. fonte: Amo Pintar