



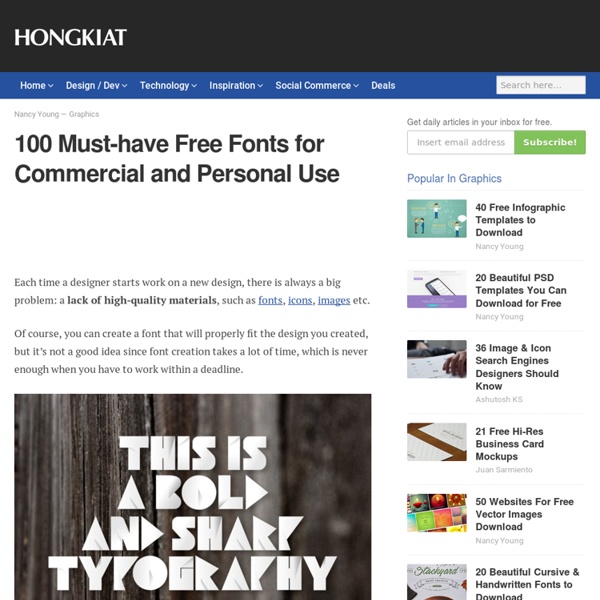
35 (More) Adobe Illustrator Cartoon Character Tutorials With competitions growing on day by day, companies are striving to keep their brands on top of the food chain in order to gain themselves more exposure and making it easier for people to remember their existence. One brilliant way of doing that is to have a mascot for your brand and we’ve seen a lot of companies like Twitter have implemented this successfully. Now, you may think, sure it’s great but I do not have the budget for a custom-made mascot. Well, how about picking up some basic Adobe Illustrator skills and create one yourself? So fire up your Adobe Illustrator, affirm to yourself that you can do it, go on and try to follow a few of the tutorials. Character MascotHow to create a vector character mascot from a sketch in Adobe Illustrator CS4. Cute and Simple HippoSimple Illustrator tutorial to creating simple hippo face with Ellipse tools, rectangular tools and the rounded rectangular tools. Twitter Bird CharacterLearn how to create a cute cartoon Twitter bird with Illustrator.
The exquisite honey bottle psd layered Free psd in Photoshop psd ( .psd ) file format format for free download 1.64MB ABSFreePic.com absolutely free stock photos download ShutterStock.com New plans save you over 30%. Flexible options. ABSFreePic.com absolutely free stock photos download ShutterStock.com New plans save you over 30%. 40+ Excellent Adobe Illustrator Cartoon Tutorials Back when Mickey Mouse was drawn by Walt Disney in 1928, it was all pencil and paper, and the frequent use of the ever dependable eraser. More than 80 years has passed and yet we still see Mickey Mouse cartoons all around the world. That 80+ years has also brought advances in computer technology and software which now allows us to move away from the pencil, paper and the ever dependable eraser, to advanced drawing applications and input (drawing) devices. In this edition/article, we’ll be featuring the best 40+ tutorials on drawing cartoons with Adobe Illustrator and we hope it would expand your creativity and imagination to be the next Walt Disney. Here are some related post you might be interested: Full list after jump. Happy Sun CharacterLearn how to create fun sun character tutorial in Illustrator. Cute Baby SealSimple tutorial to teach you how to create a super cute baby seal. Stinking Zombie Flesh-EaterIn this tutorial, you will learn how to create a cartoon zombie in Illustrator.
Convertir una persona en agua con Photoshop | Ildefonso Segura La fotocomposción creada en Enero de 2011 (ADAPTATE) es una reflexión sobre la dura situación actual por la que estamos pasando. Los tiempos cambian y el entorno turbulento hace más difícil un seguimiento de los estándares habituales. Hemos de adaptarnos a las situaciones anticipándonos y formando parte de la realidad como responsables de los cambios, actores y no como víctimas de las circunstancias, Adáptate. Esta composición está explicada en tres tutoriales: 1.- Convertir una persona en agua 2.- Crear burbujas (pinceles). 3.- Sumergir una ciudad. Abajo puedes ver y descargar el tutorial escrito. VIDEOTUTORIAL CONVERTIR LA PERSONA EN AGUA (304118 reproducciones) VIDEOTUTORIAL CREAR BURBUJAS (25568 reproducciones) VIDEOTUTORIAL SUMERGIR UNA CIUDAD (24014 reproducciones) Tutorial Agua Adaptate Post QR Code Si te ha gustado este post compártelo y asegúrate que te subscribes a mi RSS feed. Escrito por Ildefonso Segura Youtube Partner Design and Animation Tutorials Creator. Comentarios.
30 Excellent Pixel Art Tutorials For Pixel Lovers If you’re born in 90s, I am sure that you have witnessed the glorious age of the pixel art. It exists on the old-school gaming platform, mobile phone and other digital devices. It’s one of the greatest technological inventions that dominate the digital world for several years, and now it rises again as a definitive art form within the artist community. Doing the pixel art could mean that you’re striving for perfection, as you even need to manually craft out the shading, dithering and even anti-aliasing. That means you have to draw the artwork pixel by pixel! Therefore it’s called pixel art. Today, with the aim to provide you a solid understanding of the pixel art and its essential techniques, we want to showcase to you 30 detailed and inspiring tutorials by talented pixel artists to help you carve out possibly one of the most detailed works in your life. Try on them and you’ll know, full list of tutorials after jump! Recommended Reading: 50 Beautiful and Creative Pixel Arts Textures Tree
Soy mi propio pergamino (I am my own parchment) Illustration project for the handsome, new hard cover edition of the classic novel by Mexican author Juan Villoro (originally published in 2008 by Fondo de Cultura Económica, for its young readers’ collection «A la orilla el viento»). This new release commemorates FCE’s 80th anniversary; it was presented in the Feria Internacional del Libro de Guadalajara, México, in December 2013. All illustrations were newly executed in traditional/digital techniques. An original Gothic typeface on the tradition of Fraktur, Bâtarde and Textura styles, based on a personal calligraphic style with a Mexican spirit.Calligraphy, Typography2012 A Beginner's Guide to Spriting Assuming that you are working within a 2D framework, the most common graphical pitfall is the process of spriting; a tedious and initially unrewarding craft, it can be very frustrating for the average game artist, and one of the prime reasons why games never get finished.Know What You’re Getting Into One of the worst facts of game development is how little the art in a game is appreciated, how much time and energy is needed to produce it, and how ineffectual it is in keeping the player’s attention if the game itself is poorly conceived. With the exception of games such as Madworld or Okami, where the art style is brought to the forefront of attention, graphics are usually peripheral, and accredited to the capabilities of the engine instead of the artist. This is not a credit against the field, but a caution to be aware of what you commit yourself to. The programmer has also recruited other artists, lightening your workload but making you disposable. Case Studies: You Will Not Have Fun
Acciones Photoshop 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more. Graphic TemplatesStock PhotosMusic TracksVideo TemplatesWeb TemplatesDesign AssetsWordpress Themes & PluginsMuch More 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more. Graphic TemplatesStock PhotosMusic TracksVideo TemplatesWeb TemplatesDesign AssetsWordpress Themes & PluginsMuch More
tutorials > graphics > lotusware's pixel art tutorial Start by placing a rectangle in the dimensions that you want your tree to fill (this is mainly to ensure that you don't go beyond the tile co-ordinates by a few pixels). Now, you take the large brush if you're using MS Paint, if not...then make sure your brush is about 7 pixels wide or so. You then draw out the shape of the tree in a dark color but not the darkest swatch in your palette, because you'll need that later. Then, with the same brush, add lighter areas here and there. At this point, you have to take into account the shape of your tree, because you'll need to leave little bits of the darker color underneath to give the tree some layers. Based on your determined direction of lighting, you then add more of the highlights on the side that the light is hitting, leaving both the dark green and mid green from the previous steps. To hit a higher level of realism with your tree, you now have to dither. You then do the same with the mid green and dither into the light green.
3D Financial Pack You have 0 items in your cart Go To Shopping I’m extremely excited to introduce The Pixel Lab “Financial Pack!” I’ve collaborated on this project with my buddy Remco over at remmac3d.blogspot.com. We’ve created a huge pack with 20 financial themed models. I really hope this pack will be helpful to you! (Click image for larger view) 20 Financial Themed Models for only $40 The models are made with Cinema 4D R12 and include textures. NOTE: These models will NOT work in versions previous to R12. Many of these models are worth well over $20 individually so we have again provided a great deal in the hopes of making this affordable for everyone! This pack includes: American dollar bills with 3 different arrangementsA money suitcase filled with cash. The Ultimate Savings Mega-Pack For the best deal available on the Financial Pack check out the Mega-Pack. Learn More 13 Responses Hi JorenI´m Brazilian, it´s possible to change “Dollars Bills” for by bills of my country (Real Bills)? Leave a Reply
Les Forges Pixel Art Course Translator's Notes This massive pixel art tutorial is written by Fil Razorback from LesForges.org. You can find the original tutorials here. A big thank you to Fil Razorback for allowing OpenGameArt.org to translate these tutorials and archive them here! Preface There are many definitions of the pixel-art, but here we will just one: an image is pixel-art if it is created entirely by hand and that he had control of the color and position of each pixel which composes. However, this isn't to say that pixel-art or non-pixel-art graphics are more or less beautiful. So here you will learn the technical part of pixel-art. I also want to point out that only some of the images used in these tutorials are "zoomed". So, let's return to the heart of the matter. Chapter 1: The Right Tools ›
60 Best InDesign Portfolio Templates – Redokun An appealing portfolio is a great way to enhance your chances of getting a job. However, arranging, creating, and organizing one can be a rather painstaking and stressful process. Much less stressful? We hope this list will save you a lot of valuable time and resources. For the architects out there, we have this entire other article talking about architecture portfolio templates. Furthermore, if you are looking to match your portfolio with a fresh resume, you can check out our list of the best InDesign resume templates of 2020. Without further ado, let's check out this list of InDesign portfolio templates! Adobe InDesign translation made easy Invite co-workers and translators to translate your InDesign files online. Portfolio Templates for Designers/Creatives Portfolio Layout with Yellow Accents Express yourself with the help of this creative graphic design portfolio with yellow accents. All the Pink and Blue Pastel Details Seeking something more delicate? Purple Presentation Layout