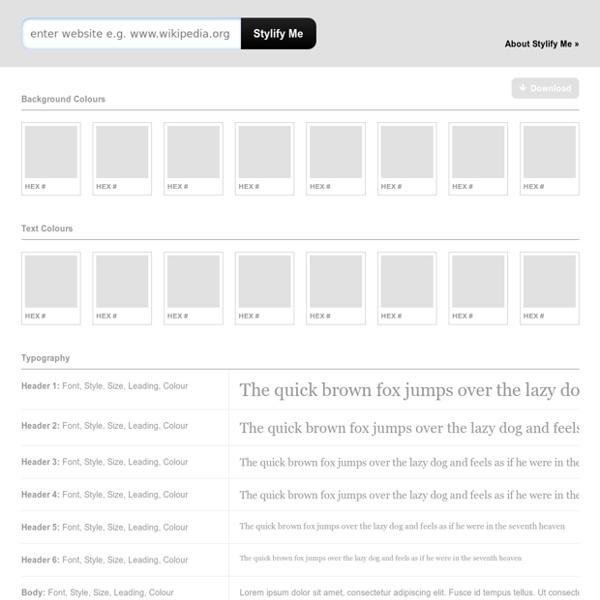
Stylify Me - Online Style Guide Generator
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce id tempus tellus. Ut consectetur congue turpis, nec vestibulum nulla ullamcorper a. Cras congue tellus et diam blandit porttitor. Aliquam elit orci, interdum vitae hendrerit id, semper non nisl. Quisque faucibus iaculis mauris, id lobortis lacus consequat sit amet.
http://stylifyme.com/
Related: fiogalak
• Typo
• Web Design & HTML
Comment retrouver une police d'écriture facilement ? 4 meilleurs outils
Imaginez que vous vous promenez dans la rue et trouvez une affiche avec une police de d’écriture qui attire votre attention. C’est exactement ce que vous recherchez, et c’est un style qui conviendrait parfaitement dans un de vos projets personnels ou commercials. Le problème ? Vous n’avez aucune idée du nom de la police d’écriture ni aucun moyen de l’identifier.
Quelle est la signification des couleurs dans les logos ? - #Olybop
Les couleurs dans les logos couleurs inspiration est toujours quelque chose de compliqué à choisir. C’est d’ailleurs le cas avec un de mes clients en ce moment même. Le choix des couleurs par rapport à sa signification mais aussi par rapport à sa cible, son marché ou encore la tendance. Autant de paramètres (non exhaustifs) que vous devez prendre en compte.
Matcherator : retrouver une typographie à partir d'une image
Matcherator est un outil gratuit en ligne proposé par Fontspring.com qui va vous permettre en quelques clics de retrouver une typographie à partir d’une image. Très simple à utiliser, il suffit d’uploader ou de drag and droper votre image, de sélectionner la zone à analyser et l’outil fait le reste pour vous. J’ai fait le test avec différentes images et je dois dire que le résultat est plutôt impressionnant, par contre le gros bémol c’est que 95% des typos proposées sont des typos payantes 🙁 Tester Matcherator
[Infographie] Les principales étapes d'un projet web
Les projets web peuvent être complexes et faire intervenir plusieurs personnes. Pour bien piloter vos prestataires et mener vos projets web au bout, vous allez avoir besoin de vous appuyer sur une méthodo. On vous en présente une dans cette infographie, qui reprend les principales phases des projets web, et les livrables de chacune de ces phases.
Il crée des typographies animées qui illustrent le sens des mots à la perfection
La designeuse Kalyani Tupkary a imaginé la “Flip Scale”, une petite règle insolite dont le design astucieux et innovant permet de mesurer à l’infini. On n’arrête pas le progrès, même avec les objets les plus simples du quotidien ! Aujourd’hui, nous vous proposons de découvrir une formidable invention imaginée par la designeuse Kalyani Tupkary. Cette dernière a en effet mis au point la “Flip Scale”, une règle surprenante spécialement conçue pour pouvoir faire des mesures à l’infini.
Cours vidéo en Infographie : Les Tuto vidéo elephorm
Formez-vous aux métiers de l’infographie web et print avec des cours vidéo en ligne, toujours animés par des experts certifiés. Les métiers de l’infographie sont variés mais ont tous en commun une grande créativité alliée à une grande rigueur. Les outils d’infographies liés au web ou à l'impression numérique se sont démocratisés et les usages se sont considérablement développés. Aujourd’hui l’infographiste est… Plus Les métiers de l’infographie sont variés mais ont tous en commun une grande créativité alliée à une grande rigueur.
Petites par la forme, grandes par le fond… Dessinées à la main par l’artiste et typographiste Dexa Muamar, ces compositions typographiques et miniatures vont vous inspirer de très grandes actions. Espoir, beauté, courage et design sont la recette de base de ces petits mots avisés, qui, vont probablement redonner la bonne direction à votre journée.
Les 6 règles de base en communication visuelle
Les 6 règles de base en communication visuelle Que ce soit pour le design graphique d’une publicité, d’une couverture ou de la mise en pages d’un document, d’un site Web ou de tout autre visuel, il y a des règles à suivre pour s’assurer que l’image qui y sera reflétée dans son ensemble est équilibrée et donne l’impression que tous les éléments qui la composent sont positionnés aux bons endroits. Pour parvenir à un résultat parfait, voici 6 règles de base en communication visuelle qui doivent être respectées :
Related:
Webdesign UX Design Prototypage