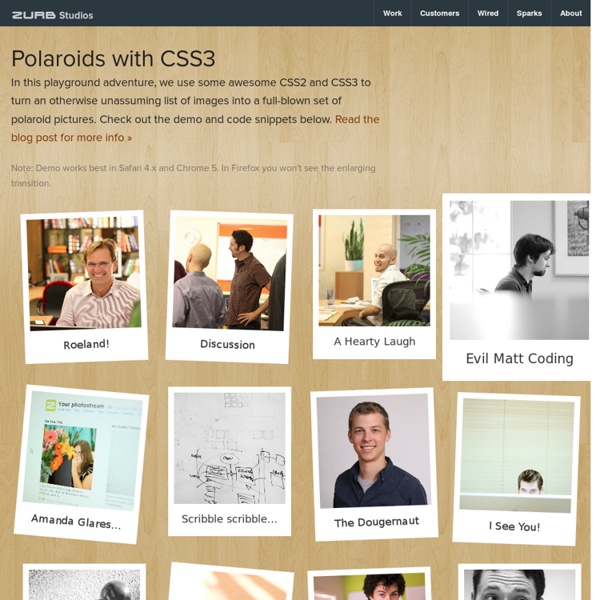
Codrops
CSS3 Rounded Image With jQuery
The other day I was trying to style CSS3 border-radius to image element and I realized that Firefox doesn't display border-radius on images. Then I figured a way to work around it — wrap a span tag around with the original image as a background-image. Thanks to Darcy Clarke for the jQuery code which does the magic tag wrapping automatically. View Demo Rounded Images Goal My goal to use the CSS3 border-radius and box-shadow feature to make the image element look like the screenshot below. Problem The problem is none of the modern browsers display rounded corners image the way I want it. The CSS Trick The trick is very simple: wrap a span tag around the image element. Final Solution With jQuery To make things easier, we can use jQuery to automatically wrap a span tag around the image. The jQuery code below will find any element with ".rounded-img" or "rounded-img2" (in my case, it is the image element) and wrap it with a span tag. Sample Usage I hope you will find this trick useful. Credits
lab.goetter.fr
CSS3 box-shadow and image hover effects | CVW Web Design
The CSS3 box-shadow property is a new way of adding drop shadow effects just by editing a style sheet. There’s no need to use Photoshop! Just open your style sheet in a text editor and away you go. Box-shadow basics First, a quick introduction and explanation. Horizontal offset of the shadow: a positive value for shadows on the right of the box, and a negative value for a shadow on the left of the box Vertical offset: similarly, a negative value means the shadow will be on top, a positive one means the shadow will be below the box The blur radius: a value of 0 makes the shadow sharp, the higher the number, the more blurred. Color: no need to explain this one ;-) Just to explain, here’s a style sheet rule that will give a 1px border and a grey drop shadow of 5px to right and bottom of an element. I use the -moz- and -webkit- prefixes for Firefox and Safari and the official box-shadow property for browsers that support this in future. This paragraph has the dropshadowclass. Related Posts
22 Useful HTML5 CSS3 Form Tutorials
Using HTML5 and CSS3 you can create creative web forms with great specifications. So in this roundup we are featuring 22 CSS3 form tutorials. Slick login form with HTML5 & CSS3 HTML5 & CSS3 envelope contact form Build a Neat HTML5 Powered Contact Form Create a Stylish Contact Form with HTML5 & CSS3 Fun with HTML5 Forms Design a Prettier Web Form with CSS 3 Create A Clean and Stylish CSS3 Contact Form Create a Slick CSS3 Login Form NO IMAGES ALLOWED Fancy Forms: HTML5 + CSS3 – JS How to Create A Multi-Step Signup Form With CSS3 and jQuery Glowform CSS3 Image-less Glowing Form Tech A jQuery & CSS3 Drop-Down Menu With Integrated Forms How to Create a Contact Form using HTML5, CSS3 and PHP Carbon Fiber Signup Form With PHP, jQuery and CSS3 Designing Modern Web Forms with HTML 5 and CSS3 HTML5/CSS3 Contact Form Tutorial Beautiful CSS3 Search Form Clean and Stylish CSS3 Form How To Create A HTML5 Contact Form How To Create An Ajax-Based HTML5/CSS3 Contact Form Free slick css form
Fun with CSS Transforms in Firefox and Webkit
updated: published: topics: css javascript mobile WebKit based browsers like Safari have had CSS Transforms for quite awhile now, allowing developers to skew, translate, rotate, and scale HTML elements or the entire page with CSS alone. Update: CSS Transforms are now available in Safari, Chrome, Firefox 3.5+, IE9+, and Opera. Quick Review of the Basics First, a quick rundown of the properties themselves. Lorem ipsum dolor sit amet. <div class="square"><p>Lorem ipsum dolor sit amet. Finding the Transformation Properties in the DOM with JavaScript In order to animate these CSS Transform properties with JavaScript, we need to find the HTML element whose CSS properties we want to animate in the page DOM, and then find the specific CSS properties we want to change in the DOM node. WebKit in particular makes this very easy. Firefox 3.1 turns out to be more stubborn and requires case sensitive style.MozTransform (or the equivalent style['MozTransform']). Deciding Which Property to Use This is tdiv6.
Tangle: a JavaScript library for reactive documents
Tangle is a JavaScript library for creating reactive documents. Your readers can interactively explore possibilities, play with parameters, and see the document update immediately. Tangle is super-simple and easy to learn. This is a simple reactive document. When you eat 3 drag cookies, you consume 150 calories. This is the HTML for that example. When you eat <span data-var="cookies" class="TKAdjustableNumber"> cookies</span>, you consume <span data-var="calories"> calories</span>. And this is the JavaScript. Write your document with HTML and CSS, as you normally would. Try out some examples. Proposition 21: Vehicle License Fee for State Parks The way it is now: California has 278 state parks, including state beaches and historic parks. What Prop 21 would do: Proposes to charge car owners an extra $18 on their annual registration bill, to go into the state park fund. Analysis: Suppose that an extra $18 was charged to 100 % of California taxpayersvehicle registrations. Fc = 2 KHz Q = 0.8 Unstable
Layer - The open communications Layer for the Internet