



Impressive Hand Drawn Portraits Andreas Preis is an extremely talented freelance artist whose work is all done by hand. Using fineliners, markers, pencils and some brushes, he creates the most unusual black and white portraits we’ve ever seen! The attention to detail he pays to each portrait is so remarkable, you can’t help but gaze at it for hours … More Illustrations You might also like Comments Michael Dachstein Inspiration junkie :)
40 Fresh Free Texture Packs Jun 02 2010 By By Janos Racz Every designer knows the importance of using the right textures in designs. And since making use of an already existing texture or image is so common and easy, the best you can do for your design is to use quality material that has variety and best suits your purposes. And while there are many stock image sites all over the Web, we’re fortunate enough to have a generous community that shares these kind of resources openly. In this round-up we’ve collected 40 amazing new free texture packs to freshen up your designs. Aqueous Sun Texture Pack – Volume I Source: mediamilitia.com Aqueous Sun Texture Pack – Volume II Aqueous Sun Texture Pack Rust v.01 Massive Grunge Texture Pack Source: lostandtaken.com Textures 8 Source: night-fate-stock.deviantart.com Soft Glow Bokeh Pack Source: regularjane.deviantart.com Folds: Texture Pack Source: designinstruct.com Designer Texture Pack #1 Source: texturezine.com Pack 04 Source: addictedsp8.deviantart.com Texture Pack 4 – Watercolours Hey!
Ultimate Collection of Free Adobe Photoshop Floral Brushes Resources March 31, 2010 Looking to create some spring designs with floral patterns? We got you covered with the Ultimate Collection of Free Adobe Photoshop Floral Brushes. Download a few or all of the free brush sets and create something amazing. Don’t forget to bookmark this post and share it with your friends. Floral brushes II The set contains 6 brushes. Floral Pack This set contains 10 brushes. Flower Brush Set 1 Several brushes are included in the set. Floral Photoshop Brushes 5 Three brushes are in the set. Free Floral Brushes Pack 1 In this set, several brushes are included in the set. Floral Photoshop Brushes 4 Several brushes are contained in this set. Floral Stroke Here are several floral brushes. Floral Swirls The set contains 4 brushes. Floral Brush Set Scrap This set contains 9 brushes. Floral Brushes 2 Thirteen brushes are included in the set. Brush Set 65 – FloralOrnaments This set includes 10 brushes. Florals for PS Flower Vectors Brushes Here are 29 brushes. Floral Abstract Floral Brushes Floral
Free Textures No. 2 | NetrinoMedia Marketplace's Blog Details Techniques:free, TexturesAds: Textures are the most helpful for both designers that would like to use these textures in Photoshop or as 3D textures and maps for 3D designers. 350 Photoshop Tutorials | Best Photoshop Tutorials Photoshop is what makes the virtual world seem alive. Its nothing less than a blessing for designers. The Internet is full of Photoshop Tutorials and you will find a tutorial on each and every tool. With that being said, we understand that these tutorials require time and effort to find so we’ve saved you both. Who knows, after going through these tutorials, you may end up being the next big thing in the world of Graphic Design. This article is divided in 14 Sections: Advertisement Tutorials for Beginners 5 Common Photoshop Myths Solved for Absolute Beginners In this post, author will provide 5 Simple, Yet Useful Photoshop “How-to”s for Absolute Beginners. More Information on 5 Common Photoshop Myths Solved for Absolute Beginners How to Use and Create Brushes in Adobe Photoshop This tutorial will show you how to get and use brushes. More Information on How to Use and Create Brushes in Adobe Photoshop A Beginner’s Guide to Photoshop Masks – Part One Bridge is Going to be Your Best Friend Fire
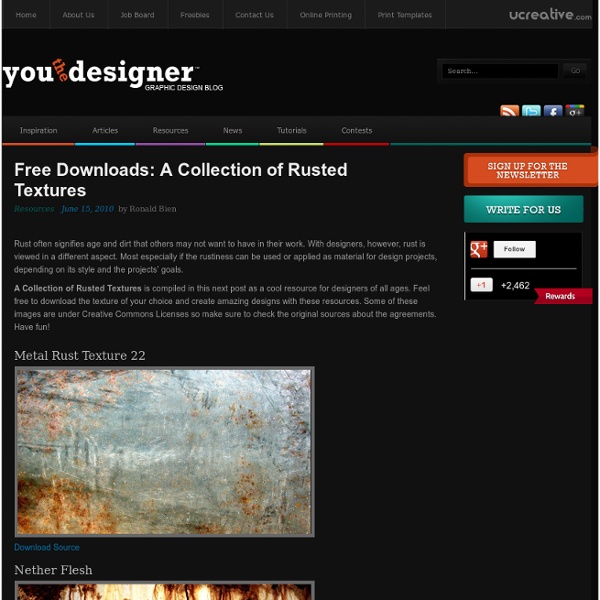
40 Metal Textures for Designers Texture can refer to the actual surface of a design or to the actual appearance of the design. Metal textures can also be very handy in web and graphic design. They can appear as 3D, or may even look futuristic, depending on how well you use it. Here, we came up with these freebies of metallic textures that can give an edge to your websites and blogs making it unique and attractive. In this next post, we were able to compile 40 Metal Textures for Designers, which seems unusual but at the same time unique and exquisite. Webtreats 8 Fabulous Free Metal Textures 7 Download Source Grungy Metal Texture Download Source Dirty Metal Texture Download Source Tileable Metal Textures Download Source Fabulous Free Metal Textures Download Source Texture: Brushed Metal Download Source Blotchy Metal Download Source High resolution metal texture Download Source Torn poster metal texture Download Source Red Metal Texture Download Source Black Metal Texture Download Source Metal Bolt Texture Download Source Metal Rust texture 10
Photoshop tips, tutorials and lessons for photographers Free High Resolution Textures - Lost and Taken These awesome watercolor textures are brought to you by Daniel Davidson. Daniel is a freelance graphic designer, you can check out his portfolio at SadMonkey Design. He also runs a blog where he gives away a range of freebies to the design community without restrictions. He says he does this for one reason: to help as many people as possible. Click on the textures below to download the high-res version or download them all in a zip file at the bottom of the post. FYI: Each of these texture is 30-40mb in size and the zip file is over 800mb, so download carefully!
Custom Wallpaper Tutorial | Thoughtlab Blog It's very simple. Just follow the steps and you will be fine. 300+ Free Grunge Textures Get the FlatPix UI Kit for only $7 - Learn More or Buy Now In this roundup we’ve collected over 300 free grunge textures. Enjoy the show! 8 Subtle Grunge Textures vintage grunge textures(5Textures) color grunge textures(5Textures) grunge textures(6Textures) Victorian grunge texture pack(5Textures) Grunge II Texture Pack(5Textures) Tileable Burnt Orange Industrial Grunge Textures – Part 1(8Textures) Grunge Background Textures(5Textures) Colorful Grunge Pack(5Textures) Grunge III Texture Pack(8Textures) Grunge Package(4Textures) Grunge Textures(20Textures) Autumn Grunge(3Textures) Grunge textures(3Textures) Grunge Nebulae Textures(5Textures) Victorian Grunge Excl(4Textures) 8 Subtle Grunge Textures Ultimate Grunge Pack: 40 High-Res Textures Grunge Cement Texture Pack(12Textures) 4 Free High Resolution Grunge Textures 24 High-Res Grunge Texture Pics Grunge Texture vol.1(5Textures) 20 Simple & Subtle Grunge Textures Massive Grunge Texture Pack: 40+ Textures Grungy Cement: Texture Pack(7Textures)
Photoshop CS4: A Picture Worth a Thousand Words I love Photoshop techniques that offer all kinds of possibilities for experimentation—and the following tutorial is a perfect example of one of those techniques. In this issue, we’re going to take a portrait and replace the person’s image with text (think 2009 Grammy posters). Pick a portrait that offers good contrast—a photo that’s very dramatic and dark probably won’t work as well. I’ve had the best success with straight-on head and shoulder shots, but again, feel free to experiment with all types of photos. Create a new document (File>New) in a size that’s smaller than your photo: the specifics don’t really matter. Switch back to the photograph. Then, press Command-J (PC: Ctrl-J) to copy the selected pixels onto a new layer. Go back to the Select menu and choose Color Range again. Click the Eye icon next to the Background layer in the Layers panel to hide that layer from view. Click the Create a New Layer icon at the bottom of the Layers panel.
45 Awesome Abstract Textures Finding that perfect texture for your design can be quite the search, and also quite time consuming. To help you out a bit we’ve browsed through the large collection of textures over at deviantART and picked out some abstract textures. These can inspire you in making your own ones or you can use them. Just make sure to click on the images to go to the originals and read if the artists behind them have any restrictions or require credits first. Maybe this can be the helpful start to a new project? Let’s dive in! 8500+ Free Photoshop Brushes. Weekly Roundup from DesignFloat Hey guys, the time for Friday roundup has come and we want to share some useful resources featuring free Photoshop brushes with you. We all know that brushes turn out to be the essential tools for web designers and help to add the desired atmosphere and create stunning websites. Using this Photoshop tool, it is possible to give the design the impressive touch and make it catchy. Of course, you have seen a vast amount of brush sets all around the web, but here you can find the top-notch collection of the most popular among them. Additionally, we’d also recommend you to check out the compilation of 60 free Photoshop gradient sets, which you can easily use to improve your graphics. 1100+ Abstract High Quality Free Photoshop Brushes High Quality and Useful Photoshop Brushes 15 Awesome (Fresh) Free Photoshop Brushsets to Spice Up Your Design 22 Free High Quality Doodle Photoshop Brushes Set 40+ Beautiful Photoshop Cloud Brushes 50 Free Photoshop Brush Sets You Should Bookmark
25 Helpful Tutorials for Lighting Effects in Photoshop Photoshop allows designers with unlimited possibilities when it comes to creative effects, including lighting effects. There are plenty of different ways to create lighting effects in Photoshop, and there are equally as many different possible uses for them. If you’re interested in learning more about how to create awesome lighting effects in your own work, here are 25 tutorials that can help. Looking for hosting? WPEngine offers secure managed WordPress hosting. You’ll get expert WordPress support, automatic backups, and caching for fast page loads.