



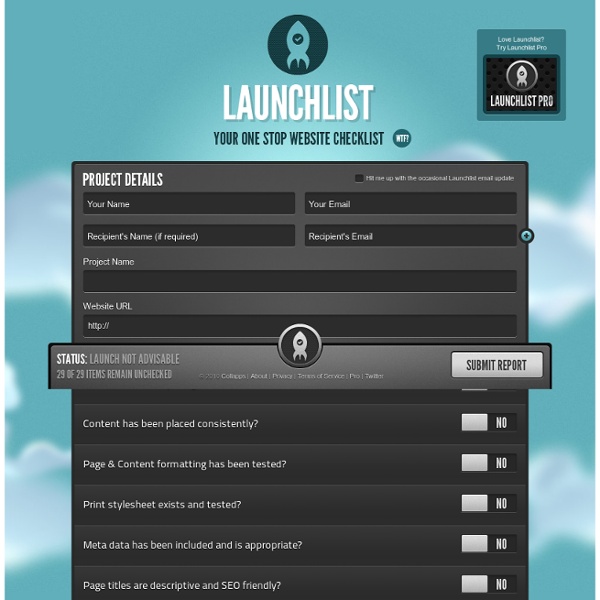
10 Useful Web Apps for Designers | Design Woop | The Web Design and Development Blog - StumbleUpon DesignWoop welcomes this guest post by Tomas Laurinavicius. Since the iPhone and iPad entered the market you can hear lots of news about apps for these devices. Tons of apps available today and you can find everything you want. But today I would like to share 10 handy web-based apps for designers. Invoice Bubble Invoice Bubble is free invoice software that lets you create an invoice and send to your client in seconds. Gridulator Tell Gridulator your layout width and the number of columns you want, and it’ll spit back all the possible grids that have nice, round integers. Browize Useful tool for resizing current browser window size to set or custom resolutions. Screenr Screenr is a web-based tool that lets you create screencasts without installing any software. Launchlist Launchlist is intended to help and encourage web designers and developers to check their work before exposing it to the world at large. Kuler Favigen Easily generate favicon for your website. Fillerati Loads.in Domainr
Improving Your Site's Search Engine Ranking - Web Services - SPH Informatics & Computing Services By Patty Bradley, Web Administrator (Click to expand table of contents) See also: Glossary Keywords Words and phrases that users might type into a search engine when looking for sites like yours. Markup The HTML tags applied to the content on your page. Link Labels The words that are actually clickable in a link to your site. PageRank An algorithm used by Google and other search engines to determine your search engine ranking. Search Engine Ranking How high in the list of search results your site is when someone searches on keywords related to your site. Why Your Search Engine Ranking is Important If your site doesn't show up on Google or other popular search engines, no one except those you tell about your site will find it. The higher a websites PageRank, the higher it will show up in search results. How Search Engines Work The higher your web site's search engine ranking on important key words is, the better. What this Means Determine your Keywords There are tools to help you do this. Yahoo!
Meta Keywords Tag 101: How To "Legally" Hide Words On Your Pages For Search Engines If there’s anything I particularly hate when it comes to SEO, it’s the meta keywords tag. I so wish it had never been invented. It’s practically useless, yet people still obsess over it. In this article, I’ll explain more about why you shouldn’t worry about it except perhaps for misspellings, as well as which search engines support it. The meta keywords tag is one of several of meta tags that you can insert into your web pages to provide search engines with information about your pages that isn’t visible on the page itself. For example, my Meta Robots Tag 101: Blocking Spiders, Cached Pages & More article covers how you can use a different meta tag — the meta robots tag — to block pages from being indexed. Meta Tags & Your Header Meta tags go within the header area of your web pages. <head><title>Welcome To Shoe Central! The header is the section that begins <head> and ends </head>. History Of Meta Keywords Sounds good, right? Support Dies Off Search Engine Rep Confusion Sigh. Google: No
50 Totally Free Lessons in Graphic Design Theory | Psdtuts+ - StumbleUpon 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more. Graphic TemplatesStock PhotosMusic TracksVideo TemplatesWeb TemplatesDesign AssetsWordpress Themes & PluginsMuch More 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more. Graphic TemplatesStock PhotosMusic TracksVideo TemplatesWeb TemplatesDesign AssetsWordpress Themes & PluginsMuch More