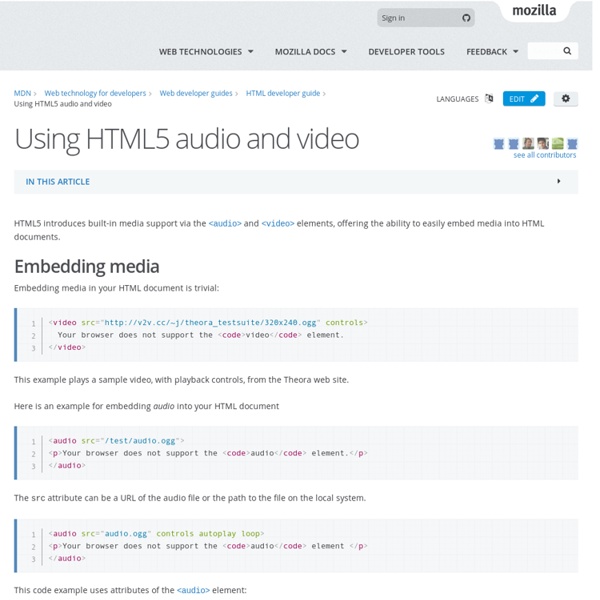
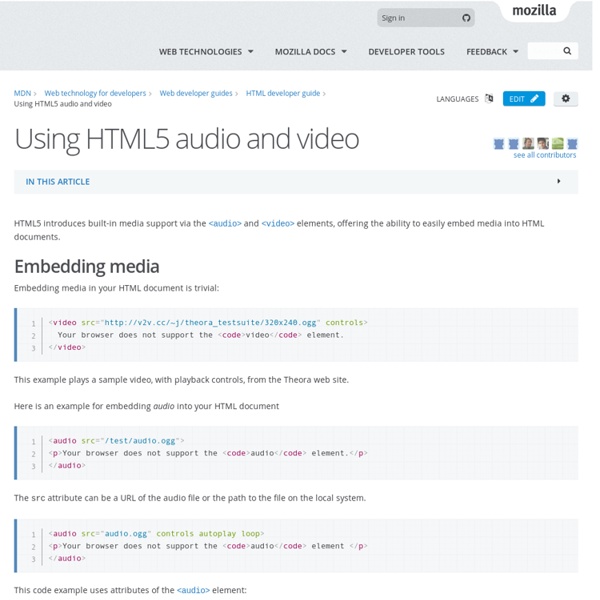
Using HTML5 audio and video - Web developer guide

Buzz, a Javascript HTML5 Audio library
HTML5 Audio
SoundJS | A Javascript library that lets you easily work with HTML5 audio.
Recent Updates Follow @CreateJS December 2013 SoundJS 0.5.2 available. November 2013 SoundJS 0.5.1 available, which addresses webaudio issues introduced in FF25 September 2013 SoundJS 0.5.0 available.HTMLAudioPlugin - fixed an issue with not removing tags from DOM when removing src from SoundJS using removeAllSounds etcDate: April 10th The Story Why we built SoundJS About SoundJS Consistant cross-browser support for audio is currently a mess in HTML5, but SoundJS works to abstract away the problems and makes adding sound to your games or rich experiences much easier.
html5 - 2D Engines for Javascript
Box2DJS - Physics Engine for JavaScript
LimeJS HTML5 Game Framework
Pixi.js the 2D webGL and canvas renderer announced — goodboy©
Technical Partner Mat Groves blows the lid on our latest treat… UPDATE – Pixi.js is now available on github! For the last few months we’ve been hard at work, deep in the Goodboy code mines digging up a little treat for you all. So without further ado (insert drumroll here), it gives me great pleasure to introduce pixi.js! The aim of this project is to provide a fast, lightweight 2D library that works across all devices, both mobile and desktop. “Why should we care?” Although I fully intended pixi.js to be used to make wonderful, juicy HTML5 games, it is not a game engine – it is a rendering engine. I like to think of pixi.js as more like a 2D version of three.js so it will enable people to build all kinds of great 2D web experiences that we’ve all been building for years in Flash. Another important goal of pixi.js is to tap into the raw power of webGL for its rendering speed. Of course pixi.js also has a renderer that comes in canvas flavour that is optimised to the nuts too.
jDataView/jDataView
Related:
Related: