



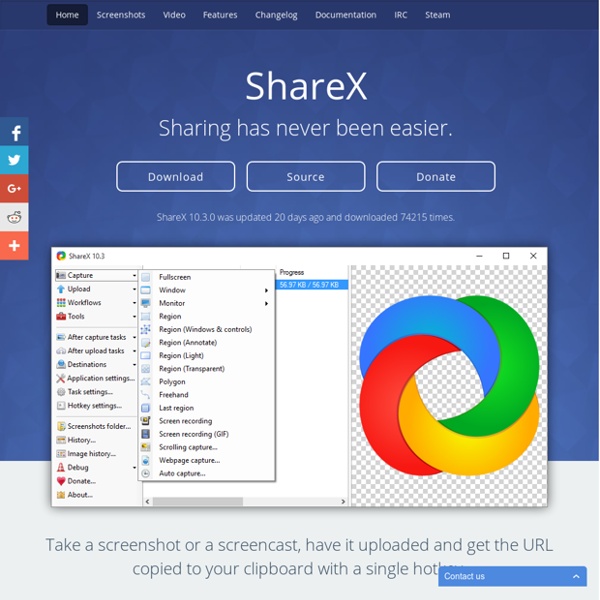
Capture d'écran, annotation, upload et partage en une application ShareX est un logiciel gratuit et Open Source de capture d’écran pour Windows doté de fonctions d’annotations, de filigranes, de partage et d’enregistrement sur les sites de stockage en ligne. ShareX permet de capturer tout ou partie de ce qui se trouve sur votre écran : les fenêtres d’application ou une zone suivant un des formats prédéfinis ou même à main levée. Un éditeur intégré vous aidera à annoter les images et vous pourrez créer des filigranes qui seront ajoutés automatiquement à l’image. Comme son nom l’indique, l’outil a pour vocation le partage. Pour lancer une capture, vous avez le choix entre les touches de raccourci personnalisables ou le menu de l’application. Les menus After capture et After upload permettent d’automatiser ShareX en lui indiquant les actions à effectuer respectivement après la capture et après son téléversement sur un service en ligne. LIEN Télécharger ShareX
7 outils pour créer des captures d’écran pour vos cours C’est le genre d’utilitaire indispensable dans la besace des outils numériques de l’enseignant ou formateur. Un outil pour réaliser simplement des captures d’écran sur votre ordinateur pour illustrer un cours ou réaliser un tutoriel. Voici une liste de sept d’entre eux que j’ai eu l’occasion de tester. Awesome Screenshot Il s’agit d’un plug-in qui vient s’installer sur votre navigateur. Snaggy Autre utilitaire assez simple pour réaliser cette fois une capture de tout ou partie de votre écran. Bounce Au départ Bounce a été conçu pour le travail collaboratif. Jing Avec Jing, on passe à des outils plus professionnels, plus lourds aussi. MonoSnap C’est un de mes outils favoris dans cette liste des sept samouraïs de la capture d’écran. CloudApp CloudApp est une application plus récente assez efficace pour réaliser des captures d’écran, des screencasts et les partager voire les commenter en équipe. Evernote Le meilleur pour la fin.
QR Code Generator – create QR codes for free (Logo, T-Shirt, vCard, EPS) HotShots : guide utilisateur PresentationCurrent FeaturesCurrent Supported PlatformsKnown limitationsDownloadsTodo listContactsSupportSnapshotsUsageAvailable command line argumentsAvailable annotation itemsTipsPost effectsFaq Presentation Hotshots is a screenshot tool with some editing features. Current Features Grab current screen, all monitors (in case of multi-monitors configuration), current window or a part of the desktop. Current Supported Platforms Windows XP, Vista, Seven, 8 (with provided installer) Linux (with recompilation). Known limitations There are some problems to grab desktop on Linux running in VirtualBox with 3D acceleration enable, not resolved yet (verified on Ubuntu and ArchLinux). Downloads HotShots is available on SourceForge in setup.exe for windows (as a simple "portable" archive) and source archive for other platforms (qmake and cmake configurations included). To-do list more translations (help wanted !!) Contacts If you have suggestions, problems or questions about this tool, you can: Support
Copie d'écran d'un site web entier Je suis persuadé que cette question, vous vous l’êtes souvent posée. Ou pas. L’idée, si vous le souhaitez est que vous puissiez prendre une copie d’écran d’un site web entier, scrolling compris, en un seul clic. Explications Bien entendu, cet article s’adresse essentiellement aux blogueurs / professionnels du web parce que franchement en tant que particulier y’a pas de réel intérêt. URLCapt Hop, un service web. Facile non ? Ce qui est sympa c’est que vous choisissez la taille de la largeur de la capture. En plus, ce site dispose d’un bookmarklet. FireShot Fireshot est un programme pour tous navigateurs, disponible sous forme d’extension pour Chrome ou Firefox. pas mal d'options, hein ? Parmi les options proposées par l’éditeur, vous pourrez effectuer des sélections (rondes ou rectangulaires) que vous pourrez ensuite flouter, remplir, annoter etc… Vous pourrez aussi dessiner des formes, ajouter du texte, dessiner à main levée. La capture peut être annotée, modifiée, etc. Auteur : Mathieu
Creating a blog in Symfony2 — symblog - A Symfony2 Tutorial HotShots : capture d’écran avec annotations Si vous cherchez un outil de capture d’écran avec lequel vous pourrez annoter les images, jetez donc un œil au logiciel open-source HotShots. L’application gratuite pour Windows permet la capture de la fenêtre active, d’une zone tracée à la souris (rectangulaire ou à main levée), du bureau ou de tous les écrans pour ceux qui disposent d’une configuration multi-moniteurs. Elle possède son éditeur intégré pour ajouter vos annotations, surligner, entourer, ajouter des effets, entourer… Les images obtenues peuvent ensuite être sauvegardées localement ou envoyées vers le presse-papier, votre imprimante ou directement sur un site de partage d’images ou votre espace de stockage web via FTP. Régler les paramètres de fonctionnement Puisque nous sommes dans les réglages, cliquez sur le bouton préférences (voir ci-dessus) et profitez-en pour définir le comportement de l’application : Capturer avec HotShots Maintenant que le programme est réglé correctement, vous pouvez lancer votre première capture.
Coding in the Cloud The Internet has allowed us to work anywhere we want, giving us tremendous flexibility in choosing where we'd like to plant ourselves to build the next great app. Not being tied to an office desk has been a blessing to many who cherish the ability to work in varying environments and draw inspiration from their surroundings. But for the most part, we've needed to have a full-blown development machine to make this happen. What if we could leverage the cloud as a development environment itself, freeing us up to choose from a variety of devices to accomplish the same thing. As I mentioned, until now, whether you were in an office or sitting at a coffee shop, you generally needed a development machine (a MacBook, Windows, or Linux laptop in most cases) which may have the following things: An editor or IDE like Sublime, Vim or Visual StudioA local web server like MAMPAn app server and framework (RoR, Python/Django, Node.js)GitLiveReload or CodeKit