



Pédagogie numérique buissonnière avec la carte interactive pour raconter une histoire Avec StoryMap JS vous créez des diapositives qui sont disposés à des endroits sur votre carte. Chaque diapositive de votre histoire peut inclure des images ou des vidéos avec le texte. Lorsque vous faites défiler votre histoire, il y a des transitions simples entre chaque diapositive. Immersive : Créer des histoires depuis votre navigateur Chrome ou Safari par simple glisser déposer. Une sortie avec les élèves et les outils numériques (portables, tablettes, pc portables, gps) et de créer une histoire avec une carte à l'aide de mashups, plus ou moins utiles, combinant carte et données, et un certain nombre d’outils (traitement de texte, images…), en dehors de Google maps pour transformer ses cartes, deux outils Scribble et Everytrail avec un exemple pédagogique. - Tracez votre route pendant que vous vous déplacez - Ajoutez des photos sur votre carte instantanément - Partager vos itinéraires depuis votre mobile ou tablette - Trouver et suivre les itinéraires d'autres voyageurs. Enigmapp
Les 5 meilleurs sites où trouver des images libres de droits Le pouvoir des images n’est plus à démontrer dans un blog ou un site. Elles attirent, illustrent, animent vos publications. Elles sont surtout souvent un moyen efficace d’inciter vos lecteurs à lire les articles. Trouver des images publiables en respectant les droits des auteurs n’est pas simple habituellement. 1 – Morguefile. 2 – PhotoPin. 3 – EveryStockPhotos. 4 – Wikimedia Commons. 5 – Foter. Et vous comment vous y prenez vous pour trouver des images libres de droits ? Sur le même thème 80 Interesting Ways To Use Google Forms In The Classroom 80 Interesting Ways To Use Google Forms In The Classroom by TeachThought Staff When you think of innovative, edgy, compelling uses of technology, Google Forms isn’t exactly the first thing that leaps to mind. While you’d probably prefer a piece of hardware that’s affordable, easy to use, and mobile that allows students to direct their own mastery of content in peer-to-peer and school-to-school learning environments, for now you just might have to settle for a spreadsheet. No, wait. Spreadsheets are simply a kind of framework, yes? And they have built-in formulas to perform calculations, visualize data, and communicate information in ways we–and students–are not used to seeing, right? So maybe a self-grading assessment? Questionnaires? See, I told you it’s not so bad.
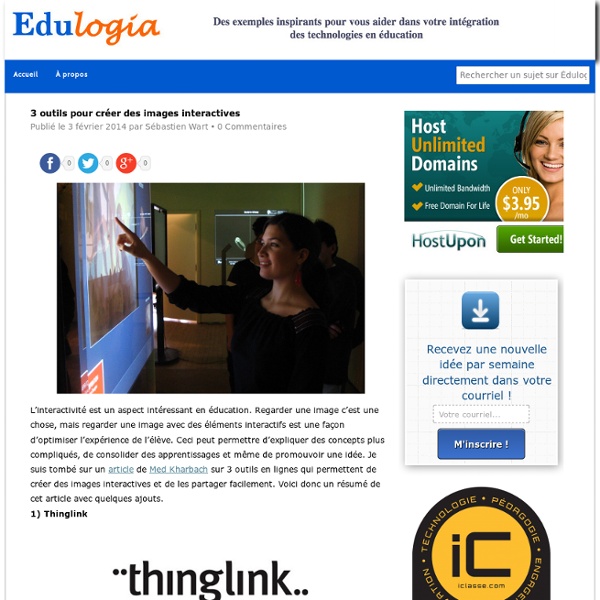
Pour rendre vos images interactives Bonjour ! Aujourd’hui je voudrais vous parler d’un outil web très bien pensé et simple d’utilisation. En 5 mn, il apportera du dynamisme aux pages de votre site web, en même temps que de l’interaction et une dimension partageable ! J’ai découvert cet outil il y a près d’un an, et j’ai eu l’occasion de le tester sur d’autres sites internet. Cet outil, c’est Thinglink. Thinglink, c’est ça ! Thinglink permet d’ajouter de l’interaction à une simple image, en faisant apparaitre de petites infobulles cliquables. Vos images peuvent parler… Encore + ! Vous voyez le concept ? Vous pouvez insérer des vidéos, des google map, des sons, du texte, des badges de réseaux sociaux, des liens… Sans compter que chaque image dispose d’un code « embed », qui permet à n’importe quel internaute de placer l’image interactive sur son site web ! Pour le moment, je ne suis jamais tombé sur un site d’association incluant Thinglink. Commencer avec Thinglink ? Thinglink : le tuto en vidéo
Créer un podcast avec les outils Google - Partie 2 La première partie de l’article est là Il y a quelques semaines j’avais été sollicité par l’ami épicure audio pour lui inventer une plateforme de podcastavec les outils google La premiére partie de l’article avait consisté à créer un hébergement pour les fichier audio avec google drive, à Créer un blog pour diffuser le podcast et créer les flux RSS du podcast à rendre celà compatible avec ITune grâce à Feedburner Histoire de compléter tout cela, je fais une partie 2 pour ajouter une fonctionnalité : Ajouter automatiquement un lecteur audio a chaque article accompagné d’un fichier son, pour obtenir quelque chose qui va ressembler à çà 1/ ajouter la boucle qui insére le fichier audio dans blogger dans l’administration de bloger allez dans modèle puis Modifier le code on va positionner le code du player juste avant la barre de commentaire, à la toute fin du post dans la fenêtre d’édition du code on ouvre l’outil de recherche [Ctrl]+[F] et on cherche le code : <div class=’post-footer’> <!
OUTILS WEB GRATUITS Trouver des images sur le Web : moteurs de recherche, banques générales et thématiques Les moteurs traditionnels de recherche, comme Google, Bing, Yahoo ou Ask offrent la possibilité de rechercher des images, mais les droits liés à l’utilisation de ces dernières ne sont généralement pas précisés : droit de l’information, droit de l’image, droit à l’image... Des filtres par type de licence sont néanmoins parfois proposés, par exemple, par les deux outils précités, pour affiner les requêtes. Cela dit, cette option généralement disponible en recherche avancée est soit plus ou moins visible (Google> Recherche avancée d’images > droits d’usage ou Google Images > Outils de recherche > Droits d’usage), soit absente de certaines versions locales (filtrage par licence disponible dans la version américaine de Bing mais non proposé pour la déclinaison française). Par ailleurs, en dépit des différents filtres de protection appliqués, il n’est pas rare, pour une requête donnée, de voir s’afficher des images indésirables. AbulÉdu Data Fr Olivier Le Couls, Désert mauritanien Art4apps En
Chercher sur Google comme un Pro : Trucs et Astuces Vous le savez surement, Google est notre ami ! Et pour utiliser efficacement cet outil, il est indispensable de connaitre toutes les petites astuces qui permettront d’optimiser vos recherches et donc vos résultats ! Rechercher un mot ou une phrase exacts On commence par la base, l’une des fonctions les plus connues. Cela consiste à utiliser les guillemets pour rechercher une expression exacte. Exclure un mot d’une recherche Vous souhaitez effectuer une recherche sur Microsoft, mais vous ne voulez pas que les résultats parlant d’Office apparaissent ? Effectuer une recherche sur un site spécifique La syntaxe site: vous permet d’effectuer une recherche dans un site internet spécifique. site: tech2tech.fr matériels informatiques Utiliser le joker * L’astérisque (*) peut être utilisé comme un caractère générique pour remplacer un mot un ou chiffre. Google a acheté * pour * de dollars Rechercher un type de fichier Avec la syntaxe filetype vous pourrez rechercher des types de fichiers spécifiques.
Démo du Carto_Flash_SDLV Espace Mondial Sommaire (cliquez sur les boutons) Jacques MUNIGA Docteur en Géographie, aménagement et urbanisme Docteur de 3e cycle en géographie et aménagement D.E.S.S. en droit de l'urbanisme D.E.S.S. en Aménagement rural Diplômé ICH - Arts et Métiers Paris Auteur et co-Auteur de manuels scolaires (chez MAGNARD, NATHAN, HACHETTE, LE LIVRE SCOLAIRE) Des schémas de géographie pour le Bac Découvrez et téléchargez le Carto_Flash_Prof_SDLV Espace mondial qui vous permet de produire des schémas de géographie Démo Pour voir la démo, cliquez sur l'image Facile, non ? souhaitez-vous télécharger le Carto_Flash_Prof_SDLV Espace mondial ? Oui ? alors cliquez sur l'image ci-dessous
Liens vers les outils et technologies des webdocs Clics : 3486 Djehouti est un outil en ligne destiné aux journalistes, documentaristes, réalisateurs, graphistes, professionnels ou amateurs, souhaitant réaliser une expérience interactive sans connaissances en développement web. Clics : 2136 Klynt,est un logiciel de montage interactif destiné aux producteurs de contenus pour les nouveaux médias.Cet outil a été développé dans le but de faciliter la création d'histoires en Rich media destinées à être distribuées via Internet sur les nouveaux supports de diffusion. Clics : 1501 Popcorn.js est un framework HTML5 écrit en JavaScript pour les réalisateurs, développeurs web, et tous ceux qui veulent créer des médias synchronisés interactifs pour le Web. Popcorn.js fait partie du projet Popcorn de la fondation Mozilla.
Personnalisez les vidéos YouTube avec un lecteur amélioré Intégrer des vidéos de YouTube sur un site ou sur un blogue est d'une facilité déconcertante. Après tout, il suffit de copier le code d'intégration dans le code HTML pour qu'il soit affiché sur la page. Or, que faire dans les cas où l'on veut mettre l'accent sur une partie précise de la vidéo ou ajouter des annotations soi-même sur une vidéo dont on n'est pas le créateur? Embed Plus offre aux webmestres un lecteur évolué pour les vidéos YouTube. Le lecteur, en plus de contenir le lecteur YouTube de base, propose quelques fonctionnalités fort utiles : Jouer la vidéo au ralenti (indispensable pour les vdéos d'apprentissage linguistique, par exemple)Rejouer un fragment ou la totalité de la vidéo en bouclePasser d'une scène à l'autreZoomer sur l'image ou la mettre plein écran (possibilité existant déjà sur le site YouTube) Vous avez bien lu : il est possible de sauter une scène ou de la rejouer, comme avec un lecteur DVD. Référence :
Rendez vos images Facebook interactives avec ThingLink Nous allons aujourd’hui parler d’un outil qui servira à dynamiser davantage vos pages web et essentiellement les photos que vous publiez sur Facebook. C’est ce que propose ThingLink, une plateforme qui permet de donner une dimension de partage et d’interaction à vos photos qui paraissent peut-être un peu trop statiques à votre goût. En effet, certaines images parlent parfois mieux que des mots. Pour cela, ThingLink permet à ses utilisateurs d’intégrer de nombreux éléments qui rendront vos captures plus vivantes que jamais. De plus, chaque création dispose d’un code « embed » qui permet à tout utilisateur appréciant l’image de pouvoir la publier sur son blog par exemple. De nombreuses possibilités nous sont ainsi offertes laissant place à une seule limite, notre imagination. 1. La première étape consiste bien entendu à s’inscrire sur ThingLink et plusieurs solutions s’offrent à vous pour cela. Une fois connecté sur votre compte, le menu s’affiche et dispose de plusieurs onglets. 2. 3.