



States of Matter Topics Atomic Bonding Interaction Potential States of Matter Dipole Description Watch different types of molecules form a solid, liquid, or gas. Add or remove heat and watch the phase change. Change the temperature or volume of a container and see a pressure-temperature diagram respond in real time. Sample Learning Goals Describe a molecular model for solids, liquids, and gases.Extend this model to phase changes.Describe how heating or cooling changes the behavior of the molecules.Describe how changing the volume can affect temperature, pressure, and state.Relate a pressure-temperature diagram to the behavior of molecules.Interpret graphs of interatomic potential.Describe how forces on atoms relate to the interaction potential.Describe the physical meaning of the parameters in the Lennard-Jones potential, and how this relates to the molecule behavior. Version 1.2.1 HTML5 sims can run on iPads and Chromebooks, as well as PC, Mac, and Linux systems. iPad: iOS 12+ SafariiPad compatible sims
The Biology Homepage : With links to the IB Biology Web, Topic Chapters, Facts and Figures, Laboratory Work, Questions and Quizzes, Plays Custom Search IB Biology WebThe IB Biology section of the Open Door Web Site is suitable for International Baccalaureate and A-level biology students. All of the information sheets in these chapters have been contributed by Paul Billiet. Topic Chapterscovering most programmes for 6th grade/Y7 through 8th grade/Y8. Facts and Figuresincludes how to draw graphs and information on measurements. Laboratory Workincludes the study of a deciduous forest biome Questions and Quizzesa choice of questions relating to each topic chapter Playsfour plays written by members of the Primary Ecology Club The Open Door Web Site is non-profit making. Donate to the Open Door Web Site using PayPal
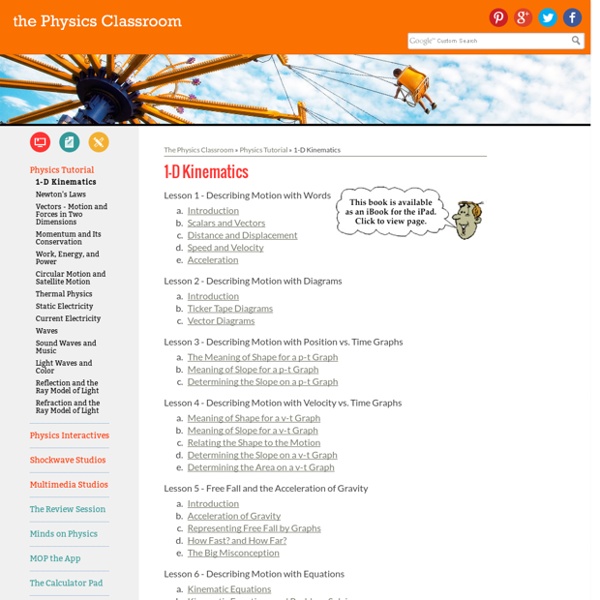
The Physics Classroom Equations for a falling body An initially stationary object which is allowed to fall freely under gravity drops a distance which is proportional to the square of the elapsed time. This image, spanning half a second, was captured with a stroboscopic flash at 20 flashes per second. During the first 1/20th of a second the ball drops one unit of distance (here, a unit is about 12 mm); by 2/20ths it has dropped at total of 4 units; by 3/20ths, 9 units and so on. History[edit] The equations ignore air resistance, which has a dramatic effect on objects falling an appreciable distance in air, causing them to quickly approach a terminal velocity. The equations also ignore the rotation of the Earth, failing to describe the Coriolis effect for example. Overview[edit] In all cases, the body is assumed to start from rest, and air resistance is neglected. Atmospheric drag, the coefficient of drag for the object, the (instantaneous) velocity of the object, and the area presented to the airflow determine terminal velocity where
The Electromagnetic Spectrum - Index page The electromagnetic spectrum is more familiar to you than you might think. The microwave you use to heat your food and the cell phones you use are part of the Electromagnetic Spectrum. The light that our eyes can see is also part of the electromagnetic spectrum. This visible part of the electromagnetic spectrum consists of the colors that we see in a rainbow - from reds and oranges, through blues and purples. Each of these colors actually corresponds to a different wavelength of light. Me against Da Vinci? What’s the best way to draw? « Portrait Artist from Westchester, NY – Anne Bobroff-Hajal If you’ve ever taken art classes, you may wonder why I didn’t include information about the structure of the human body in my two life drawing lessons. Aren’t figure-drawing teachers supposed to start by describing the internal skeleton, segments and joints of the body, standard proportions of head, legs, eyes, arms, mouth? For example, Rebecca Alzofon began her online figure drawing lessons with wonderful animations of a skeleton, followed by the three ovals of “Head, Ribcage, Pelvis,” the “Pivot points” inside joints, “Long bones,” and so on. Drawing by Leonardo Da Vinci The early, great champion of the anatomical approach to life drawing was of course Leonardo Da Vinci. Da Vinci, one of the greatest artists who ever lived, did minutely detailed dissections of human corpses along with eyewitness drawings of human anatomy. But the Angle-Abstraction Game I described in my life drawing lessons, on the other hand, is all about angles and shapes. There are different ways to approach drawing.
Solving Triangles "Solving" means finding missing sides and angles. Six Different Types If you need to solve a triangle right now choose one of the six options below: Which Sides or Angles do you know already? (Click on the image or link) ... or read on to find out how you can become an expert triangle solver: Your Solving Toolbox Want to learn to solve triangles? Imagine you are "The Solver" ... ... the one they ask for when a triangle needs solving! In your solving toolbox (along with your pen, paper and calculator) you have these 3 equations: With those three equations you can solve any triangle (if it can be solved at all). Six Different Types (More Detail) There are SIX different types of puzzles you may need to solve. This means we are given all three angles of a triangle, but no sides. A AAA triangle is impossible to solve further since there are is nothing to show us size ... we know the shape but not how big it is. We need to know at least one side to go further. In this case, we have no choice.
How Do Solar Panels Work? share By Stephanie Chasteen and Rima Chaddha Posted 04.24.07 NOVA We've seen them for years on rooftops, atop highway warning signs, and elsewhere, but how many of us know how solar panels actually work? How do the photovoltaic cells that lie at the heart of them turn sunlight ("photo") into electricity ("voltaic")? This feature originally appeared on the site for the NOVA program Saved By the Sun. Stephanie Chasteen is a postdoctoral fellow in physics at the Exploratorium in San Francisco. Images (illustrations) © NOVA/WGBH Educational Foundation
Kenhub - learning human anatomy made simple Ohiofarmgirl's Adventures In The Good Land: How to Bottle Feed Baby Goats or "Be The Udder" It is a fact that I am the meanest person you know. If you don't believe me then ask any of them *OFG points to Dog Horde and Insane Cat Possee - all of which avoid eye contact except for Zander who still thinks that his momma is the best thing since sliced bread*. Cold hearted, tough as nails, impervious to sad eyes and weepy little tears - that's me. And that is why I can bottle feed any baby goat. "Be The Udder" Its true. What feeding baby goats looks - and sounds like. Baby goats are "pulled" from their mommas for a couple reasons: 1. Of course as with anything to do with goats there is a ton of controversy about the "right way" to bottle feed goats. When it was clear Nibbles wasn't going to feed this year's babies either, the store manager wasn't altogether surprised when it was me running into the local TSC screaming that I had "a nipple crisis" and needed quick attention. Puppy bottles - works like a charm. "Six Dollars? here.) The steps are pretty basic: 1. How often to feed?
Science Outlet Newsletter Archive About the Author: Chris Chiaverina Physics Teacher - Retired Crystal Lake, Illinois Chris Chiaverina holds an M.S.Ed. in physics from Northern Illinois University. Chris spent the last decade of his teaching career at New Trier High School in Winnetka, IL where he was director of The Connections Project, an initiative that employs interactive exhibits to demonstrate linkages among the arts, mathematics, and science. Chiaverina has written articles on physics education for a variety of journals, is co-author of four textbooks, and has served on the editorial board of The Physics Teacher magazine. Article List Partner Links Teach Power.net - Presentation resource library for educators of all levels of education from the classroom to the boardroom.
Clinical Anatomy Made Ridiculously Simple: 9780940780972: Medicine & Health Science Books @ Amazon.com Physics Flash Animations We have been increasingly using Flash animations for illustrating Physics content. This page provides access to those animations which may be of general interest. The animations will appear in a separate window. The animations are sorted by category, and the file size of each animation is included in the listing. Also included is the minimum version of the Flash player that is required; the player is available free from The categories are: In addition, I have prepared a small tutorial in using Flash to do Physics animations. LInks to versions of these animations in other languages, other links, and license information appear towards the bottom of this page. The Animations There are 99 animations listed below. Other Languages and Links These animations have been translated into Catalan, Spanish and Basque: En aquest enllaç podeu trobar la versió al català de les animacions Flash de Física.
Web Design Tools: Best 10 for Creating Responsive Websites There has been a complete shift in the way websites and web apps are created these days and the new age web design tools are playing a key role in this. The need is to create designs that are interactive, engaging and serve devices of all sizes with seamless user experience. Creating responsive websites is now the prerequisite for web design, and modern web design tools create responsive websites out of the box without the designers even have to think about it. These tools give a clear answer to the question of the past decade, which is, “Whether web designers should learn coding to be independent?” Individual web designers no longer have to learn coding or depend on web developers since modern website builders generate W3C standards compliant code with clean and semantic markup. Web design tools are mushrooming everywhere now a days. WebFlow Weblfow generates W3C compliant HTML5 and CSS3 and provides a very clean markup, based on Bootstrap from Twitter developers. Macaw Webydo Squarespace