Trasformare una foto in disegno a matita con Photoshop | Camera Obscura
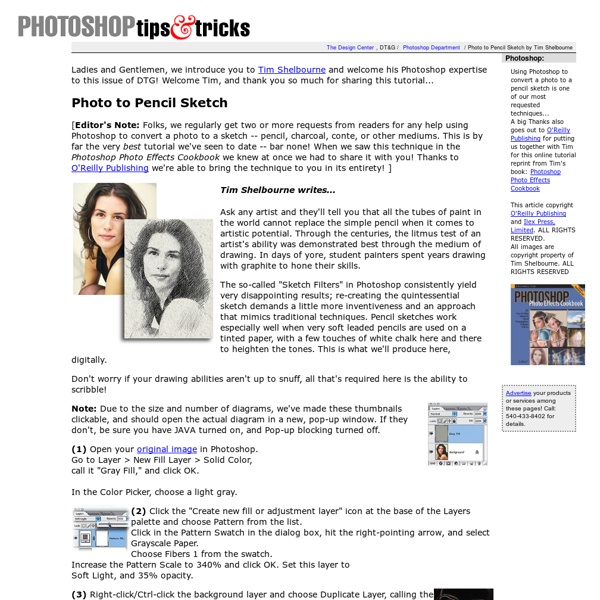
Da molto tempo stavo facendo esperimenti per convertire una fotografia in un disegno, o più precisamente, per mettere in piedi una procedura di ritocco con photoshop che permetta di simulare un disegno a matita, carboncino, sanguigna, a partire da una fotografia. La maggior parte dei tutorial disponibili online fanno uso di filtri automatici di Photoshop, che per il mio gusto personale sono tutti pessimi, sia quelli artistici, che di stilizzazione, o identificazione bordi. L’immagine ha sempre un che di artificiale, ricorda solo lontanamente le tecniche artistiche cui si ispira, si vede subito che è una foto che è stata filtrata e non un vero disegno e infine tutte le immagini di questo tipo si assomigliano tutte terribilmente fra di loro. La preparazione della fotografia La prima cosa da fare è partire da un’immagine adeguata. Ne consegue che le immagini più adatte sono le immagini grafiche, che funzionerebbero anche solo con bianchi e neri e poche scale di grigi. Il disegno Conclusioni
Effetto disegno a matita con photoshop | Community PC Academy
Vediamo come creare un disegno a matita partendo da una foto a colori utilizzando Photoshop. Prima cosa scegliere una foto che non abbia uno sfondo colorato, dove ci sia un contrasto bene evidente. Io ho preso una foto della bellissima attrice Rachel McAdams: DUPLICHIAMO il livello di sfondo e poi andiamo su Modifica>Regolazioni>Togli Saturazione (oppure fare cmd/cntrl+maiusc+U) DUPLICHIAMO il secondo livello e facciamo CMD/CNTRL + I e invertiamo i colori Adesso cambiamo il metodo di fusione in COLORE SCHERMA, la schermata diventerà tutta bianca. About Francesco PC Academy Web and Graphic Designer, esperto in comunicazione e docente di Web Writing e Scrittura.
Crea un’immagine Comic Style con Photoshop ← Fotolia IT
Nuovo tutorial di Eric Renno, Aka Tip Squirrel per utenti intermedi ed esperti di Photoshop che hanno una base di conoscenza avanzata. In questo appuntamento Eric ci spiegherà come creare un’illustrazione, o lo stile Comic con Photoshop. La parola ad Eric! In questo tutorial userò gli Oggetti avanzati. Step 1 – Impostazioni Sblocca il livello di sfondo e duplicalo. Converti il livello originale in un oggetto avanzato Step 2 : Intermedio Con il livello 0 come copia nascosta o come livello attivo vai su: Filtro > Disturbo > Intermedio Per la mia immagine 10 px vanno bene, ma come per tutti le impostazioni dipende dalla risoluzione dell’immagine e dall’effetto finale scelto. In questo caso, sto cercando di semplificare il colore e appianare alcuni dettagli. Step 3 – Trova i bordi Rimanendo sul livello o vai su Filtro >Stilizzazione >Trova bordi. Doppio click sulle opzioni di fusione sull’icona Filtro Migliore sul pannello dei livelli. Step 4 – Penna grafica Step 5 - Colore Mezzetinte
Tutorial: How To Create Self-Portrait Sketches
Want to turn your self-portrait photos into fine art? Paris-based photographer and graphic designer Sébastien Del Grosso has some techniques he’d like to share with you! Photography and drawing are Sébastien’s biggest passions in life, and he skillfully combines the two disciplines in his self-portrait sketch series on 500px, “The Sketch of A Life”. Scroll down to check out his tutorial, so you can learn how to shoot and process your images just like his self-portraits below! How To Create Self-Portrait Sketches by Sebastian Del Grosso I have always been drawn to artistic creation. While traveling with my first Canon EOS in 2011, I also became interested in photography. Because of my work in graphic design, I learned how to be rigorous about details, colors, and emotions that give us an image. My self-portrait sketches are taken inside my apartment, shot in natural light with a Canon 7D, WA 16-35mm f/2.8 or a 50mm f/1.4. 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11.
Talented Artist Combines Photography and Illustration to Capture 'The Sketch of a Life'
Paris-based artist Sébastien Del Grosso combines his talents as an illustrator and photographer to create incredibly creative self-portraits. Taking on an almost cartoon-like aesthetic, the series is titled “L’esquisse d’une vie,” translating to “The Sketch of a Life.” As you can see from the image below, creating one of these images takes several steps and requires that Del Grosso ply his skills in several artistic arenas. What’s left when all is said and done is a unique hybrid between photography, sketching, and digital art: But this series is about more than just creating interesting self-portraits — something that, admittedly, he does better than many other skilled artists we’ve seen and featured — it draws from Del Grosso’s own life. “I wanted to illustrate the main stages of my life,” he writes on his Behance.
How To Create a Realistic Money Effect in Photoshop
The classic illustration style used on money is something I’ve always wanted to figure out how to replicate in Photoshop. There’s plenty of Photoshop tutorials that show how to create a basic halftone line effect, but they never quite capture that authentic engraved look with plenty of shading and tone. After lots of trial and error I finally managed to figure it out, so here’s an in depth tutorial on how to create a realistic money illustration effect in Photoshop (with some help from Illustrator!). The effect we’ll be creating in today’s tutorial is this vintage engraved or etched illustration style that builds up the tonal areas of an image with lots of tiny lines. Unlike the basic halftone line effect used in other tutorials, this method actually uses curved and wavy lines that vary in weight to produce an accurate replica of this classic illustration technique. Enter 4mm in the Size option and apply 11 ridges in the settings. Change the Selection option to Shadows then hit OK.