



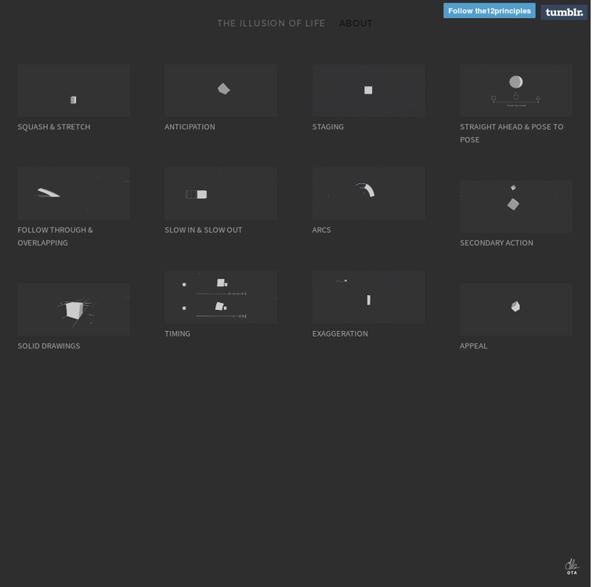
Giving Animations Life — Tictail — Behind the Scenes Now that we have the fly-in motion in place, let’s think about other ways to improve the animation even further. A good source of inspiration is animated cartoons, and the concepts and tricks that animators use to create them. Disney’s Twelve Basic Principles of Animation is a set of principles for producing more realistic animations based on the work of leading Disney animators during the golden age of animation. The principles were introduced in The Illusion of Life: Disney Animation, which has by some been referred to as the Bible of animation. Fourth Iteration — Follow Through and Overlapping Action Follow Through and Overlapping Action are two related techniques that help give the impression that animated characters or objects follow the laws of physics. In the animation above, you’ll see a couple of frames of the button moving independently after the form has stopped. /* Generated with Bounce.js. /* Generated with Bounce.js. Fifth Iteration — Animation Smear
Understanding CSS Transitions And Class Timing UPDATE: @Ron, in the comments, pointed out that this demo does not work as expected in Chrome. Apparently Firefox (my dev environment of choice) and Chrome handle this case somewhat differently. I've only just started to use CSS transitions; but, I already love them. Most of the transitions that I've used in CSS involve the toggling of some property. In the following example, I have an fixed-position box. The demo contains four ways to change the CSS properties on the fixed position box: Adding position and transition class at the same time.Removing position and transition class at the same time.Removing position class, then the transition class after a timeout.Removing position class, then the transition class after a forced repaint of the UI. Each of these has a different outcome, as you can see in the video: From my experimentation, it seems that adding transition classes is a piece of cake. The complexity starts to appear when you want to remove a transition class.
Using jQuery to Detect When CSS3 Animations and Transitions End It seems like only a couple of years ago that almost every animation on a web page was done either by means of Flash or a JavaScript library like jQuery. CSS3 has put that to rest. Simple, elegant animations are possible using CSS3 transitions, and even complex fine-grained movement can be accomplished using CSS3 keyframe animations. And now that every major modern browser supports both transitions and keyframe animations, they are a very real possibility on every new project we create. In this post, I’ll discuss how you can include callback-like behaviour when using CSS3 transitions and animations, and thus keep your animation effects separate from your jQuery logic. Separating Logic from Effect How do we apply a principle like “separation of concerns” when implementing both JavaScript and CSS3? In the past, when CSS3 animations weren’t an option, we would see jQuery code that resembled this: A pretty bare-bones example, but it demonstrates the need for separation. Summary Further Reading
55 Free CSS3 Animated Buttons Tutorial and Techniques of 2013 CSS3 animation effects are adding big values to designers. Today we created a special article about CSS3. In this article, we sharing 55 special CSS3 animated buttons methods and tutorials which is published in 2013. If you search on search engines, you can get CSS3 button methods in various of websites but you can’t find one as detailed we prepared here. Below there are buttons for various of purposes such as 3D buttons, social media buttons, radio buttons, responsive buttons and tab menues, navigation menues and typography elements and more. You can learn how to create this amazing buttons by links below or directly download into your computer and start creating your own styles. On/Off Button Get this button Pure CSS Social Media Icons Get this button Chunky 3D Web Buttons Get this button Responsive content navigator Get this button Progress Bar Button Get this button Typography Styles Get this button An Anonymous Pen Get this button CSS tags Get this button Obligatory Get this button Pricing Switch
Animista 21 CSS Animation Examples Collection of free HTML and CSS animation code examples from Codepen, Github and other resources. Update of June 2021 collection. 18 new items. CSS Animation Libraries Author Josetxu October 14, 2022 About a code Old Film Effect - Pure CSS Animation Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Josetxu October 13, 2022 Nosferatu - Pure CSS Animation yuanchuan September 13, 2022 Animation Delay Chris Heuberger May 27, 2022 Made with CSS Sprite Stop Motion Animation Responsive: no Md Usman Ansari February 14, 2022 Pure CSS Blooming Flowers with Falling Leaves Temani Afif October 7, 2021 One DIV Growing Flower Ivan Bogachev September 28, 2021 HTML / CSS (Less) Circles and Lines maxew September 28, 2021 Pure CSS Animation Kaleidoscope Adam Kuhn July 6, 2021 Dot Dash Fernando Cohen June 17, 2021 Dashboard Ilustration Animated Only with CSS Ana Tudor June 1, 2021 HTML (Pug) / CSS (SCSS) Pure CSS Magic Gateways with Houdini Compatible browsers: Chrome, Edge, Opera, Safari Welcome
CSS Animation Library for Developers and Ninjas - cssanimation.io SVG ou Canvas, que choisir ? Depuis plusieurs années que je m’intéresse à SVG et aux nouvelles possibilités qu’offre HTML5, on me pose régulièrement cette même question : « Quel est le mieux entre SVG et Canvas ? ». Je réponds alors stoïquement et laconiquement : « Les deux mon capitaine, ça dépend ». Voyons tout d’abord ce que ces technologies ont en commun. Il est très rare que dans le cadre du Web nous ayons deux standards qui fassent la même chose... Vecteurs contre bitmap La première différence entre ces deux technologies tient aux types de données qu’elles manipulent. La différence entre les deux va donc se jouer sur des questions assez simples finalement : si vous devez envisager un redimensionnement sans perte de qualité, SVG sera plus indiqué. Déclaratif contre programmatif Une autre différence de fond entre ces deux technologies tient à la façon de les utiliser. Ces deux approches ont chacune leurs avantages et leurs défauts. DOM or not DOM, zat iz ze question Considérations annexes Conclusion
Crossfading Images | CSS transitions, CSS transforms and CSS animation Commonly used as part of image galleries, or to show detail on products. This has traditionally been done in javascript by iterating over the opacity - using CSS transitions makes this very easy to add to your site. Demo 1 - One image to another, on hover Plan Put one image on top of the other Change the opacity of the top image on hover Demo Code First up, the HTML markup. Then the CSS: Demo 2 - One image to another, when a button is pressed (transitions) Same as before, but instead of using the :hover pseudo class, we are going to use javascript to add a toggle a class. Click me to toggle First up, the HTML markup. <div id="cf2" class="shadow"><img class="bottom" src="/images/Cirques.jpg" /><img class="top" src="/images/Clown%20Fish.jpg" /></div><p id="cf_onclick">Click me to toggle</p> Then the CSS. Then the extremely short JS. $(document).ready(function() { $("#cf_onclick").click(function() { $("#cf2 img.top").toggleClass("transparent");});}); Demo with multiple images Zooming in and out
Moving Letters | Text animated with JavaScript & anime.js Source <h1 class="ml1"><span class="text-wrapper"><span class="line line1"></span><span class="letters">THURSDAY</span><span class="line line2"></span></span></h1> <h1 class="ml2">Sunny mornings</h1> <h1 class="ml3">Great Thinkers</h1> <h1 class="ml4"><span class="letters letters-1">Ready</span><span class="letters letters-2">Set</span><span class="letters letters-3">Go!</span></h1> <h1 class="ml6"><span class="text-wrapper"><span class="letters">Beautiful Questions</span></span></h1> <h1 class="ml7"><span class="text-wrapper"><span class="letters">Reality is broken</span></span></h1> <h1 class="ml8"><span class="letters-container"><span class="letters letters-left">Hi</span><span class="letters bang">! <h1 class="ml9"><span class="text-wrapper"><span class="letters">Coffee mornings</span></span></h1> <h1 class="ml10"><span class="text-wrapper"><span class="letters">Domino Dreams</span></span></h1> <h1 class="ml12">A new production</h1> <h1 class="ml13">Rising Strong</h1>