



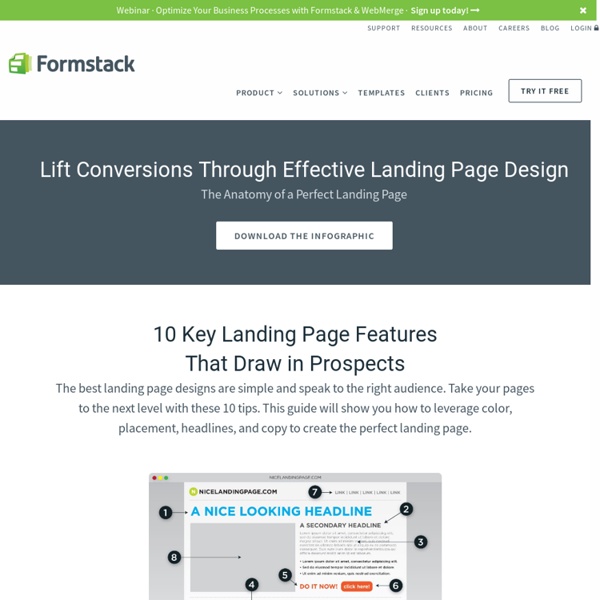
https://www.formstack.com/the-anatomy-of-a-perfect-landing-page
How To Build A Facebook Landing Page With iFrames I know it has been on your mind lately: How do I build a landing tab on Facebook now that FBML is gone? What are iFrames anyways? Is this now in the hands of super-geek programmers only? Can Francisco from SocialMouths write another one of those spectacular posts like he did with the Facebook FBML Landing Tabs?
E-Commerce: Commerce 3.0: Online Research, Offline Buying The way consumers use the Internet has evolved, transitioning from Web-based sales to what Forrester calls "Web-influenced sales" -- sales in local stores that are generated through online marketing and research. These Web-influenced offline retail sales are growing by billions of dollars a year in the United States. ManageEngine OpManager, a powerful NMS for monitoring your network, physical & virtual (VMware/ HyperV) servers, apps & other IT devices.
School of Education launches center to improve Brazilian education CONTACT: Amy Yuen, Stanford University School of Education/External Relations, (650) 724-9440, amy.yuen@stanford.edu COMMENT: Paulo Blikstein, Assistant Professor of Education, Stanford University School of Education, (847) 571-4538, paulob@stanford.edu Denis Mizne, Executive Director, Lemann Foundation, 55-11-3897-9672, Denis.Mizne@fundacaolemann.org.br RELEVANT URL: STANFORD, CA – In a concerted effort to significantly improve public education in Brazil in the next decade, Stanford University School of Education has launched a new center on campus aimed at developing new approaches to improve learning in Brazilian public schools. Named the Lemann Center for Educational Entrepreneurship and Innovation in Brazil, the Center will create new educational opportunities inside and outside of the classroom, particularly for Brazil’s low-income students.
Republishing Google Translate Integration Extension with Magento 2 Want to get more hits on your store? Want to translate your store into different languages? Use Google Translate to translate any website into different languages. 10 Places to Use Your Logo to Maximise Your Brands Exposure For any business online or off your logo becomes an important part of your corporate identity. There are several places on a website which beg to be branded with a logo and there are even more opportunities around the web to promote your site and build logo recognition. On Site 1. Header The most important place to put a logo on a website is front and center. 10 Tips for Posting on Your Brand's Facebook Page Ekaterina Walter is a social media strategist at Intel. She is a part of Intel’s Social Media Center of Excellence and is responsible for company-wide social media enablement and corporate social networking strategy. Once your brand is on Facebook, the question becomes: How you engage those fans and sustain a meaningful online dialogue with your customers. Facebook fans will only want to engage with us if we serve up relevant content and truly participate.
Cheat Sheets for Front-end Web Developers Cheat sheets are helpful to have around because they allow you to quickly remember code syntax and see related concepts visually. Additionally, they’re nice decorative pieces for your office and can prepare you for client questions regarding web development. In this article, you’ll find 23 excellent, print-ready cheat sheets for HTML/HTML, CSS, and JavaScript (including MooTools and jQuery). So go ahead – print out your favorites and pepper your workspace with these wonderful references. 1. HTML Help Sheet
4 Lessons From The Social Innovation Hotbed Of Brazil Last year, I moved from New York to Rio de Janeiro, where Purpose has opened its first overseas office. I have met with local innovators and interacted with all kinds of people on the streets, at the beach, and in botequins (informal bars). These experiences have all enriched my work in social innovation. Besides stimulating my creativity, immersion in a different culture and working in a foreign language have heightened my sense of mindfulness and empathy, reminded me of the virtue of humility, and taught me a few things about what it means to innovate. Here are some lessons I have learned: How to Apply Magento Security Patches – The Basic Guide With all these security patches Magento has been releasing lately, we thought it would be a good time to write a post that explain how you can quickly and easily apply Magento security patches. Magento releases patches when it finds any vulnerability in the system to make system more secure, Magento has recently launched the patches, It is very much recommended to install the patch as soon as possible because your Magento store can be vulnerable till then and hacker can hack your data information. Magento Support provides some patches for Magento CE and EE on magentocommerce.com.
10 Research Tools for Social Media Strategies Liana Evans | February 23, 2011 | 5 Comments inShare287 Before you start engaging in social media, you have to know where the conversations are going on, what are the trends, who are the influencers, and who are the evangelists. Before you decide to implement any tactic in social media, the first question you should ask is "Why?" 10 tips on using Twitter for events Laura Fitton, or @pistachio as she’s known on Twitter, has been referred to as the “Queen” of Twitter. Her mom-at-home to tech CEO Cinderella Story resulted in her founding www.oneforty.com and co-authoring Twitter for Dummies. Laura Fitton, aka @pistachio She is also credited with explaining Twitter’s business value to Guy Kawasaki and she’s been quoted in more than 100 national publications including the Wall Street Journal, Fortune and Newsweek. She’s been speaking professionally about the business use of Twitter since October 2007.
70+ Cheat Sheet Resources for Web Designers Posted By Thomson Chemmanoor Cheat sheats, or reference sheets, are a helpful and quick way to remember things. Web designers, by nature of their work, are forced to cram their heads with TONS of information ranging in many different areas. In this particular post, we have created a dynamite list of 70+ helpful cheat sheets we found on the web to help web designer’s manage all this information. If you are a web designer/web developer looking for reference sheets on HTML, XHTML, CSS, PHP, JAVASCRIPT, PHOTOSHOP, COLORS & HTACCESS, this list is for you! Also comment on your favorite cheat sheets and any other which we have missed. Caravanserai A caravanserai was a roadside inn where travelers could rest and recover from the day's journey. Caravanserais supported the flow of commerce, information, and people across the network of trade routes covering Asia, North Africa, and southeastern Europe, especially along the Silk Road. These were found frequently along the Persian Empire's Royal Road, a 2,500-kilometre (1,600 mi) long ancient highway that stretched from Sardis to Susa according to Herodotus: "Now the true account of the road in question is the following: Royal stations exist along its whole length, and excellent caravansaries; and throughout, it traverses an inhabited tract, and is free from danger."[1]
Uncovering Brand New Magento 2 Extension - Product Zoom Pro As per Magento 2 road map, the official version is going to be launched very soon. Today, it’s our pleasure to announce new Magento 2 extension “Product Zoom Pro” which allows customer to view product very precisely by zooming it on website and it will helpful to website visitor to make quick decision about buying product and ofcourse online store owner will get more business. Product Zoom Pro is best suited to provide a store item zooming functionality with various zooming methods in Magento. “Product Zoom Pro extension will help store owner to present every detail of the texture, color and pattern of products with better visibility.” Using this extension, customers can instantly view details of product without clicking on images and wait for the popup.