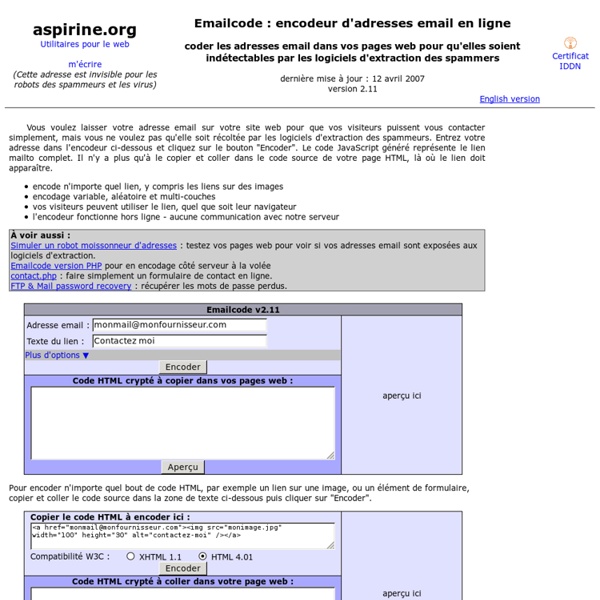
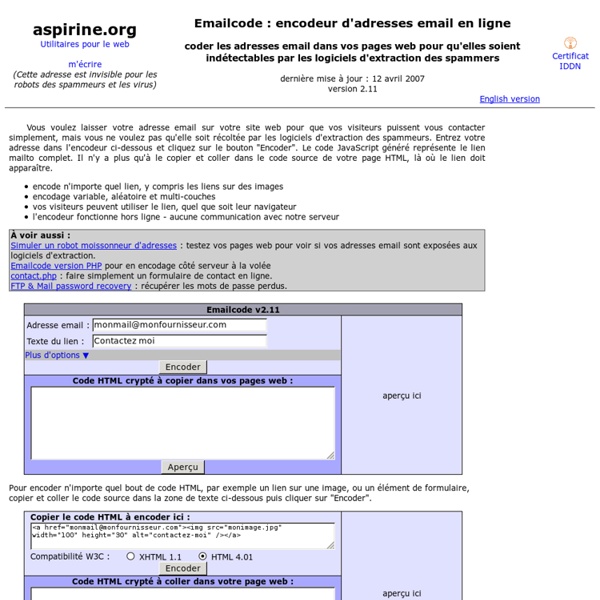
Coder les adresses email sur les pages web pour qu'elles soient indétectables par les logiciels d'extraction

Afficher un flux rss externe
Les différents flux ( Les formats les plus courants sont RSS et Atom) correspondent à la mise à disposition par un site web a des informations concernant le site ou des actualites externes à celui-ci Exemple de flux RSS Un exemple étant bien plus efficace qu'un long discours, je vous invite à regarder sur la page d'accueil de ce site de voyage dans la rubrique " Les infos du jour " qui affiche un flux RSS du ministère des affaires étrangères. Intégration Cet article n'aborde pas la création d'un flux RSS. Si vous souhaitez afficher de cette façon des liens vers les derniers articles de votre site préféré, il faut utiliser un code qui sache lire le fichier XML situé sur ce site. Les fonctionnalités de MagpieRSS : support des formats RSS v0.91 et v1.0 (ca marche aussi avec la v2.0) support du format Atom code commenté Pour l'installer, il suffit de copier le répertoire sur votre site. <? // lecture du fichier distant (flux XML) $rss = fetch_rss($url_feed); Exemples d'intégration
Comment copier vers le presse-papiers en JavaScript ?
Comment copier vers le presse-papiers en JavaScript ? Quelle est la meilleure façon de copier le texte dans le presse-papiers ? (multi-browser) J'ai essayé : function copyToClipboard(text){ if (window.clipboardData) // Internet Explorer { window.clipboardData.setData("Text", text); } else { unsafeWindow.netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect"); const clipboardHelper = Components.classes["@mozilla.org/widget/clipboardhelper;1"].getService(Components.interfaces.nsIClipboardHelper); clipboardHelper.copyString(text); }} mais dans Internet Explorer, il donne une erreur de syntaxe. répondre #1 répondre #2 Copie automatique dans presse-papiers peut être dangereuse, donc, que la plupart des navigateurs (sauf IE) rendent très difficile. L'utilisateur est présenté avec la boîte d'invite, où le texte à copier est déjà sélectionné. répondre #3 C'est la même solution de copie utilisée mais Github. répondre #4 répondre #5 répondre #6 répondre #7
Bienvenue sur PHP Débutant
Attention : A partir du moment où vous placez du code PHP dans un fichier *.htm ou *.html, vous devrez renommer ce fichier en *.php ou encore *.phtml, bien que le plus utilisé soit *.php. Si vous ne faites pas cette manipulation, le code apparaîtra en toutes lettres dans le navigateur sans être exécuté par le serveur (n'ayant pas reconnu l'extension associée à php). Comme je vous le disais en introduction, l'un des avantages du PHP c'est qu'il s'intègre facilement dans du code HTML classique. C'est d'ailleurs pour cela (en partie) qu'il connaît un fort succès sur les homepages persos. En effet chacun peut à sa guise inclure quelques parties en PHP sans avoir à casser le site entièrement. L'exemple ci-dessus démontre bien cette facilité à mélanger les deux langages. A noter : En PHP si vous souhaitez ajouter des commentaires il suffit de faire suivre deux slashes //puis le commentaire de votre choix.
Texte par défaut dans un input qui s’efface au clic « Mon blog – Antoine GROLIER
Voici une toute petite astuce qui va vous permettre de mettre une valeur par défaut dans un champ Html de type input. Ce texte devras bien entendus s'effacer au clique (focus sur le champ) de l'utilisateur et reparaitra si le champ es vide (blur). De plus nous ajouterons un petit effet de couleur pour différencier le texte par défaut du texte écris pas l'utilisateur. Une démo ? Comment faire ? C'est assez simple, nous allons utiliser pour cela un peut de JavaScript de base sur deux évènements du input directement dans la balise Html. onfocus : Cet évènement est appelé quand l'utilisateur clique à l'interieur du champ (Donne le focus sur le champ).onblur : Cet évènement est appelé quand l'utilisateur sort du champ (Le champ perds le focus). Sur le focus, nous allions donc effacer le texte, à condition que se soit le texte par défaut, qui es entré. Ici il y a une astuce pour que si l'utilisateur tape "Recherche...", le script vois que c'est l'utilisateur qui l'as tapé...
Which keycode for escape key with jQuery
Related:
Related: