Color converter - HEX to RGB and rgb to hex color converter
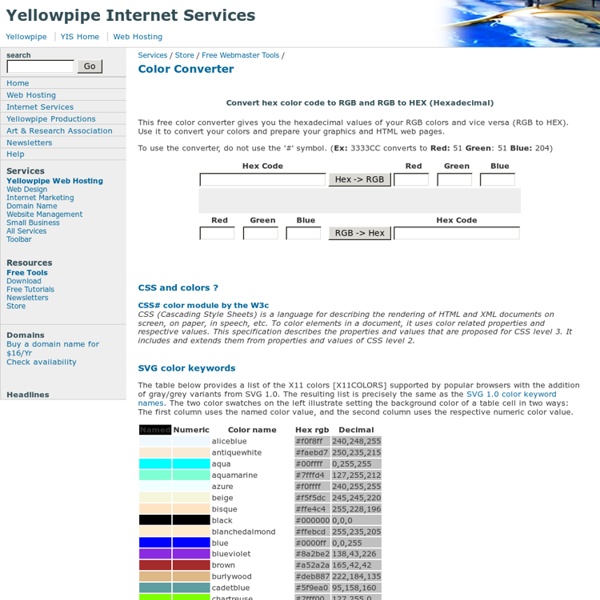
Color Converter Convert hex color code to RGB and RGB to HEX (Hexadecimal) This free color converter gives you the hexadecimal values of your RGB colors and vice versa (RGB to HEX). Use it to convert your colors and prepare your graphics and HTML web pages. To use the converter, do not use the '#' symbol. CSS and colors ? CSS# color module by the W3c CSS (Cascading Style Sheets) is a language for describing the rendering of HTML and XML documents on screen, on paper, in speech, etc. SVG color keywords The table below provides a list of the X11 colors [X11COLORS] supported by popular browsers with the addition of gray/grey variants from SVG 1.0. Check our other Free Tools
Blue Pueblo
Ken Elliott Fine Art, Colorado Oils, Pastels, Monotypes, Prints, Posters
How to paint miniature portraits
This post is about the art materials, equipment and set-up used by an experienced miniature artist. It doesn't literally show you how to paint miniature art but it does walk you through some of the kit and layout that you might need and the options open to you if you want to develop your skills in the execution of miniature art. The artist featured in this post is Jenny Brooks who was demonstrating at the Annual Exhibition of The Royal Society of Miniature Painters, Sculptors & Gravers(see REVIEW: Miniature Art Society Annual Exhibition 2011). The Annual exhibition continues until lunchtime on Sunday 23rd October at the Mall Galleries in London. Jenny Brooks Dip.AD ATC RMS HS SWA As you can tell from the signature initials after her name Jenny Brooks has been painting and painting miniatures for quite some time. I also did a little research after discussing art materials and toolkits with Jenny and this is also reflected below. This is an image of Jenny's set-up for her demonstration. Paint
pastelo (vodpod)'s (21032338) Locker | Lockerz
Or join with email Or Join with Email By joining, you agree to our Terms of Use and Privacy Policy. Or Sign in with email Forgot your password? Forgot your password Enter your email address and we'll send you an email with a link to reset your password. Sign in pastelo (vodpod) Top Collection pastelo's videos
EmptyEasel.com: Painting Tips, Artist Reviews, Selling Art Online and more
Related:
Related: