

Building Your First Chrome Extension. Chrome Extension Tutorials. Sample Extensions. Message Passing. Since content scripts run in the context of a web page and not the extension, they often need some way of communicating with the rest of the extension.

For example, an RSS reader extension might use content scripts to detect the presence of an RSS feed on a page, then notify the background page in order to display a page action icon for that page. Communication between extensions and their content scripts works by using message passing. Either side can listen for messages sent from the other end, and respond on the same channel. A message can contain any valid JSON object (null, boolean, number, string, array, or object). There is a simple API for one-time requests and a more complex API that allows you to have long-lived connections for exchanging multiple messages with a shared context. If you only need to send a single message to another part of your extension (and optionally get a response back), you should use the simplified runtime.sendMessage or tabs.sendMessage .
Content Scripts. Content scripts are JavaScript files that run in the context of web pages.

By using the standard Document Object Model (DOM), they can read details of the web pages the browser visits, or make changes to them. Here are some examples of what content scripts can do: Find unlinked URLs in web pages and convert them into hyperlinks Increase the font size to make text more legible Find and process microformat data in the DOM However, content scripts have some limitations. They cannot: These limitations aren't as bad as they sound. If your content script's code should always be injected, register it in the extension manifest using the content_scripts field, as in the following example. If you want to inject the code only sometimes, use the permissions field instead, as described in Programmatic injection. Using the content_scripts field, an extension can insert multiple content scripts into a page; each of these content scripts can have multiple JavaScript and CSS files. " " " " " Tutorial: Debugging.
This tutorial introduces you to using Google Chrome's built-in Developer Tools to interactively debug an extension.

To follow this tutorial, you need the Hello World extension that was featured in Getting Started. In this section, you'll load the extension and take a look at its information in the Extensions page. Load the Hello World extension if it isn't already running. If the extension is running, you'll see the Hello World icon to the right of your browser's address bar.
If the Hello World extension isn't already running, find the extension files and load them. As long as your browser is in Developer mode, it's easy to inspect popups. Go to the Extensions page ( and make sure Developer mode is still enabled. The popup remains open as long as the Developer Tools window does. In this section, you'll follow the execution of the popup page as it adds images to itself. Use the buttons next to the play/pause button to step over, into, and out of function calls. How to Build a Chrome Extension. Developing Google Chrome Extensions. It's no secret that my favorite browser is Google Chrome.

I like it because it's fast, reliable, it doesn't crash (very often), and it looks good. There's also something else which I find even more valuable. It's the fact that you can build an extension for it using only HTML, CSS, and JavaScript. I always support such products, products that are open to the community and Chrome happens to be one of these products. If you need something and it is not yet implemented, you are free to develop it yourself. So at the end of this article you will find a working Chrome extension which uses most of the techniques explained below. If you're looking for a quick solution, you could also download the Chrome App Maker from Envato Market, which makes it very easy to create Chrome apps and extensions. How to Make a Chrome Extension. If you’re wondering how to make a Chrome Extension, Chrome’s extension documentation is great for basic implementations.

However, to use more advanced features requires a lot of Googling and Stack Overflow. Let’s make an intermediate Chrome extension that interacts with the page: it will find the first external link on the page and open it in a new tab. How to Create a Chrome Extension in 10 Minutes Flat. One of my favorite things about the Chrome web browser is how extensible it is.

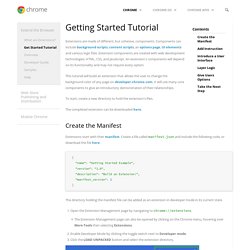
It seems like there is a Chrome plugin for just about everything you could ever possibly want. But, have you ever wanted to create your own Chrome extension? Have you ever wondered how difficult the process would be or what it would entail? Well, it turns out it is super easy—probably a lot easier than you ever imagined. Getting Started: Building a Chrome Extension. Extensions are made of different, but cohesive, components.

Components can include background scripts, content scripts, an options page, UI elements and various logic files. Extension components are created with web development technologies: HTML, CSS, and JavaScript. An extension's components will depend on its functionality and may not require every option. Chrome Extensions. Make A Chrome App in 5 minutes.