

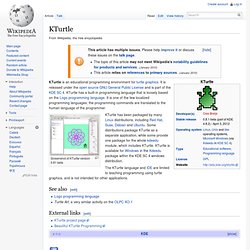
KTurtle. KTurtle is an educational programming environment for turtle graphics.

It is released under the open source GNU General Public License and is part of the KDE SC 4. KTurtle has a built-in programming language that is loosely based on the Logo programming language. It is one of the few localized programming languages; the programming commands are translated to the human language of the programmer. Screenshot of KTurtle version 0.81 beta The KTurtle language and IDE are limited to teaching programming using turtle graphics, and is not intended for other applications. See also[edit] External links[edit] Table of contents. MSWLogo, An Educational programming language. Logo (programming language) The article about graphical symbols is at Logo A graphic created with Logo Logo is a programming language that is easy to learn.

It is used to teach students and children to program a computer. It was developed to process lists of words. It was like the language LISP. In 1969, it was used to control a Floor Turtle. This was very useful. There are 170 versions of Logo. Load the Logo program. Print [Hello World!] The computer replies. Hello World! A spiral drawn using recursion. To spiral :size if :size > 30 [stop] ; a condition stop fd :size rt 15 ; many lines of action spiral :size *1.02 ; the tailend recursive call end Type this in the command box. spiral 10 On the screen you will see. Logo Programs MSWLogo For WindowsFMSLogo For WindowsBerkeley Logo (UCBLogo)Microworlds Microworlds, a commercial Logo for Mac and WindowsElica a 3D Logo for WindowsLhogho a Logo compiler for Linux and Windows Online books.
About Elica. Demos. Computer Science Logo Style vol 1 ch 1: Exploration. Computer Science Logo Style volume 1: Symbolic Computing 2/e Copyright (C) 1997 MIT The name Logo comes from the Greek word logos, which means "word.

" In contrast to earlier programming languages, which emphasized arithmetic computation, Logo was designed to manipulate language--words and sentences. Like any programming language, Logo is a general-purpose tool that can be approached in many ways. Logo programming can be understood at different levels of sophistication. It has been taught to four-year-olds and to college students. This book was written using the Berkeley Logo dialect, a version of Logo that's available at no cost for PCs, Macintoshes, and Unix systems.
Some of the details you'll have to know in order to work with Logo depend on the particular kind of computer you're using. How to turn on your computer and start Logo How to type a command, ending with the RETURN key How to use control keys to correct typing mistakes How to use a text editing program ... in Two Senses ? Hi. Chapter 3. Getting Started. You must have noticed the turtle in the middle of the canvas: you are just about to learn how to control it using commands in the editor.

Let us start by getting the turtle moving. Our turtle can do 3 types of moves, (1) it can move forwards and backwards, (2) it can turn left and right and (3) it can go (jump) directly to a position on the screen. Try this for example: forward 100 turnleft 90 Type or copy-paste the code to the editor and execute it (using → ) to see the result.
When you typed and executed the commands like above in the editor you might have noticed one or more of the following things: That — after executing the commands — the turtle moves up, draws a line, and then turns a quarter turn to the left. You will likely understand that forward 100 instructed the turtle to move forward leaving a line, and that turnleft 90 instructed the turtle to turn 90 degrees to the left. The first example was very simple, so let us go on! Direction 135 set the turtle's direction.