

Glsl_quickref.pdf. Chapter 1: Getting Started. Now that you have a significant amount of background information under your belt, it’s time to get your hands dirty with some actual code.

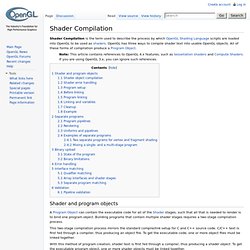
In this chapter, you will learn how to: Create an OpenGL context with FreeGLUTInitialize GLEWCreate the boilerplate code used throughout the book Check the requirements before continuing OpenGL 3.x / DirectX 10 Level Hardware This chapter is 100% compatible with OpenGL 3.x level hardware by changing only a few lines of code. Before we get started, make sure that you have the libraries discussed in the preface ready for use in your compiler. Moreover, if you are using Windows, set your program to compile as a console/command line program since we will write to the console for debugging and informational purposes, even in this first chapter. Shader Compilation. Shader Compilation is the term used to describe the process by which OpenGL Shading Language scripts are loaded into OpenGL to be used as shaders.

OpenGL has three ways to compile shader text into usable OpenGL objects. All of these forms of compilation produce a Program Object. Shader and program objects A Program Object can contain the executable code for all of the Shader stages, such that all that is needed to render is to bind one program object. Building programs that contain multiple shader stages requires a two-stage compilation process.
This two-stage compilation process mirrors the standard compile/link setup for C and C++ source code. With this method of program creation, shader text is first fed through a compiler, thus producing a shader object. Opengl - Profiling a graphics rendering without a profiler. Glsl - Using multiple shaders. What is the difference between OpenCL and OpenGL's compute shader? Vertex Buffer Objects. One of the largest goals of any 3d application is speed.

You should always limit the amount of polygons actually rendered, whether by sorting, culling, or level-of-detail algorithms. However, when all else fails and you simply need raw polygon-pushing power, you can always utilize the optimizations provided by OpenGL. Vertex Arrays are one good way to do that, plus a recent extension to graphics cards named Vertex Buffer Objects adds the FPS boost everybody dreams of.
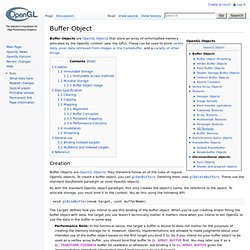
The extension, ARB_vertex_buffer_object, works just like vertex arrays, except that it loads the data into the graphics card's high-performance memory, significantly lowering rendering time. Of course, the extension being relatively new, not all cards will support it, so we will have to write in some technology scaling. In this tutorial, we will. All About OpenGL Extensions. Buffer Object - OpenGL.org. Buffer Objects are OpenGL Objects that store an array of unformatted memory allocated by the OpenGL context (aka: the GPU).

These can be used to store vertex data, pixel data retrieved from images or the framebuffer, and a variety of other things. Creation. OpenGL Video Tutorial - Home. Chapter 6 - OpenGL Programming Guide. Chapter 6 Blending, Antialiasing, Fog, and Polygon Offset Chapter Objectives After reading this chapter, you'll be able to do the following: Blend colors to achieve such effects as making objects appear translucentSmooth jagged edges of lines and polygons with antialiasingCreate scenes with realistic atmospheric effectsDraw geometry at or near the same depth, but avoid unaesthetic artifacts from intersecting geometry The preceding chapters have given you the basic information you need to create a computer-graphics scene; you've learned how to do the following: Draw geometric shapesTransform those geometric shapes so that they can be viewed from whatever perspective you wishSpecify how the geometric shapes in your scene should be colored and shadedAdd lights and indicate how they should affect the shapes in your scene.

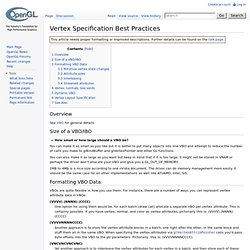
Vertex Specification Best Practices. Overview See VBO for general details.

Size of a VBO/IBO How small or how large should a VBO be? You can make it as small as you like but it is better to put many objects into one VBO and attempt to reduce the number of calls you make to glBindBuffer and glVertexPointer and other GL functions. Blend modes. Most applications, like Adobe Photoshop and GIMP, allow the user to modify the basic blend modes - for example by applying different levels of opacity to the top picture.

Normal blend mode[edit] This is the standard blend mode which uses the top layer alone,[1] without mixing its colors with the layer beneath it. [examples needed] Dissolve[edit] The dissolve mode takes random pixels from both layers. Multiply and Screen[edit] Multiply and Screen blend modes are basic blend modes for darkening and lightening images respectively. Www.opengl.org/sdk/docs/reference_card/opengl32-quick-reference-card.pdf.
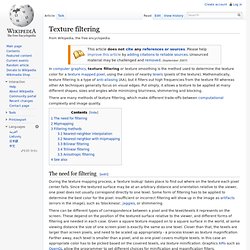
Opengl - How does the fragment shader know what variable to use for the color of a pixel? Texture filtering. There are many methods of texture filtering, which make different trade-offs between computational complexity and image quality.

The need for filtering[edit] There can be different types of correspondence between a pixel and the texel/texels it represents on the screen. These depend on the position of the textured surface relative to the viewer, and different forms of filtering are needed in each case. Given a square texture mapped on to a square surface in the world, at some viewing distance the size of one screen pixel is exactly the same as one texel.
Closer than that, the texels are larger than screen pixels, and need to be scaled up appropriately - a process known as texture magnification. Note that even in the case where the pixels and texels are exactly the same size, one pixel will not necessarily match up exactly to one texel - it may be misaligned, and cover parts of up to four neighboring texels. OpenGL.org. Chapter 3 - OpenGL Programming Guide. OpenGL Transformation. Related Topics: OpenGL Pipeline, OpenGL Projection Matrix, OpenGL Matrix ClassDownload: matrixModelView.zip, matrixProjection.zip Overview Geometric data such as vertex positions and normal vectors are transformed via Vertex Operation and Primitive Assembly operation in OpenGL pipeline before raterization process.

Learning Modern 3D Graphics Programming. NeHe Productions - Everything OpenGL. Tutorials for modern OpenGL (3.3+) OpenGL:Tutorials:Theory. Introduction to OpenGL Theory This document serves to address the theory behind OpenGL, as several facets of OpenGL are commonly used with little knowledge of the reason, or worse yet, used without reason.

Firstly, this article intends to explain what a state machine is and why OpenGL is considered as such. State Machine A state machine is a term for describing, in simplest terms, is a machine that stays in a persistent state until it receives a message that tells it to change. This is a very common and basic model of computing. An OpenGL state is the exact configuration of the system at any particular time. A common misconception is that the primitive drawing functions are state changes.