

Google Fonts. PLEX Cards · Playful Experiences Cards. Design Methodology for Visualisation. Guidelines for Design for Appropriation. Appropriation occurs when a user takes a design and puts it to use in a way that wasn’t anticipated by the designer.

This can have real benefits for a product; it enables the product to become more useful and can increase the product’s appeal to different audiences and increase its market life too. However, how do you design for things that you can’t or don’t anticipate? It sounds like a confusing riddle doesn’t it? Alan Dix’s - 7 Guidelines for Design for Appropriation Alan Dix, the HCI expert and University Professor, offers 7 design guidelines that help get you thinking about appropriation in the design process: 1.
Many systems deny the user the ability to interpret how something may be used. There are good arguments for doing this but in turn; it also prevents the user from using that field for anything but a postcode. Allowing for interpretation assumes that you will leave at least some parts of the system open for the user to determine how they should be used. 2. 3. 4. 5. 6. Designing User Interfaces for Your Mother — Be Yourself. Takeaways for keeping your interface friendly to the friendliest of people you know.

Your mother. It happens about once or twice a year. I travel over to my mother’s house for a visit and, about two or three hours in, she says something like “Hey, can you take a look at my computer? I just want to make sure everything is okay with it. You know I don’t know what I’m doing.” She wants to, though. And that’s what brings her and millions of people like her to the websites we create every day.
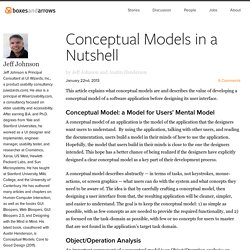
Here are a few things I try to keep in mind about my mother when I’m designing a new website or interface: She experiences the web through a different browser. Internet Explorer is the browser she prefers. Takeaway: Balsamiq. Take a second. Let it sink in. The first impression might be disorienting. There are very few interface elements on the screen. Choisissez votre outil de maquettage ![ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)] Conceptual Models in a Nutshell.
This article explains what conceptual models are and describes the value of developing a conceptual model of a software application before designing its user interface.

Conceptual Model: a Model for Users’ Mental Model A conceptual model of an application is the model of the application that the designers want users to understand. By using the application, talking with other users, and reading the documentation, users build a model in their minds of how to use the application. Personas: The Encyclopedia of Human-Computer Interaction, 2nd Ed. The persona method has developed from being a method for IT system development to being used in many other contexts, including development of products, marketing, planning of communication, and service design.

Despite the fact that the method has existed since the late 1990s, there is still no clear definition of what the method encompasses. Common understanding is that the persona is a description of a fictitious person, but whether this description is based on assumptions or data is not clear, and opinions also differ on what the persona description should cover. A persona is not the same as an archetype or a person. The special aspect of a persona description is that you do not look at the entire person, but use the area of focus or domain you are working within as a lens to highlight the relevant attitudes and the specific context associated with the area of work.
Dorte is 53 years old and works as a secretary in her husband’s plumbing business in the suburbs of Copenhagen. 1. 2.