

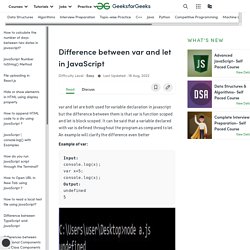
Free Programming Books – GoalKicker.com. Difference between var and let in JavaScript. Difference between var and let in JavaScript var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped.It can be said that a variable declared with var is defined throughout the program as compared to let.An example will clarify the difference even betterExample of var: Input: console.log(x); var x=5; console.log(x); Output: undefined 5 Example of let: Input: console.log(x); let x=5; console.log(x); Output: Error Let’s see code in JavaScript:Code #1:

Vim Is The Perfect IDE - DEV Community. This article was originally published in HackerNoon Over the years I've jumped back and forth between many code editors, IDEs and tools; but it seems that somehow I always end up coming right back to VIM, and not only for programming – guess which markdown editor I'm using to write this post.

I've have tried Atom, SublimeText, TextMate, Eclipse, Visual Studio, and most of the Jetbrains products, I'm constantly tweaking and looking for a better setup, however Vim always feels like home to me; and I'm to the point now where I rarely use IDEs – exception being messy and complex projects where IDEs can do a lot of heavily lifting (yes, Magento I'm talking about you.) But other than that Vim is my default Ruby, Elixir, Python, PHP IDE and as well the main tool that I use for writing drafts and books. Vim Is The Perfect IDE. Over the years I’ve jumped back and forth between many code editors, IDEs and tools; but it seems that somehow I always end up coming right back to VIM, and not only for programming — guess which markdown editor I’m using to write this post.

I’ve have tried Atom, SublimeText, TextMate, Eclipse, Visual Studio, and most of the Jetbrains products, I’m constantly tweaking and looking for a better setup, however Vim always feels like home to me; and I’m to the point now where I rarely use IDEs — exception being messy and complex projects where IDEs can do a lot of heavily lifting (yes, Magento I’m talking about you.) But other than that Vim is my default Ruby, Elixir, Python, PHP IDE and as well the main tool that I use for writing drafts and books. What it look like The Setup So how does this magical tool work? JavaScript. JavaScript (souvent abrégé en « JS ») est un langage de script léger, orienté objet, principalement connu comme le langage de script des pages web.
Mais il est aussi utilisé dans de nombreux environnements extérieurs aux navigateurs web tels que Node.js, Apache CouchDB voire Adobe Acrobat. Le code JavaScript est interprété ou compilé à la volée (JIT). C'est un langage à objets utilisant le concept de prototype, disposant d'un typage faible et dynamique qui permet de programmer suivant plusieurs paradigmes de programmation : fonctionnelle, impérative et orientée objet. Apprenez-en plus sur JavaScript. Cette section de MDN est dédiée au langage JavaScript. The W3C Markup Validation Service. HTML5 UP! Responsive HTML5 and CSS3 Site Templates.
:nth-child - CSS : Feuilles de style en cascade. À quoi sert le mot self avec Python ? - Docstring. Lorsque j'ai commencé à m'intéresser sérieusement à Python et à la Programmation Orientée Objet, il y a un truc que je n'arrivais pas à saisir : self Au début, je me contentais de l'ajouter à l'intérieur de mes méthodes et devant chacun de mes attributs sans comprendre ce qu'il se passait en arrière-plan parce que mon programme fonctionnait pas trop mal.

Quelle erreur ! C'est très important que tu saisisses bien à quoi ce self fait référence et pourquoi il est utile lorsque tu développes en Python. Langage de programmation. Fragment de code écrit dans le langage de programmation JavaScript.

Les langages de programmation permettent de décrire d'une part les structures des données qui seront manipulées par l'appareil informatique, et d'autre part d'indiquer comment sont effectuées les manipulations, selon quels algorithmes. Ils servent de moyens de communication par lesquels le programmeur communique avec l'ordinateur, mais aussi avec d'autres programmeurs ; les programmes étant d'ordinaire écrits, lus, compris et modifiés par une équipe de programmeurs[3]. Les premiers langages de programmation ont été créés dans les années 1950 en même temps que l'avènement des ordinateurs. Cependant, de nombreux concepts de programmation ont été initiés par un langage ou parfois plusieurs langages, avant d'être améliorés puis étendus dans les langages suivants.
La plupart du temps la conception d'un langage de programmation a été fortement influencée par l'expérience acquise avec les langages précédents[4]. Apprendre l'informatique en quelques clics ! Développez vos compétences sociales - Développez vos soft skills. Nous comptons trois compétences sociales clés : la communication, la collaboration et le sens du service.

Entrons dans le détail ! La communication La communication est une compétence clé pour tous les métiers : de plus en plus, des interlocuteurs qui auparavant n'avaient pas à interagir, doivent désormais apprendre à communiquer ensemble. Par exemple, bon nombre de développeurs vont devoir collaborer avec différents acteurs de l’entreprise pour automatiser certaines tâches. Recherche d'emploi Glassdoor.
Des mots. Site Search & Discovery powered by AI. The power of people against poverty. World Economic Forum on Africa 2016. The 10 skills you need to thrive in the Fourth Industrial Revolution. Five years from now, over one-third of skills (35%) that are considered important in today’s workforce will have changed.

By 2020, the Fourth Industrial Revolution will have brought us advanced robotics and autonomous transport, artificial intelligence and machine learning, advanced materials, biotechnology and genomics. These developments will transform the way we live, and the way we work.