

Dimitris Ladopoulos - Simply Unique. Dmitriy Tkachev. 東京2020動くスポーツピクトグラムを発表. 井口皓太 映像デザイナー/クリエイティブディレクター. 龍の歯医者 OP. LIKI Inc. ACE COMBAT INFINITY. 千里の道も一歩から。モーショングラフィックス上達のために押さえておきたい10のこと. Guardians of the Galaxy (2014) Movie CLIP 4K. TronGuy_v001. 海外のモーションデザインスタジオまとめ - その1|Iori Iwaki|Motion designer|note. 前置き 海外にはモーションデザインを用いたカッコイイ会社がたくさんあります。

しかしながら「知らない」と言われることが多く、こんなにカッコイイものを作る会社があるのに知られていないという事実がとても悲しいので、ここに紹介しようと思います。 海外のモーションデザインスタジオまとめ - その1|Iori Iwaki|Motion designer|note. モニターグラフィックスのテキストを簡単に生成するプラグイン Red Giant Universe. Stephen MangiatさんはTwitterを使っています / Twitter. Scott Pilgrim Graphics Reel. はるまきさんはTwitterを使っています 「ロシア国防省直轄の「ズベズダ」っていうTV局のニュースのOPが胸熱すぎて3000回はみてる / Twitter. このサイト(ゲームUI演出)はアニメーションデザイナー用に管理人がUIアニメーションについてつらつら書くサイトです。
MAP. Kit FUI - User interfaces from movies, tv, video games and more. Azea. luluxXX by lulu xXX. 『FF14』ゲームUIデザイナー・小田切慧氏スペシャルトークセッションの質問回答を総まとめ。「できるかできないかで言えばできる」を実現することの難しさ. スクウェア・エニックスは10月9日に「第60回FFXIVプロデューサーレターLIVE」(以下、PLL)を放送し、『ファイナルファンタジーXIV』(以下、『FF14』)の新情報公開を行った。

放送前半では12月上旬に実装予定のパッチ5.4「もうひとつの未来」の情報が公開され、新規コンテンツや調整項目が発表された。 (関連記事) また、後半では『FF14』のゲームUIデザイナーである小田切慧氏のスペシャルトークセッションが放送され、プレイヤーから事前に寄せられていた質問や要望への回答がおこなわれた。 本記事はスペシャルトークセッションで発表された新情報のほか、寄せられた質問・要望への回答について取りまとめたものである。 『FF14』のゲームUIデザイナーである小田切氏は「グループポーズ」や「コンテンツリプレイ」の立ち上げ役としても知られる人物だ。 SuperSymmetry=omnibus japan Graphics works showcase. 巴山竜来さんはTwitterを使っています 「#ノイズ採集 / Twitter. 2020231005_motiongraphics. "Language of the Gods"_We have a dream about secret codes of cosmic multidimensional hybrid universes made by AI without physical architectural boundaries. Ouchhh’s New AI Data Architectural Public Art Project is loading… #gan #AI #datapainting #ouchhhstu. "Language of the Gods"_We have a dream about secret codes of cosmic multidimensional hybrid universes made by AI without physical architectural boundaries. Ouchhh’s New AI Data Architectural Public Art Project is loading… #gan #AI #datapainting #ouchhhstu.
ラクメキアそーさい/新井博之助さんはTwitterを使っています 「手描きですしセル画ですしメーターとワイヤーフレームは色トレスですし / Twitter. .log - SIGNIF荒牧 × 千合洋輔 × maxilla神谷|アニメとモーショングラフィックスの共鳴. Eric.lefaureさんはTwitterを使っています / Twitter. Erica Anderson □さんはTwitterを使っています 「At the Very Least. - #gif #art #everyday #aftereffects #redgiant #loop #visuals #animation #vjloop #vj / Twitter.
Animation School. Ash Thorp. HUD Design. Houdini for Mograph. PBJ. TYPOGRAPHY. iQOO by Masanobu Hiraoka 平岡政展. しょーさんはTwitterを使っています 「glitchのシーンチェンジを模索してる時にできたやつ / Twitter. 小嶋慶祐さんはTwitterを使っています 「初心者からでも学べるアニメーション基礎知識を4つにまとめてみた。原画だけじゃなくて動画も仕上げも撮影も、アニメーションのプロダクション業務につく人には知識としてもってほしい最低限の要素。基本これの組み合わせ。 / Twitter. Hieu Vu DucさんはTwitterを使っています 「Small experiment using Trapcode Mir. Sounds used include rolling up chopsticks, slapping notebooks and lightly tapping a cheap water bottle. / Twitter. □□□さんはTwitterを使っています 「#何度でも見てほしいお気に入りを貼るタグ / Twitter. □□□さんはTwitterを使っています 「#何度でも見てほしいお気に入りを貼るタグ / Twitter.
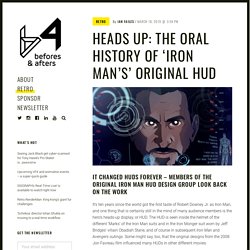
Zach liebermanさんはTwitterを使っています 「Line push #openframeworks / Twitter. (105) TYPE 1 JEANS キャンペーン動画本篇. 【ダウンロード可】葛飾北斎の行方知れずだった作品103点を大英博物館が入手!オンラインで無料公開中. Heads up: the oral history of 'Iron Man’s' original HUD - befores & afters. It’s ten years since the world got the first taste of Robert Downey Jr. as Iron Man, and one thing that is certainly still in the mind of many audience members is the hero’s heads-up display, or HUD.

The HUD is seen inside the helmet of the different ‘Marks’ of the Iron Man suits and in the Iron Monger suit worn by Jeff Bridges’ villain Obadiah Stane, and of course in subsequent Iron Man and Avengers outings. Some might say, too, that the original designs from the 2008 Jon Favreau film influenced many HUDs in other different movies. While the creation of the original HUD in Iron Man certainly paved the way for future designs, the task would prove to be incredibly challenging for the film’s visual effects team. What should it look like? How would it work? (1) deconbatchさんはTwitterを使っています 「まっくろくろすけによる侵食✴️ #processing #creativecoding / Twitter. Benjamin Bardou – Website. (76) Autechre - plyPhon (2020 4K version) 昭和アニソンbotさんはTwitterを使っています 「失われた伝説(ゆめ)を求めて/アンディ 「機甲創世記モスピーダ」OP(1983/10/02~1984/03/25、フジテレビ) / Twitter.
Artist unknown eisaku kubonouchi masanobu hiraoka hungry days nissin animated black and white effects fabric liquid morphing. (68) ChilledWindows7. (68) 「マックシェイクドラえもん ヨーグル“ド”でドひんやり」篇. Man of Steel experiments. 凪/NagiさんはTwitterを使っています 「「映像を作ってみたいけどなんかしっくりこない!」という方のために、たった3つのポイントで映像がうんとよくなる方法をまとめてみました! 簡単に使える技なので映像初心者の方はぜひ参考にしてみてください□ 「映像制作3つの魔法」(前半) ↓リプに続きます↓ / Twitter.
Siqi ChenさんはTwitterを使っています 「The Netflix "ta-dum" soundmark is one of the all time greats, but doesn't work as well in a theater because it's only 3 seconds long. So Netflix commissioned Hans Zimmer to extend it for theaters and ... it's ... so ... good. / 資生堂BEAUTY SQUARE「BEAUTY LINK」 180上海さんはTwitterを使っています 「2030年の重慶は絶対こんな感じだよね 【重慶】 / Twitter. Gustav Larsson › La Mer. MOTIONBOX. ケイゴイノウエ/KGO□□□さんはTwitterを使っています 「深夜の秋葉原が寂しかったので自分のイラストでジャックした。✍️✨ #貴方の世界観を詰め込んだ作品を見せてください #AR #cyberpunk / Twitter. きむらえいじゅん[.mov]さんはTwitterを使っています 「次世代型オレオ / Twitter. Megalopolis - Benjamin Bardou. (27) TOP 10 Motion Graphics Trends 2020. 【New Member】PARTYにDigital Artistの瀬賀誠一さんがジョインしました|PARTY|note. 6/1、PARTYにDigital Artistの瀬賀誠一さんがジョインしました!

ユニバーサル・スタジオ・ジャパン公式さんはTwitterを使っています 「パーク再開を待ちきれないクルーたちが、 ディスタンスを超えて・・・!? #SocialDisDance #踊って保つソーシャルディスタンス #USJ本気のリモート制作 #USJ / Twitter. Everything - .www. Flow/er. No.7. Ordinary Folk - School of Motion: Manifesto. School of Motion - Brand Manifesto on Behance. R. Canedo E. WOW inc.さんはTwitterを使っています 「「CITIZEN Eco-Drive Riiiver」のプロモーション映像を制作。製品が持つ特徴的な針の動きや、本体デザイン、カラーバリエーションをスピーディな展開でグラフィカルに演出。また、一画面に復数の時計のカラーバリエーションを配置することで、この時計を通したアプリ間での繋がり、共有を表現した。 / Twitter. R▲さんはTwitterを使っています / Twitter. Kirin_Kinomoto CG動画素材, ライブ動画, After Effectsテンプレート - モーションエレメンツ. 映像作るときに大事に思ってる事、それは速さ。|ichikawa|note. EvildesuさんはTwitterを使っています 「-Geometry- #Mograph #MotionGraphics #MotionDesign / Twitter. 5G Future. (353) Asian Paints Trend Forecast 2020. OPPO Reno. T.LEAGUE Smash it! Freelance 3D & Motion Designer. Motion Graphics Blog. OnePlus 6 RED. Top 10 Title Sequences of 2018 (2018) — Art of the Title. On Tellalzade Street – oddviz. Antibody Film Lab.
Filmograph. MEIZU - aicy. CANIGOU / TAPE. Content loading now.

Map data ©2019. Www.ouchhh.tv. Ouchhh Studio (@hello_ouchhh) - Android Diversity. Www.ouchhh.tv. Ordinary Folk - Play. Expressions Tunnel This thing has no keyframes!

Animated using 2D shape layers and some fun expressions. Webflow Tunnel A piece of the opening shot for our video for Webflow E-Commerce, created with shape layers in AE. Random Parent Rig Follow a property of another layer at a randomized point in time. Radial Delay Rig Offset a property in time based on a layer's distance from a control null, with a little randomization.
SOM Manifesto Tunnel. LIKI Inc. 晟. Man of Steel experiments.