



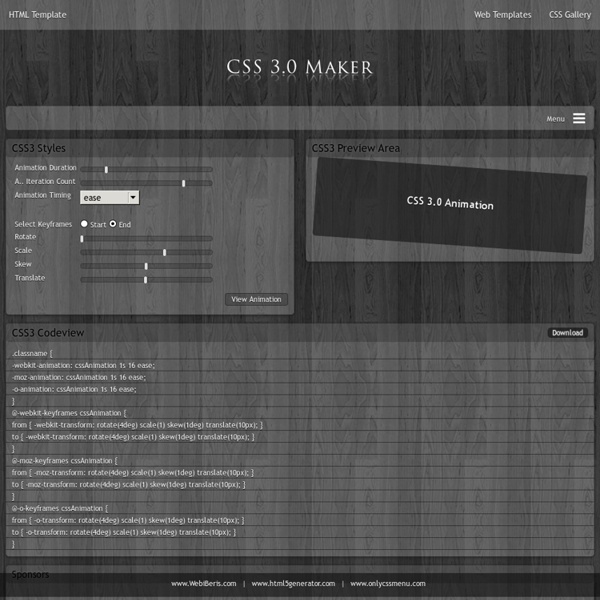
CSS Animation Generator CSS animations were added at the start of CSS3 which allows you to transition from one CSS style to another. To use a CSS animation you will have to start styling the element and a number of keyframes to define the transition from start to end of the animation. Before CSS animation was available, the way you would make an element change styling would be to use JavaScript to change an element's styling properties in a certain order. The advantages of using CSS animation over JavaScript driven animations is that they run smoother than JavaScript, which commonly skipped keyframes. Browser rendering engines are built to work better with CSS animation. They are also easier to develop as all coding of the animation is done in CSS and you just select which properties to change at certain keyframes. Using the CSS animation generator to try out the following range of CSS animations including You can also use the different easing options; ease, ease-in, ease-out, ease-in-out and linear.
Spritebox - Create CSS from Sprite Images Openweb.eu.org — Bien faire le web ! CSS Gradient Animator Data Format All the visualizations in Many Eyes accept the same data table format except 'Word Tree' and 'Phrase Net', where as, all the charts in the category 'Analyze a text' understand free text also. A data table consists of rows where the values in each row are separated by tabs. The first row of the table should be "headers" that describe the columns. Here's an example table in the Many Eyes format: The table has a header row (Fruit, Color, Calories) and two data rows. That's all there is to the basic format. A last note: before you upload data to Many Eyes, you must register and sign in. Half the fun of Many Eyes is letting others play with your data. Don't forget the units! It may be obvious to you that your numbers are in thousands of dollars. Adding more information If a time or place is important, include it in the title. Punctuation matters Currently the Many Eyes format accepts only two kinds of values: text and numbers. Don't forget the header row Null or missing data points Summary rows
CSS3 Create - Démos, tutoriels et expériences CSS : menus, galerie photos, interfaces web. CSS3 : @font-face, vous avez demandé une police de caractère non standard ? Vous êtes ici > CSS Débutant | CSS3 | Déclarer une police de caractère non standard avec @font-face Longtemps, longtemps, le webmestre s'est lamenté de ne pouvoir utiliser qu'un petit nombre de fontes pour ses sites web. Arial, Helvetica, times new roman... c'était d'un triste ! Ou alors il fallait faire des images. Et mettre du texte en image ce n'est tout de même pas très logique, sans compter les problèmes d'accessibilité qui peuvent en découler. Grâce à @font-face on peut à présent utiliser des polices de caractère exotiques et laisser cours à son inventivité. Règle utilisée : @font-face Fonctionne avec : Chrome, Safari Firefox, SeaMonkey MSIE Opera Le sélecteur @font-face existe depuis très longtemps : depuis les CSS 2.0. La police de caractère, ou plutôt les différents formats de la police de caractère, doit être placée sur le serveur. Il y aura donc les mêmes contraintes techniques et éthiques qu'avec une image : Étape 1 : obtenir tous les formats nécessaires Code CSS Tout est dans le ?
Admin UIs MongoDB does not include a GUI-style administrative interface. Instead most administration is done from command line tools such as the mongo shell. However some UI’s are available as separate community projects and are listed below. Some are focused on administration, while some focus on data viewing. Tools Articles about 3rd-Party Admin Tools MongoDB Management Service MongoDB Management Service (MMS) is a cloud-based suite of services for managing MongoDB deployments with monitoring and backup capabilities. Edda Edda is a log visualizer. See also: Github source Fang of Mongo A web-based user interface for MongoDB build with django and jquery. It will allow you to explore content of MongoDB with simple but (hopefully) pleasant user interface. Features: To track progress on twitter: @fangofmongo MongoExplorer MongoExplorer is a MongoDB management tool, written in Silverlight. PHPMoAdmin Nothing to configure - place the moadmin.php file anywhere on your web site and it just works! RockMongo Genghis
Les effets graphiques (très) avancés en CSS Vincent De Oliveira · Kiwiparty 2012 t.co/Vw9tDej Vincent De Oliveira Les effets (presque) courants Quoi de plus? Trois fois rien... Commençons par la poudre aux yeux! Background and Borders border-corner-shape: curve | bevel | scoop | notch Au sein de CSS4, pas de support actuellement border-clip: 10px 1fr 10px Au sein de CSS4, pas de support actuellement Quoi de neuf dans la gestion des textes? font-variant · font-feature-settings Contrôle de l'affichage des glyphes Ligatures, crénage, fractions, variantes styllistiques, etc. font-variant Propriété raccourcie Aucun support actuellement font-feature-settings font-feature-settings Ligatures standards: efficaceefficace Ligatures optionnelles: AbbayeAbbaye Chiffres elzéviriens: 482482 Fractions: 1/3 1/41/3 1/4 Ordinaux: 13th13th Attention, fonctionne avec Firefox 4+, IE10 · Police Contenu Book Display Regular Variantes styllistiques: ArbreArbre Variantes contextuelles: ArbreArbre Crénage: WAVEWAVE Petites capitales: CapitalesCapitales Ornements: abcabc