



Apps mobiles : l’intérêt pour Android grandit, Windows 8 boudé Vous êtes ici : Accueil / Solutions / Développement d’apps : l’intérêt pour Android grandit, Windows délaissé Pour le développement des apps mobiles de leurs entreprise, les dirigeants privilégient iOS et, de plus en plus, Android. Windows 8 est de plus en plus boudé. En matière de mobilité, les entreprises veulent développer avant tout des apps pour iOS et Android et boudent Windows 8. Telle est la conclusion du sondage menée par le spécialiste du développement sur mobile Appcelerator auprès de quelque 800 dirigeants d’entreprise (Pdg, DSI, directeurs du développement, directeurs techniques…). En premier lieu, ces derniers se déclarent intéressés par le développement d’applications (internes ou à destination des clients) pour les terminaux d’Apple. iOS recueille 80 % d’intentions favorables, tant sur smartphones que sur tablettes. Le verdict est en revanche sévère pour Microsoft. Voir aussiSilicon.fr en direct sur les smartphones et tablettes Cloud : Accélérateur de Business
Windows Phone numéro deux des OS mobiles en Inde, le troisième plus large marché de smartphones dans le monde N'en déplaise aux sceptiques, pour le troisième trimestre consécutif Windows Phone a raflé plus de part de marché qu'iOS sur le marché du smartphone indien. Microsoft enregistre 5,4 % et se place en seconde position sur le classement des plateformes mobiles les plus utilisées en Inde selon IDC Asia Pacific Mobile Phone Tracker, juste derrière Android. « Il y a moins de dix mois de cela, nous avons lancé le Windows Phone 8 en Inde avec pour objectif de devenir la seconde plateforme la plus utilisée en Inde. Une victoire stratégique puisque l'Inde représente depuis cette année le troisième plus large marché mondial de smartphones. Nokia a été nommé lauréat du Brand Trust Report annuel de l'Inde en février pour la troisième année consécutive. Source : Microsoft Et vous ? Qu'en pensez-vous ?
Tutorial : premier pas avec Eclipse (publié le 10/01/2007 - Versions utilisées : Eclipse 3.2.1 - JDK 5.0) Tutorial : premier pas avec Eclipse Créer et tester une premiere application Java La prise en main d'Eclipse est relativement simple. Ce tutorial commence après les étapes suivantes : téléchargement et installation d'un JDK, d'Eclipse et des traductions d'Eclipse (voir notre page 'Installer Eclipse') exécution d'Eclipse et sélection d'un répertoire qui contiendra le répertoire de travail. fermeture de la fenêtre 'Welcome'. Création d'un projet Java La première étape pour développer une application Java avec Eclipse est de créer un 'Projet Java'. La seule information nécessaire pour l'assistant est le nom du projet. Après la création, le projet apparaît dans la vue 'Explorateur de projets' : Création d'une classe Pour ouvrir l'assistant de création de classes Java: faire afficher le menu contextuel du projet Java précédemment créé et sélectionner l'option 'Nouveau->Classe'. Dans l'éditeur, compléter la méthode 'main'.
MOAI, un framework Open Source pour rapidement développer des jeux vidéo mobiles passe en version 1.5 MOAI est un framework Open Source permettant un développement rapide de jeux mobiles. Avec MOAI, vous pouvez travailler en Lua ou en C++ afin de réaliser un jeu compatible iOS, Android, Chrome, Windows, Mac et Linux. C'est après plus d'une année de silence que le framework revient sur le devant de la scène et propose une version estampillée 1.5. Celle-ci apporte de nombreuses améliorations, dont la transition complète à CMake, l'utilisation de luajit et bien sûr, des corrections de bogues. Voici la liste exposant les changements principaux : Fusion de fonctionnalité de Zipline : refonte massive du ramassage miettes et simplification du suivi des objets ;refonte des modules AKU ;nouvel hôte SDL pour compléter l'hôte GLUT ;indicateur pour MOAIAction afin de désactiver l'arrêt lorsqu'il n'y a pas d'enfant. Un nouveau système de compilation : Fonctionnalité additionnelles : Corrections : Vous pouvez retrouver la documentation de MOAI dans un wiki et le code source sur GitHub. Votre opinion ?
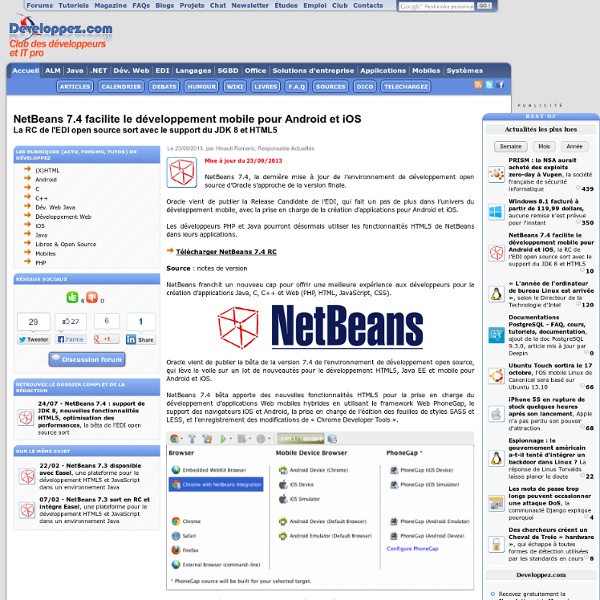
Frameworks open source pour développer des applications fonctionnelles sur plusieurs os de smartphones (iphones, android, …) Créer une appli pour smartphones compatible pour toutes les plateformes, sans avoir à apprendre le langage spécifique pour l'OS, c'est le rêve du développeur… Mais ça devient de plus en plus possible pour des petites applications simples grâce aux nombreux frameworks disponibles. Ces applis sont développées avec des langages destinés au web (de plus en plus, html5 et javascript), mais fonctionnent offline. Ces applications n'auront jamais la puissance d'une application native et les performances seront toujours en deçà, mais ça peut être très pratique dans de nombreuses situations. J'ai sélectionné 3 frameworks qui sont, je pense, les plus aboutis aujourd'hui. Tableau comparatif PhoneGap Tableau des fonctionnalités des smartphones actuellement pris en charge : rouge : pas possible pour cet appareil jaune : en cours de dévelloppement vert : fonctionnel Source : PhoneGap a été "conçu pour disparaître". Titanium (Appcelerator) Rhodes (Rhomobile) Conclusion Sources
PHP IDE :: JetBrains PhpStorm Major frameworks support PhpStorm is perfect for working with Symfony, Laravel, Drupal, WordPress, Zend Framework, Magento, Joomla!, CakePHP, Yii, and other frameworks. All the PHP tools The editor actually 'gets' your code and deeply understands its structure, supporting all the PHP language features for modern and legacy projects. Front-end technologies included Make the most of the cutting edge front-end technologies, such as HTML 5, CSS, Sass, Less, Stylus, CoffeeScript, TypeScript, Emmet, and JavaScript, with refactorings, debugging, and unit testing available. Built-in developer tools Perform many routine tasks right from the IDE, thanks to the Version Control Systems integration, support for remote deployment, databases/SQL, command-line tools, Docker, Composer, REST Client, and many other tools. PhpStorm = WebStorm + PHP + DB/SQL All the features in WebStorm are included into PhpStorm, with full-fledged support for PHP and Databases/SQL support added on top. Fast and Safe Refactoring
Android++ : une extension pour développer des applications Android dans Visual Studio Le développeur Justin Webb présente Android++, une extension Visual Studio pour créer et déboguer des applications natives Android. Le projet est actuellement en bêta fermée. Webb, qui est à la tête des programmeurs Android de la société Natural Motion (une compagnie basée en Angleterre qui développe des jeux vidéos), explique que, contrairement à d'autres solutions, Android++ est destiné à la majorité des appareils ; il n'y a pas de limitation matérielle ou fournisseur et encore moins de vérification de licence. En outre, vous avez le choix entre une compilation par LLVM / Clang et GCC. Les compilations multi-processus (parallèle) et PCH sont également supportées. Le projet a été principalement conçu pour les applications C/C++ créées avec la boîte à outils Android NDK ; l'extension a des fonctionnalités supplémentaires telles que la compilation des sources Java intégrée et le déploiement personnalisable. Télécharger Android++ (Windows) Source : site officiel Et vous ?
Télécharger NetBeans IDE (gratuit) Lors d’un développement d’application ou de la création d’un site web, il est plus qu’indispensable d’avoir un outil comme NetBeans IDE pour simplifier la tâche. NetBeans IDE n’est autre qu’un outil de développement professionnel. Il offre de nombreuses fonctionnalités pratiques si on n’en parle que la coloration syntaxique, le débogage, l’auto-complétion, etc. Principales fonctionnalités : -Développement applications Java : NetBeans IDE permet de créer des applications Java SE/EE/ME/FX. -Développement application C/C++ - Support langage dynamique : NetBeans IDE est aussi un outil idéal pour les Webmasters. - Navigateur intégré : Cet outil vous offre une interface WYSIWYG ou vous pourrez avoir un aperçu du résultat de vos scripts. -Extensible : Comme c’est une open source, les fonctionnalités de NetBeans IDE est donc extensible à volonté. Plus : un outil professionnel, complet et gratuit Moins : rien de particulier à signaler