

Tutoriel sur l’API Google Maps avec la géolocalisation HTML5. Ce tutoriel vient en complément au Tutoriel de géolocalisation en HTML5, et vous apprendra à exploiter les informations de géolocalisation que vous y avez obtenu sur une carte Google Maps.

Nous allons réaliser une application qui affiche votre position sur une carte et trace votre parcours en suivant vos déplacements. Tutoriel de géolocalisation en HTML5. Trouver son code couleur HTML !

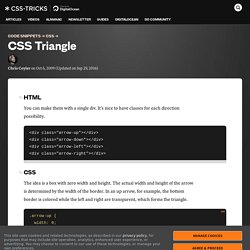
Les couleurs avec du CSS sont les mêmes que celles avec un code HTML. Pour faire référence à d'autres couleurs, vous devrez utiliser le code hexadécimal. C'est bien sûr un peu moins parlant mais universel. CSS Triangle. You can make them with a single div.

It's nice to have classes for each direction possibility. The idea is a box with zero width and height. The actual width and height of the arrow is determined by the width of the border. In an up arrow, for example, the bottom border is colored while the left and right are transparent, which forms the triangle. Automatic Table of Contents. Any long page of content with distinct and well marked up content can benefit from a table to contents.

A table of contents provides a quick way to jump down the page to the desired section. Of course you can create a table of contents manually, but it may be smart to build it dynamically on-the-fly with JavaScript. This is true for several reasons: It's easier - write the JavaScript once and it can create the Table on Contents on every page you need it.It's more reliable - the JavaScript isn't subject to authoring errors.It's still accessible - A table of contents is good for the general concept of accessibility, but it is a bonus (not having it doesn't ruin the page) and nearly all screen readers run JavaScript.
This kind of thing has been done many times and many ways. Ajoutez du style à vos listes ordonnées. Ajouter des styles à des listes ordonnées a longtemps été une tâche difficile et piégeuse, je ne suis pas le seul à le penser.

Pour donner un style aux nombres, vous devez d'abord supprimer le style par défaut du navigateur puis ajuster le code des éléments de la liste afin de leur donner le style approprié. Dans cet article, je vais vous montrer comment utiliser CSS3 pour améliorer la présentation de vos listes ordonnées en utilisant une approche sémantique. Cet article est la traduction de CSS3 ordered list styles publié sur Red Team Design. Document Object Model Traversal. This chapter describes the optional DOM Level 2 Traversal feature.

Its TreeWalker, NodeIterator, and NodeFilter interfaces provide easy-to-use, robust, selective traversal of a document's contents. The interfaces found within this section are not mandatory. A DOM application may use the hasFeature(feature, version) method of the DOMImplementation interface with parameter values "Traversal" and "2.0" (respectively) to determine whether or not this module is supported by the implementation. In order to fully support this module, an implementation must also support the "Core" feature defined defined in the DOM Level 2 Core specification [DOM Level 2 Core]. HTML DOM Document Objects. Html - xPath XML file with namespaces using Javascript. Security - XMLHttpRequest cannot load file. Cross origin requests are only supported for HTTP. JavaScript: ActiveXObject MSXML2.XMLHTTP is not returning XML on succesful loads...? L'objet XMLHttpRequest.
Open XML SDK for JavaScript - Home. Access denied in xmlhttprequest. Internet explorer - Debugging JavaScript in IE. >XSL on the Client. By Jan Egil Refsnes A JavaScript Solution In the previous chapter I explained how XSL can be used to transform a document from XML to HTML.

The trick was to add an XSL stylesheet information to the XML file, and to let the browser do the transformation. HTML5. Un article de Wikipédia, l'encyclopédie libre.

HTML5 (HyperText Markup Language 5) est la dernière révision majeure d'HTML (format de données conçu pour représenter les pages web). Cette version est en développement en 2013. HTML5. This specification defines the 5th major version, second minor revision of the core language of the World Wide Web: the Hypertext Markup Language (HTML).

In this version, new features continue to be introduced to help Web application authors, new elements continue to be introduced based on research into prevailing authoring practices, and special attention continues to be given to defining clear conformance criteria for user agents in an effort to improve interoperability. This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at. HTML5 Introduction. Apprenez à créer votre site web avec HTML5 et CSS3. Coding An HTML 5 Layout From Scratch. Advertisement HTML5 and CSS3 have just arrived (kinda), and with them a whole new battle for the ‘best markup’ trophy has begun.

Truth to be told, all these technologies are mere tools waiting for a skilled developer to work on the right project. As developers we shouldn’t get into pointless discussions of which markup is the best. 35 HTML5 and CSS3 Tutorials For Designers. Fresh HTML5 and CSS3 tutorials for designers & developers. Today I selected best CSS3 tutorials and HTML5 tutorials which help you to understand basic and advance steps of web designing. As we know 2013 is the Year of Responsive Web Design, and HTML5 and CSS3 are getting more popular in 2013, So here I have easy and effective different kinds of useful tutorials from all over the web.
These tutorials are really helpful to create responsive web layout, Parallax Scrolling Technique, Custom Login Form, CSS3 and HTML5 Validation, 3D Effect and much more that help to create a great-looking content, making your design looks classy, strong, attractive, mysterious and very striking. You may be interested in the following modern trends related articles as well. Please feel free to join us and you are always welcome to share your thoughts.Subscribe to our RSS, follow us on Twitter and Google+ for updates. HTML5 : Nouveaux éléments de section, article, header, footer, aside, nav.