

Full Stack Developer's Roadmap □ - DEV. I didn't see much on a major corporate tech stack: Microsoft-backed .NET frameworks, SQL Server, and their server architecture (IIS).

There's also not much on what I consider the nexus point, common ground, equalizer, or uniter of the front and backend dev: the IDE. And to tie it back to MS, IMO, they provide the 2 best IDEs in the business: Visual Studio and VS Code. Muesli/duf: Disk Usage/Free Utility. SOLID in PHP - DEV. It is a set of principles to have good software design practices compiled by Uncle Bob.

Software design principles or conventions.Widely accepted in the industry.Help make code more maintainable and tolerant to changes.Applicable in terms of class design (micro-design), and also at the software architecture level. If you don't use SOLID, you probably code STUPID¹ without knowing it ¹: STUPID stands for: Singleton, Tight Coupling, Untestability, Premature Optimization, Indescriptive Naming, Duplication. All About NGINX Configuration, HTTPS/SSL, HTTP2, Caching - DEV. To work in the TECH industry as a Full Stack Engineer It's essential to know the configuration of NGINX and its core features!

In this post I'm gonna walk you through all about NGINX configuration how to install, add SSL, HTTP 2, GZIP,.. just head over to nginx.org and download the compatible source code, I'll be using 1.19.2 or use the below command to download it. Shine, la néobanque qui simplifie le quotidien des indépendants et des petites entreprises. Implementing Drag and Drop in Vuejs - DEV. In this article we will be implementing something fun.

We will be implementing the drag and drop feature in Vuejs. I know there are a whole lot of libraries out there that will help you set this up but its always a good idea to understand how its working under the hood. Since its a very small application, we won’t be making use of the Vue CLI, rather we will be using the Vuejs script tag. This also gives us all the ability our CLI would give us. Ready to use Vue Templates If you are building web application in Vue, I would recommend to checkout ready to use vue templates to download and use for your project. Stella - L’enfer des paquets Python.
Cet article fait partie d’une série de 7 articles larmoyants sur la création de paquets Python : Avant toute autre chose, j’aimerais faire un gros bisou à l’ensemble des membres de l’équipe PyPA.

Je me plains beaucoup dans cette suite d’articles, cela ne m’empêche pas d’avoir une immense et sincère dose de respect pour le travail sisyphéen déjà accompli. Ceci étant dit : nous voilà (re)partis pour le chouinage 😭. C’est quoi, le problème ? Si vous êtes là, je suppose que vous avez déjà fait un peu de Python. Top 5 CORS Issues You Don't Want To Run Into - DEV. Vue 3: La mise à jour tant attendue du Framework progressif JavaScript. Monitorer son débit internet. Le projet.

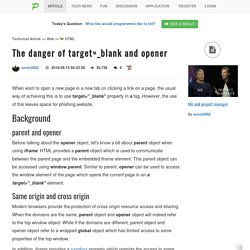
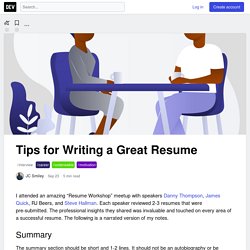
Les chaînes YouTube françaises sur le développement web. The danger of target=_blank and opener. When want to open a new page in a new tab on clicking a link on a page, the usual way of achieving this is to use target="_blank" property in a tag.

However, the use of this leaves space for phishing website. parent and opener Before talking about the opener object, let's know a bit about parent object when using iframe. HTML provides a parent object which is used to communicate between the parent page and the embedded iframe element. This parent object can be accessed using window.parent. Same origin and cross origin Modern browsers provide the protection of cross origin resource access and sharing. In addition, iframe provides a sandbox property which restricts the access to some properties. Conseils C.V. (EN) I attended an amazing “Resume Workshop” meetup with speakers Danny Thompson, James Quick, RJ Beers, and Steve Hallman.

Each speaker reviewed 2-3 resumes that were pre-submitted. The professional insights they shared was invaluable and touched on every area of a successful resume. The following is a narrated version of my notes. Summary. Protégez vos déploiements Elasticsearch des attaques "robot meow", gratuitement. Managing a Remote Team of Developers - What Makes It Work? - 7pace. The 2020 COVID-19 pandemic thrust remote work into the spotlight, as companies all over the globe shuttered their physical offices and moved teams to virtual work so they could social distance safely.

But the truth is that remote work has been a growing trend — especially among knowledge workers like developers — for years. According to FlexJobs, 42 percent of remote workers say they’ve been working remotely for more than five years, and another 28 percent say they’ve been working remotely for three to five years. 75 percent of remote workers say they’d like to continue working remotely for the rest of their careers, and Upwork’s Future Workforce Report predicts that nearly three-fourths of teams will have at least one remote worker by 2028.
But like any change, the shift toward having more remote workers and more remote teams presents challenges — for both managers and team members. Gugarosa/opytimizer: □ Opytimizer is a Python library consisting of meta-heuristic optimization techniques. The Ultimate Guide to Web Performance □ - DEV. Les contrevérités auxquelles croient les. Débuter avec Prometheus et se former. Le monitoring est un domaine qui existe depuis de nombreuses années pour gérer les infrastructures.

Il existait avant le web mais son intérêt c’est accru d’année en année. La tolérance aux pannes étant devenue de plus en plus faible, les outils de monitoring ont évolué également avec le temps. Sweep – Pour faire le ménage dans vos projets de dev. Comment apprendre un nouveau langage rapidement. En dehors du titre, le générique masculin est utilisé sans aucune discrimination et uniquement dans le but d'alléger le texte.
Apprendre un nouveau langage est une étape obligatoire en tant que développeur. Mais pourquoi est-ce si important ? Et surtout, quel est le meilleur moyen de le faire rapidement ? Advantages of Git-flow over standard git commands - DEV. Semantic HTML And Why Does it Matter - DEV. Do you use a div tag for enclosing every significant section of your webpage and are tired of maintaining the whole codebase afterward, then I highly suggest you to start using Semantic HTML in your code. So, What is Semantic HTML Semantic HTML is a way of writing HTML code that's readable, that gives meaning to the webpage rather than just the presentation part.
It does not affect the way your web page will look, but it certainly will make your code more accessible, making it easier to read for the humans as well as for the machines. For example, A <p> tag states that it is a paragraph, so you can guess the content is gonna be a paragraph for sure. But on the other side, a <div> tag it can be a navbar, footer, or a hero section.
You write tags that convey something, such as. Building My New Website with the TEA Stack - DEV. First and foremost, a shameless plug, check out this blog post on my brand new personal site if you would like here! I've got some awesome syntax highlighting and an RSS feed if you prefer reading that way! Why Redesign? As a web developer, your personal site is a reflection of yourself and your skill set. I was proud of my previous iteration, but I knew it could be better.