

JavaScript's Memory Management Explained. Most of the time, you can probably get by fine not knowing anything about memory management as a JavaScript developer.

Afterall, the JavaScript engine handles this for you. At one point or another, though, you'll encounter problems, like memory leaks, that you can only solve if you know how memory allocation works. In this article, I'll introduce you to how memory allocation and garbage collection works and how you can avoid some common memory leaks. How does JavaScript work in the browser? This article is the second part of my post series, where I explain how JavaScript works in the browser.
Memory life cycle In JavaScript, when we create variables, functions, or anything you can think of, the JS engine allocates memory for this and releases it once it's not needed anymore. Allocating memory is the process of reserving space in memory, while releasing memory frees up space, ready to be used for another purpose. The memory heap and stack. Composing Software: The Book. Note: This is part of the “Composing… All About JavaScript Object-Oriented.
Features. 33 Fundamentals Every JavaScript Developer Should Know. What can you do?

What if someone finds out? Maybe that’s the REAL reason white boards scare you? Fret no more fellow developer. We’ve all been there. The solution has been staring you in the face this whole time, and yes we both know you’ve been avoiding it. Here’s what you need to do: There you have it. Stuff I forgot that rock star developers pointed out: Leonardomso/33-js-concepts: □ 33 concepts every JavaScript developer should know. Ryanmcdermott/clean-code-javascript: Clean Code concepts adapted for JavaScript.
Lydiahallie/javascript-questions: A long list of (advanced) JavaScript questions, and their explanations. My favourite Javascript learning resources on Github □ - DEV. I started to learn Javascript about a year ago, there are so many online tutorials, blogs, courses and even the GitHub, it's not only the place I push my codes, but also a place to learn!

And I realised that the most important thing to learn any languages is to understand the core concepts of it and get your hands dirty. These are the curated resources on GitHub that I have used myself or at least gone through, so I can definitely recommend them. Let's dive into the core pillars of the JavaScript language. JavaScript Roadmap. How To Code in JavaScript. JavaScript Scoping and Hoisting. Do you know what value will be alerted if the following is executed as a JavaScript program?

Var foo = 1; function bar() { if (! Foo) { var foo = 10; } alert(foo); } bar(); If it surprises you that the answer is “10”, then this one will probably really throw you for a loop: var a = 1; function b() { a = 10; return; function a() {} } b(); alert(a); Here, of course, the browser will alert “1”. Generating a random color in JavaScript — spice up your DOM with a bit of chance. JavaScript Logical Operators. Tldr; Logical operators are important in JavaScript applications.

We constantly need to compare variables and do something based on that comparison. If some comparison is true, take path A; if it’s false, take path B. If we don’t understand the order of precedence of the logical operators, or don’t fully understand the result of the comparisons, then we will spend lots of time debugging our application trying to follow the flow. Goldbergyoni/javascript-testing-best-practices: □□ □ Comprehensive and exhaustive JavaScript & Node.js testing best practices (March 2020) Jamie Uttariello. /loupe/?code=Ly8gZmlyc3QsIGNhbGwgdGltZW91dCBmdW5jdGlvbiwgc2V0IHRvIHplcm8gc2Vjb25kcwpzZXRUaW1lb3V0KGZ1bmN0aW9uKCl7CiAgY29uc29sZS5sb2coJ0hleSwgd2h5IGFtIEkgbGFzdD8nKTsKfSwgMCk7Ci8vIGRlY2xhcmUgdHdvIGZ1bmN0aW9ucwpmdW5jdGlvbiBzYXlIaSgpewogIGNvbnNvbGUubG9nKCdIZW.
Close Intro Loupe is a little visualisation to help you understand how JavaScript's call stack/event loop/callback queue interact with each other.

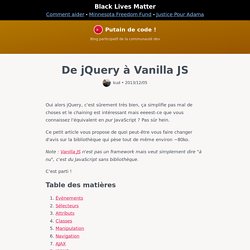
The best thing to do to understand how this works is watch this video, then when you are ready, go play! Instructions Write some code in the text editor on the left.Hit the save-and-run button and watch it run.You can create html elements in the gray box at the bottom left by hitting the edit button.Listen for DOM events on them with $.on("button", "click", function () { console.log("hello") }Hit the tool icon at the top left to open a menu with extra settings.Need more help? JavaScript’s Memory Model - Ethan Nam - Medium. In general, we should be using const as much as possible and only using let when we know a variable will change.

Let’s be really clear about what we mean by “change”. A mistake is to interpret “change” as a change in value. A JS programmer who interprets “change” this way will do something like this: let sum = 0sum = 1 + 2 + 3 + 4 + 5let numbers = []numbers.push(1)numbers.push(2)numbers.push(3)numbers.push(4)numbers.push(5) This programmer correctly declared “sum” using let, because they knew that the value would change. HTML DOM - Common tasks of managing HTML DOM with vanilla JavaScript. Edabit // Learn to Code with 10,000+ Interactive Challenges. Désormais, je vais utiliser VanillaJS. De jQuery à Vanilla JS. Oui alors jQuery, c'est sûrement très bien, ça simplifie pas mal de choses et le chaining est intéressant mais eeeest-ce que vous connaissez l'équivalent en pur JavaScript ?

Pas sûr hein. Ce petit article vous propose de quoi peut-être vous faire changer d'avis sur la bibliothèque qui pèse tout de même environ ~80ko. Note : Vanilla JS n'est pas un framework mais veut simplement dire "à nu", c'est du JavaScript sans bibliothèque. Using CORS. Introduction APIs are the threads that let you stitch together a rich web experience.

But this experience has a hard time translating to the browser, where the options for cross-domain requests are limited to techniques like JSON-P (which has limited use due to security concerns) or setting up a custom proxy (which can be a pain to set up and maintain). Posts About JavaScript. The Best JavaScript Tutorials. JavaScript is the most widely used scripting language on Earth.

And it has the largest library ecosystem of any programming language. JavaScript is the core language of the web, and the only programming language that can run in all major web browsers. Javascript-algorithms/README.fr-FR.md at master · trekhleb/javascript-algorithms. Javascript – Vegibit. Introduction à JS : dessiner et animer. Learn Node, React, Redux with Real World Project Tutorials. Learning How to Learn JavaScript - Better Programming - Medium.
How does the Event Loop works in JavaScript? While it might require an in-depth understanding of languages like C++ and C to write full-scale production code, JavaScript can often be written with just a basic understanding of what can be done with the language. Concepts, like passing callbacks to functions or writing asynchronous code, are often not so difficult to implement, which makes most JavaScript developers care less about what goes on under the hood. They just don’t care about understanding the complexities that have deeply abstracted from them by the language. As a JavaScript developer, it becomes increasingly important to understand what really happens under the hood and how most of these complexities abstracted from us really work.
It helps us make more informed decisions, which can, in turn, boost our code performance drastically. JavaScript: Learn JavaScript, jQuery, Angular.JS & More. Read JavaScript Allongé, the "Six" Edition. Getify/Functional-Light-JS: Pragmatic, balanced FP in JavaScript. @FLJSBook on twitter. MostlyAdequate/mostly-adequate-guide: Mostly adequate guide to FP (in javascript) Functional programming in JavaScript.
Introduction to JavaScript: First Steps. Modern JavaScript Cheatsheet. Image Credits: Ahmad Awais ⚡️ Introduction Motivation This document is a cheatsheet for JavaScript you will frequently encounter in modern projects and most contemporary sample code. This guide is not intended to teach you JavaScript from the ground up, but to help developers with basic knowledge who may struggle to get familiar with modern codebases (or let’s say to learn React for instance) because of the JavaScript concepts used. Besides, I will sometimes provide personal tips that may be debatable but will take care to mention that it’s a personal recommendation when I do so.
Note: Most of the concepts introduced here are coming from a JavaScript language update (ES2015, often called ES6). Complementary Resources When you struggle to understand a notion, I suggest you look for answers on the following resources: Table of Contents Notions Variable declaration: var, const, let In JavaScript, there are three keywords available to declare a variable, and each has its differences.
The 50 Best Websites to Learn JavaScript. Did you know that JavaScript is considered the language of the web? And that it is used for a wide variety of online and mobile applications? Whether you’re a beginner or intermediate coder, JavaScript is one of the best languages to start with. Not to mention, it’s quite popular these days considering the nature of mobile technology and internet-ready devices. JavaScript Tutorials and Insights. The Best JavaScript Tutorials. Learn JavaScript - Best JavaScript Tutorials (2019)
JavaScript Tutorial - An Ultimate Guide for Beginners. JavaScript is the most popular client-side scripting language. JavaScript is the most popular and widely used client-side scripting language. Client-side scripting refers to scripts that run within your web browser. JavaScript is designed to add interactivity and dynamic effects to the web pages by manipulating the content returned from a web server. JavaScript was originally developed as LiveScript by Netscape in the mid 1990s. It was later renamed to JavaScript in 1995, and became an ECMA standard in 1997. Design patterns in modern JavaScript development - Level Up Coding. Thoughts on effective communication in the design of software projects Definitely. As is the case with object-oriented programming, we, the developers, are trying to model the world surrounding us.
As such, it makes sense to also try and use the world surrounding us as a tool to describe our craft. A Guide to JavaScript Promises - Bret Cameron - Medium. A major shift came in ES6, with the introduction of a new object: Promises. The Promise object represents the completion or failure of an asynchronous operation and the resulting value of that operation.
A Promise can be created using the new Promise() constructor. This takes a function with two arguments — resolve and reject — as in the example below: const foo = new Promise(function(resolve, reject) { setTimeout(function() { resolve('bar'); }, 3000);}); If we try to call console.log(foo) before the Promise has been resolved or rejected, we’ll simply see Promise {<pending>} . JavaScript console is more than console.log() - devgorilla - Medium. One of JavaScript’s most straightforward approach to troubleshoot anything is to log stuff utilizing console.log. But the console provides many other methods that can help you debug better. Let’s start with it. The differences between Object.freeze() vs Const in JavaScript. How Experts Learn JavaScript — Part 2 - Skills Matter - Medium. Tirell is a Senior Software Engineer, regular conference speaker and US Army Veteran.
How Experts Learn JavaScript — Part I - Skills Matter - Medium. JavaScript has come a long way from its role in the ’90s as the language for flashing images, magic-wand mouse-pointers and scrolling messages in the status bar of your browser. Substantial ECMA releases from the late ’90s onwards armed JavaScript with the features and performance enhancements required to lead the Web 2.0 revolution. It’s now the world’s most popular programming language. And today we’re seeing JavaScript pop up in places we’d never have expected back in the ’90s — like on the server with Node, and in native-app development using Cordova. The Basics Of JavaScript Variable Definitions & Hoisting. I wrote this tutorial as an introduction to an often overlooked subject. I can’t blame you, JavaScript is an accessible language — just pop open your text editor and you’re ready to start coding.
The Visual Guide To JavaScript Variable Definitions & Scope. An introduction to JavaScript’s async and await - Zell Liew - Medium. Understanding Scope and Context in JavaScript. JavaScript’s implementation of scope and context is a unique feature of the language, in part because it is so flexible. (81) Scope in JavaScript - HTTP 203. How Classes work in JavaScript. That Weird JavaScript Course. Cross-Browser Event Handling Using Plain ole JavaScript. Peter.michaux.ca - Feature Detection: State of the Art Browser Scripting. Everything You Need to Know About Date in JavaScript. Dyn-web.com: JavaScript and PHP Tutorials and Scripts. JavaScript Teacher - freeCodeCamp.org News. How To Code in JavaScript. Programmation JavaScript/Mots réservés.
Web Development ⚜ James Sinclair. 70 Free JavaScript Books. Truthy and Falsy: When All is Not Equal in JavaScript. Tout JavaScript.com - Tutoriaux, Référence et Forums pour devs. JavaScript for Cats. JavaScript Garden. The JavaScript Event Loop: Explained. How to Avoid DOM Blocking by localStorage and Other Culprits. Annotated ES5. The underestimated power behind javascript's matchMedia API. What Do You Think About Types?
Learn JavaScript: Best JavaScript courses, tutorials, & books 2019 – ReactDOM. An Overview of JavaScript Promises - SitePoint. Simplifying Asynchronous Coding with Async Functions. How to stop using console.log() and start using your browser’s debugger. Writing Maintainable and Readable Javascript: Design Patterns — JavaScript January.
How to Stop Using Browser Dev Tools and Start Using Your Editor’s Debugger — JavaScript January. Convert a String to a Number in JavaScript. Une plongée illustrée dans les modules ECMAScript - Bidouilleux d'Web. ES modules: A cartoon deep-dive - Mozilla Hacks - the Web developer blog. NaomiHauret/js-stack-from-scratch: □️⚡ Step-by-step tutorial to build a modern JavaScript stack. Javascript-algorithms/README.fr-FR.md at master · trekhleb/javascript-algorithms. Best of JavaScript. Coderbyte. JavaScript, JavaScript… – by Angus Croll. How do you use the ? : (conditional) operator in JavaScript? Concise JavaScript by Jong-Shian Wu. 60+ JavaScript Tutorials & Walkthroughs. Page des cours et tutoriels proposés par Bruno Lesieur.
Les meilleurs cours et tutoriels pour apprendre le JavaScript. JavaScript for the Web - Sabe.io. JS Comparison Table. You Might Not Need jQuery. 10 Tips for Javascript Debugging Like a PRO with Console. ES5, Chap. 1 — Les propriétés et descripteurs de propriétés en JavaScript. How to learn JavaScript.