

Front-end developer - Kognity. Kognity is a fast-growing EdTech company and we aim to radically improve learning for 1.5 billion school students globally.

We pursue our vision because there are few more important jobs than educating the world’s young people. No other single factor has a higher impact on the prosperity and well-being of humanity than education. Yet technology has previously not delivered on any of its promises of better learning. At Kognity, we have set out to do this Who you are & why we need you! How to teach yourself computer science: A developer’s 100-hour journey. I wondered for quite a long time the following: is it useful to be trained as a computer scientist to be a software developer?

Does only knowing the basics of computer science helps to be better developer? Could it bring value to a developer? If you ask yourself these questions as well, and you don’t want to invest time (yet) learning computer science, here’s the story of my experience. I’m trying, in this article, to answer these questions: Markdown Here. RB109 Live Assessment: Codewars Practice Problems. RB109 Live Assessment: Codewars Practice Problems. Solving Coding Problems With PEDAC.
This article outlines how to solve programming problems by using Launch School’s PEDAC process.

There are many ways to solve coding problems, and PEDAC is but one. The purpose of this article isn’t to proclaim PEDAC as the best or only approach but provide it as one of the tools you can turn to when you begin working on a problem. You may not need PEDAC in every problem, but you’ll find a lot of advantages to employing some system when working on more sophisticated problems. The more complex the coding problem, the more you need a rigorous process like PEDAC. Airbnb/javascript: JavaScript Style Guide.
Rosetta Code. How I went from student to drop-out to software engineer. Introduction I spent three years as a wellness and medicine major in college.

Through a long and complicated series of events and realizations, I grew interested in computer science and, subsequently, software engineering. So, I decided to transfer schools and enter a Software Engineering undergraduate program. I spent less than two months in that program. It wasn’t because I was non-committal. Launch School - an online school for Software Engineers. Paul Ford: What Is Code? A computer is a clock with benefits.

They all work the same, doing second-grade math, one step at a time: Tick, take a number and put it in box one. Tick, take another number, put it in box two. Tick, operate (an operation might be addition or subtraction) on those two numbers and put the resulting number in box one. Tick, check if the result is zero, and if it is, go to some other box and follow a new set of instructions. The State of JavaScript 2019: Front End Frameworks. The State of JavaScript 2018: Front-end Frameworks - Overview. How to Enhance Your Website Layouts With SVG Shapes. 1,200+ courses and ebooks Design, code, video editing, business, and much more.

Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more. Graphic TemplatesStock PhotosMusic TracksVideo TemplatesWeb TemplatesDesign AssetsWordpress Themes & PluginsMuch More 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more. Animista. Shape Divider App.
JSON Web Tokens - jwt.io. Can I use... Support tables for HTML5, CSS3, etc. Download Free illustrations and vector images for website backgrounds and landing pages. DrawKit - Beautiful free vector illustrations. Blush, Illustrations for everyone. The Ultimate Website Code Generator. A Complete Guide to Flexbox. Background The Flexbox Layout (Flexible Box) module (a W3C Candidate Recommendation as of October 2017) aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic (thus the word “flex”). The main idea behind the flex layout is to give the container the ability to alter its items’ width/height (and order) to best fill the available space (mostly to accommodate to all kind of display devices and screen sizes).
A flex container expands items to fill available free space or shrinks them to prevent overflow. Most importantly, the flexbox layout is direction-agnostic as opposed to the regular layouts (block which is vertically-based and inline which is horizontally-based). While those work well for pages, they lack flexibility (no pun intended) to support large or complex applications (especially when it comes to orientation changing, resizing, stretching, shrinking, etc.). Basics & Terminology display. Inspiration for Letter Effects with anime.js. UI Interactions & Animations Roundup #7. From our sponsor: Build skills to lead communication strategy, translate complex data, and drive user experience.

A couple of weeks have past and a fresh collection of inspirational UI shots is waiting for you! This time the roundup comes with lots of sophistication in movements and more subtle distortion effects on images and typographic elements. Bulma: Free, open source, and modern CSS framework based on Flexbox. Material-UI: A popular React UI framework.
JavaScript 30 — Build 30 things with vanilla JS in 30 days with 30 tutorials. Tailwind CSS - A Utility-First CSS Framework for Rapidly Building Custom Designs. A Complete Guide to Grid. CSS Grid Layout is the most powerful layout system available in CSS. Open Source Javascript Platform for Web, Mobile, and Desktop.
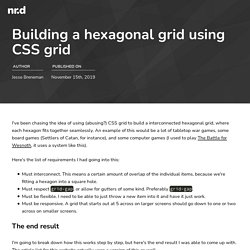
Native mobile apps with Angular, Vue.js, TypeScript, JavaScript - NativeScript. PhoneGap. React Native · A framework for building native apps using React. Build cross-platform desktop apps with JavaScript, HTML, and CSS. Frontend Mentor. Building a hexagonal grid using CSS grid - ninjarockstar.dev.
I've been chasing the idea of using (abusing?)

CSS grid to build a interconnected hexagonal grid, where each hexagon fits together seamlessly. An example of this would be a lot of tabletop war games, some board games (Settlers of Catan, for instance), and some computer games (I used to play The Battle for Wesnoth, it uses a system like this). Here's the list of requirements I had going into this: Must interconnect.
This means a certain amount of overlap of the individual items, because we're fitting a hexagon into a square hole.Must respect grid-gap, or allow for gutters of some kind. The end result I'm going to break down how this works step by step, but here's the end result I was able to come up with. Let's break down what the html for this looks like, and then we'll get into how the grid is set up. Projects Can Sometimes Be the Worst Way to Learn JavaScript. This article was peer reviewed by Tim Severien and Chris Perry.

10 Things You Can Build with JavaScript - Grand Circus - Tech Training. According to a recent survey conducted by Stack Overflow, JavaScript is the most popular language on earth.

What is interesting about these survey results, is that even for developers whose primary responsibility is the back-end (server-side code) they are still more likely to research questions about JavaScript than any other language. That’s largely because JavaScript is inescapable. Ask any of our Java or .NET bootcampers and they will tell you that for their final projects they had to get to a basic level of proficiency with JavaScript. This is also true in the working world. Any teams that do not have dedicated front-end developers, have to do it themselves. Atwood’s Law states that: “Any application that can be written in JavaScript, will eventually be written in JavaScript.”
Latitude and Longitude Finder on Map Get Coordinates. JSONPlaceholder - Fake online REST API for developers. Design Patterns. Design patterns are typical solutions to common problems in software design. Each pattern is like a blueprint that you can customize to solve a particular design problem in your code. Catalog of patterns List of 22 classic design patterns, grouped by their intent. 10 Super Useful Tricks for JavaScript Developers - Bits and Pieces. There might be instances where you will need to wait for several promises to be over. We can use Promise.all to run our promises in parallel.
Note: Promises will run concurrently in a single-core CPU and will run in parallel in multi-core CPU. Its main task is to wait until all the promises that are passed to it are resolved. const PromiseArray = [ Promise.resolve(100), Promise.reject(null), Promise.resolve("Data release"), Promise.reject(new Error('Something went wrong'))];Promise.all(PromiseArray) .then(data => console.log('all resolved! Here are the resolve values:', data)) .catch(err => console.log('got rejected! One main thing to note about Promise.all is that the method throws an error when one of the promises reject. If you want to wait until all your promises are complete, regardless whether they get rejected or resolved, you can use the Promise.allSettled .
Even though some of the promises are rejected, Promise.allSettled returns the results from all your promises. How to Center in CSS. A Complete Guide to Grid. Getting a Job as a Front-End Web Developer. I’ve had a number of people in the last several years approach me with questions on how to get into web development as a career. Superhero.js. How to Learn JavaScript Properly – JavaScript Is Sexy.
Airbnb/javascript: JavaScript Style Guide. Learn to Code Advanced HTML & CSS. Shoot to kill; CSS selector intent – CSS Wizardry – Web Performance Optimisation. 17 July, 2012 Written by Harry Roberts on CSS Wizardry. It’s worth noting that selector intent is something I completely made up at some point today; if you think there’s a better name then please let me know! Let’s take a closer look at the .header ul{} example. Let’s imagine that ul is indeed the main navigation for our website. The Front End Developer's Dilemma. Front-end Developer Handbook 2019 - Learn the entire JavaScript, CSS and HTML development practice! The ultimate CSS tools for web designers. Modern CSS Explained For Dinosaurs - Actualize - Medium. Grid Garden - A game for learning CSS grid. - Learn Regular Expressions - Lesson 1: An Introduction, and the ABCs.
Regular expressions are extremely useful in extracting information from text such as code, log files, spreadsheets, or even documents. And while there is a lot of theory behind formal languages, the following lessons and examples will explore the more practical uses of regular expressions so that you can use them as quickly as possible. Array.prototype.forEach() - JavaScript. A Complete Guide to Flexbox. Background. JavaScript Basics Before You Learn React. Have you went through the official React's Tic Tac Toe tutorial? If you have, you might notice this bolded text in the introduction.
Index. Lexical grammar - JavaScript. This page describes JavaScript's lexical grammar. The source text of ECMAScript scripts gets scanned from left to right and is converted into a sequence of input elements which are tokens, control characters, line terminators, comments or white space. Introduction to JavaScript. String.prototype.trim() - JavaScript. The trim() method removes whitespace from both ends of a string. String.prototype.trim() - JavaScript. Ten Tips to Save you Time and Frustration When Programming ⏳