

Machine Learning For Front-End Developers With Tensorflow.js. About The Author Charlie is currently a front-end developer at Atlassian in Sydney, a Mozilla Tech Speaker and Google Developer Expert in Web Technologies.

She is passionate … More about Charlie Gerard … Using JavaScript and frameworks like Tensorflow.js is a great way to get started and learn more about machine learning. In this article, Charlie Gerard covers the three main features currently available using Tensorflow.js and sheds light onto the limits of using machine learning in the frontend. Machine learning often feels like it belongs to the realm of data scientists and Python developers. What Is Machine Learning?
Before we start diving into some code, let’s talk briefly about what machine learning is as well as some core concepts and terminology. JavaScript Async/Await and Promises: Explained like you’re five years old. Objects in Javascript. Objects, in JavaScript, is it’s most important data-type and forms the building blocks for modern JavaScript.

These objects are quite different from JavaScript’s primitive data-types(Number, String, Boolean, null, undefined and symbol) in the sense that while these primitive data-types all store a single value each (depending on their types). Objects are more complex and each object may contain any combination of these primitive data-types as well as reference data-types.An object, is a reference data type. Variables that are assigned a reference value are given a reference or a pointer to that value. That reference or pointer points to the location in memory where the object is stored. The variables don’t actually store the value.Loosely speaking, objects in JavaScript may be defined as an unordered collection of related data, of primitive or reference types, in the form of “key: value” pairs.
Better error handling in JavaScript – Iain Collins. Throwing errors in JavaScript JavaScript supports try/catch/finally but the Error object it uses works differently from Exceptions in other languages and it doesn’t provide a way to catch Errors by type in the same way you can with Exceptions in Java or C# so it’s quite common for all Errors thrown in a project to be instances of Error.

Some vendors have implemented a conditional catch clause but it’s not a standard and not widely supported in browsers. Throwing errors in other languages If you’ve ever used .NET/Mono you may appreciate how good the error handling behaviour is out of the box, especially for web services. If you are not familiar with the .NET/Mono stack bare with me here for a minute. It has naming conventions for standard errors, like InputValidationException for input validation errors and SecurityException for permissions errors, which is great for encouraging consistency in error handling.
Here's Why Mapping a Constructed Array Doesn't Work in JavaScript. Build a JavaScript Single Page App Without a Framework. Front-end frameworks are great.

They abstract away much of the complexity of building a single-page application (SPA) and help you organize your code in an intelligible manner as your project grows. However, there’s a flip side: these frameworks come with a degree overhead and can introduce complexity of their own. That’s why, in this tutorial, we’re going to learn how to build an SPA from scratch, without using a client-side JavaScript framework. Flow Control in Modern JS: Callbacks to Promises to Async/Await.
JavaScript is regularly claimed to be asynchronous.

What does that mean? How does it affect development? How has the approach changed in recent years? Consider the following code: Object-oriented JavaScript: A Deep Dive into ES6 Classes. Often we need to represent an idea or concept in our programs — maybe a car engine, a computer file, a router, or a temperature reading.

Representing these concepts directly in code comes in two parts: data to represent the state, and functions to represent the behavior. ES6 classes give us a convenient syntax for defining the state and behavior of objects that will represent our concepts. ES6 classes make our code safer by guaranteeing that an initialization function will be called, and they make it easier to define a fixed set of functions that operate on that data and maintain valid state.
5 Typical JavaScript Interview Exercises. JavaScript developers are in high demand in the IT world.

If this is the role that best expresses your knowledge, you have a lot of opportunities to change the company you work for and increase your salary. But before you are hired by a company, you have to demonstrate your skills in order to pass the interview process. In this article I’ll show you 5 typical questions asked for a front end job to test the JavaScript skills of the candidate and their relative solutions. JavaScript Closures Demystified.
Closures are a somewhat advanced, and often misunderstood feature of the JavaScript language.

Simply put, closures are objects that contain a function and a reference to the environment in which the function was created. However, in order to fully understand closures, there are two other features of the JavaScript language that must first be understood―first-class functions and inner functions. First-Class Functions In programming languages, functions are considered to be first-class citizens if they can be manipulated like any other data type. For example, first-class functions can be constructed at runtime and assigned to variables. Var foo = function() { alert("Hello World! ") Inner Functions Inner functions, also referred to as nested functions, are functions that are defined inside of another function (referred to as the outer function). One important characteristic of inner functions is that they have implicit access to the outer function’s scope. 5 More JavaScript Interview Exercises. Based on the statistics of my previous article 5 Typical JavaScript Interview Exercises, it seems that a lot of you are searching for a new job or, at least, want to test their JavaScript knowledge.

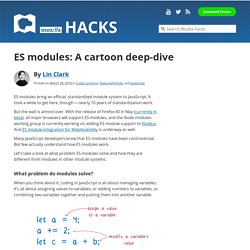
Regardless of the reason(s) that lead you to read the article, in agreement with the JavaScript channel editor Colin Ihrig, I decided to write another one about some other typical questions asked at interviews. Have fun! Question 1: Closures Consider the following code: var nodes = document.getElementsByTagName('button');for (var i = 0; i < nodes.length; i++) { nodes[i].addEventListener('click', function() { console.log('You clicked element #' + i); });} What will be printed on the console if a user clicks the first and the fourth button in the list? Answer. ES modules: A cartoon deep-dive – Mozilla Hacks – the Web developer blog. ES modules bring an official, standardized module system to JavaScript.

It took a while to get here, though — nearly 10 years of standardization work. But the wait is almost over. With the release of Firefox 60 in May (currently in beta), all major browsers will support ES modules, and the Node modules working group is currently working on adding ES module support to Node.js. Game AI: The Bots Strike Back! The following is a short extract taken from our new book, HTML5 Games: Novice to Ninja, written by Earle Castledine. Access to the book is included with SitePoint Premium membership, or you can grab a copy in stores worldwide. You can check out a free sample of the first chapter here. We have all the tools at our disposal now to make fantastically detailed worlds to explore and inhabit. Unfortunately, our co-inhabitants haven’t proved themselves to be very worthy opponents. They’re dumb: they show no emotion, no thought, no anima.
Vincit/objection.js: An SQL-friendly ORM for Node.js.
Tracking.js. React. The Anatomy of a Modern JavaScript Application. This article is featured in our book, JavaScript: Best Practice. Keep on top of the rapidly changing best practices of Modern JavaScript. There’s no doubt that the JavaScript ecosystem changes fast. Not only are new tools and frameworks introduced and developed at a rapid rate, the language itself has undergone big changes with the introduction of ES2015 (aka ES6). Understandably, many articles have been written complaining about how difficult it is to learn modern JavaScript development these days.
The Ultimate Guide to JavaScript Frameworks. Keeping up with JavaScript frameworks can be a challenge. There are a lot of them, and seemingly another one every month. How do you know which ones might be right for your project? Automate Your Development Workflow With GulpJS. TL;DR: In this tutorial, I'll introduce you to GulpJS and show you how to set it up in your application for task automation. GulpJS is a JavaScript task runner that lets you automate several tasks during development.
These tasks involve minifying JavaScript and CSS files, automatically refreshing the browser once a file has been edited, compiling CSS preprocessors, running tests, compressing images, and several others. GulpJS solves the problem of repetition. "GulpJS solves the problem of repetition. " Building a Game with Three.js, React and WebGL — SitePoint. I’m making a game titled “Charisma The Chameleon.” It’s built with Three.js, React and WebGL.
This is an introduction to how these technologies work together using react-three-renderer (abbreviated R3R). Check out A Beginner’s Guide to WebGL and Getting Started with React and JSX here on SitePoint for introductions to React and WebGL. This article and the accompanying code use ES6 Syntax. JavaScript: What the heck is an Immediately-Invoked Function Expression? Classical Inheritance in JavaScript. Douglas Crockford www.crockford.com. Coder's Block Blog / Motion Detection with JavaScript. Getting Started Guide. Voxel Builder. Learn HTML5, CSS3, Javascript - video style tutorials. 11 Free jQuery CSS3 Navigation Menu Plugins. These days, jQuery Navigation menus are more than plain texts with links on it. With the command of jQuery, it can transform the menu of a web site into a dynamic menu. Despite the fact that CSS3 can now be utilized to make dynamic menu, still, the query includes more functionality to the menus.
Aside from the element functionalities, the design should likewise be considered. Because of audience your site would perhaps see it for the first time they visit your website. Javascript-society/javascript-path. Building Front-End Web Apps with Plain JavaScript. Infographic: The Entire JavaScript Language in One Single Image. Chinese-based developer Yusheng, has created a nice graphic that assembles the entire JavaScript programming syntax into one single all-encompassing image. Regardless of what the TIOBE Index says, JavaScript, and not Java, is the hottest programming language right now. This popularity was won very hard, having to fight through a period where the language seemed to have stood still with no new features being released for a period of four years. Despite this, developers rushed to the language, mainly due to the technologies being developed on top of it, and more specifically Node.js.
If today some of you want to delve into JavaScript in the upcoming future, there are many tutorials you can find online, all great resources for learning the language's fundamentals from the ground up in a matter of days. But if things are constantly escaping your memory, Chinese-based developer Yusheng has assembled a nice mind map of the entire JavaScript language syntax, complete with code examples.
Getting Started with WebRTC. Recline.js - Recline Data Explorer and Library. Bubble Sort Algorithm in JavaScript. HowToUse - jquizme - JQuery quiz generator plug-in. CRUD operation using Backbone.js. OOP In JavaScript: What You NEED to Know.